こんにちは。ジーニアスウェブの杉田です。
花粉との戦いも終息に向かっているので、
ようやく外出がしやすい季節になってきました。
そろそろ、ジョギングの再開をしようと思います。
さて今回は、
昨年いつの間にやらバージョンアップされていた「Font Awesome 5」で、
私がハマった罠の解決方法をご紹介させていただきます。
先日、久しぶりにFont Awesomeを使用しました。
その際に、疑似要素(::before, ::after)にアイコン設定をすると、
一部のアイコンのみなぜか表示されないという現象がおきました。
私がハマった罠
例えば、下記のように黒色テキストは疑似要素で指定しているのですが…
See the Pen 20180424-2 by ジーニアスウェブ (@genius-web) on CodePen.0
お問い合わせのアイコンは表示されているのに、ダウンロードアイコンは表示されません…。
しかし、同じダウンロードアイコンでも、赤色テキストの場合は表示されています。
これは、疑似要素ではなく<i class=”fas fa-download”></i>のように、HTMLで指定をしています。
なぜ…???
何がダメなの…???
解決方法
ある記述を追加するだけで、下記のようにうまく表示できました!
See the Pen 20180424-3 by ジーニアスウェブ (@genius-web) on CodePen.0
1行だけ記述を追加しましたが、どこの箇所か分かりますか~?
正解は、
a::beforeに記述しているfont-weight: 900;です。
どうやら、各アイコンごとに指定すべき weight があるようです。
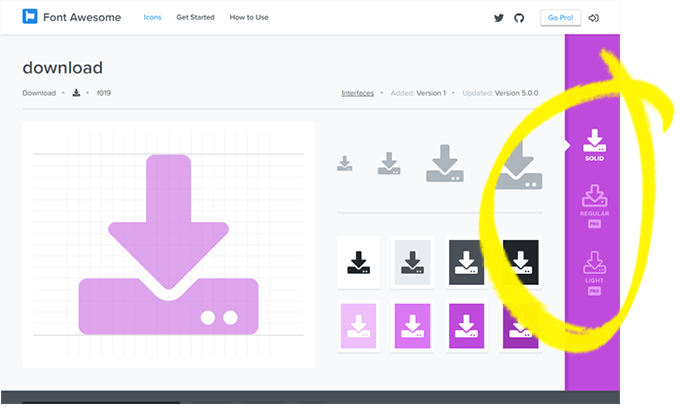
その指定すべき weight の違いは、各アイコン詳細ページに記載されています。

「SOLID」となっている場合は、font-weight: 900; の指定がいるようです。
下記がまとめた表です。
| 分類 | 説明 | font-weight | 接頭辞 (HTMLに記述) |
|---|---|---|---|
| SOLID | 通常アイコン、白抜きのもの | 900 | fas |
| REGULAR | アウトラインをとったようなもの | 400 | far |
| LIGHT | 線が細いもの | 300 | fal |
| BRANDS | Twitterなどのブランドロゴ | 400 | fab |
詳細は、公式サイト(Define a pseudo-element in CSS)に記載されています(英語なので翻訳してご覧ください…)。
さいごに
Font Awesome 5 にバージョンアップしたことで、
基本的な使い方は変わっていませんが、色々な機能が追加されています。
便利になった Font Awesome 5 の使い方は、また改めてご紹介させていただきます。
私は、JavaScript と SVG による描画が増えたことで、アイコン同士を重ねられる方法が気になっています。
それでは、また。
「コーディング」に関する記事一覧はこちら