こんにちは。
ジーニアスウェブの和田です。
もうそろそろ秋ということで秋服を見に行ってきました。
かわいい靴を!見つけてしまいました!!
お気に入りを見つけるといつ履こうかと悩みに悩んでまだ新品です。
さて、今回はレイアウトのお話です。
今すぐ活用できるレイアウトの手法「対比」をご紹介したいと思います。
目次/このページでわかること
関係性を比較する対比
2つの要素を並べると、人はそれを見比べて何らかの関係性を読み取ろうとします。
例えば、サイズの差や色の違いなど。
対比をデザインで使うには「関係性をうまく伝えること」が大切です。
対比が使われている参考デザイン
JUNE ONLINE J’aDoRe

http://www.jadore-jun.jp/ropepicnic/features/sp/160804_02op_jadore/?from=top
服のオンラインショップ
服はサイズ、大きさ、色、長さなど、対比の対象がたくさん。ものをネットで買うとき、写真を見比べて選びますよね。
どんな風に着て欲しいか?
色、サイズ展開は?etc
ポイントは、何を対比させているのか明確に伝わるレイアウトにすることです。
KIRIN メッツ

http://www.kirin.co.jp/products/softdrink/mets/
ドリンクの種類展開を紹介しているページ
画像をスライダーで表示し、それぞれのドリンクにどんな個性があるのかイメージさせています。
写真の配置サイズは同じでも、被写体のアングルや色で対比させる手法です。
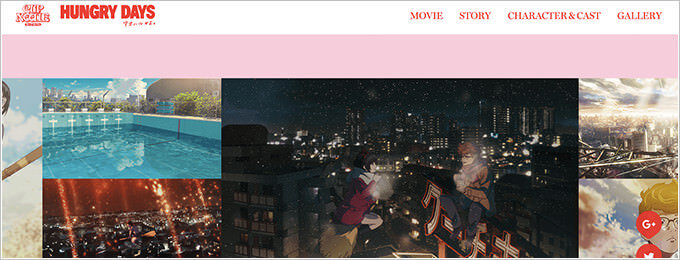
日清食品 HUNGRY DAYS

http://www.cupnoodle.jp/hungrydays/majyotaku/
もしも、○○だったら…?
もしも高校生だったら?
もしもカップヌードルがあったら?
写真のような街並みの絵とキャラクターのギャップが、想像や興味を掻き立てますね。
このように、何かを比較したいとき、対比のレイアウトは広く活用できます。
ストーリー性をもたせたり、時間の経過を見せたり、特徴を伝えたり。
対比を使ったデザイン、ぜひ活用してみてください。