
こんにちは、鶴川です。
デザインは綺麗に整えているはずなのに、凹んで見えたり、ずれて見えたり、薄く見えたり・・・不思議な「もやもや」を感じたことありませんか?
これらは大抵、脳が錯覚(錯視)を起こしている状態で起こるものです。
今回はWEBデザインで錯視を起こしがちなパーツとその補正について紹介いたします。
目次/このページでわかること
錯視とは?
俗に「目の錯覚」と呼ばれ、視覚が正常であるにも関わらず、目から得た情報を脳が補完を加えたり、バランスを取ろうと処理し、実際と異なる情報として認識してしまうことです。
例として、
・直線が歪んで見える
・同じ色が違う色に見える
・動いていないのに動いて見える
というような現象があります。
WEBデザインにおいても、図らずしも錯視を起こしてしまいがちなパーツデザインがあります。
1. 色の面積効果による錯視
明るい色は面積が大きくなるとより明度と彩度が高く感じられ、暗い色は面積が大きくなるとより明度と彩度が低く感じられます。
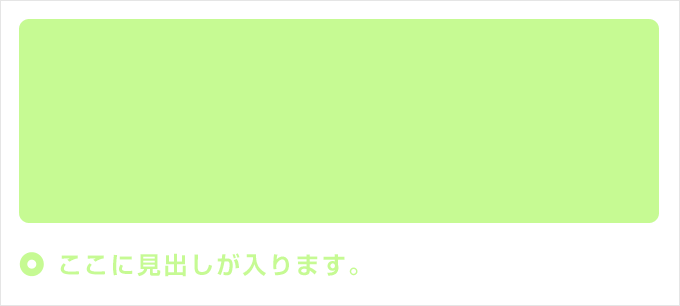
(補正前)

こちらの画像は、ボックス、アイコン、見出しテキストすべて同じカラーコード(#c6fa93)で配置しています。
面積の小さいテキストは特に薄く感じられませんか?
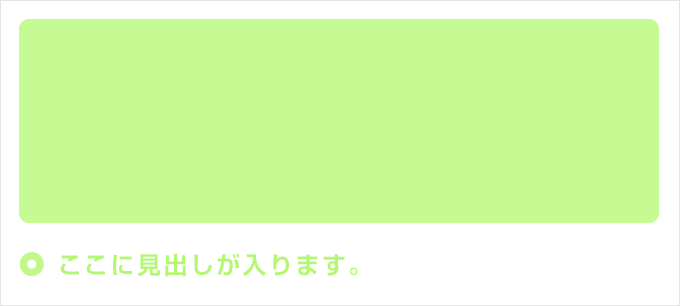
(補正後)

こちらはボックス<アイコン<見出しテキストの順に色を強くし配置しました。
それぞれカラーコードは違いますが、色は同じ強さに見えるかと思います。
2. 視覚的なウェイトによる錯視
人間の視線は、密度が高くコントラストの強い形状に引きつけられます。
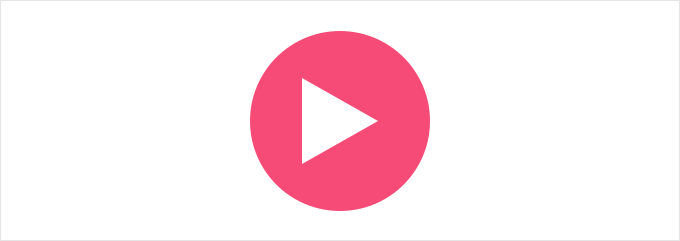
(補正前)

こちらの三角形は、数値上中央に配置していますが、左に寄って見えるかと思います。
(補正前)

こちらのアイコンつきテキストも、数値上中央に配置していますが、右に寄って見えないでしょうか。
(補正後)


三角形は右に、アイコンつきテキストは左に寄せて配置しました。
センタリングするとズレていますが、見た目は綺麗に真ん中に配置されているように見えます。
3. 色の膨張・収縮、縁辺対比による錯視
色には白など明度の高い膨張色(進出して見える色)、黒など明度の低い色は収縮色(後退して見える色)があります。
また色と色の接する縁の部分で、濃い色に隣接する色の縁が薄く見える縁辺対比という現象が起こります。
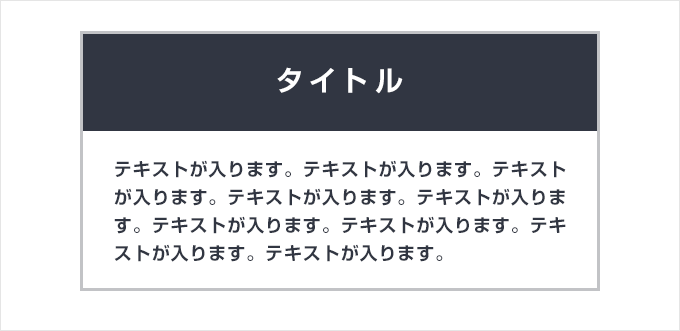
(補正前)

この画像では、薄いグレーに隣接する濃いグレーの背景が一回りくぼんで見えます。
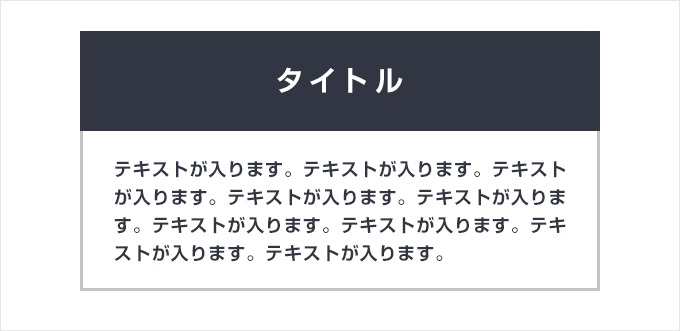
(補正後)

濃いグレーのまわりのボーダーを外し、直線に見えるかと思います。
まとめ
デザインは数値上では整えているからと、補正をかけないと見ている人に「気持ち悪さ」を残してしまいます。
錯視を起こした後の補正を掛けて、コンテンツに集中できる、整った見た目を作っていきたいですね。






















