こんにちは!鶴川です。
今回は前回に引き続き、作業効率アップにつながるphotoshopのレイヤー整理術についてご紹介したいと思います。
CCで新たに追加された機能も踏まえて
複数人(グループ)作業でお役に立ちそうなものを中心にお伝えできればと思います。
目次/このページでわかること
画像アセットを意識したレイヤー構成
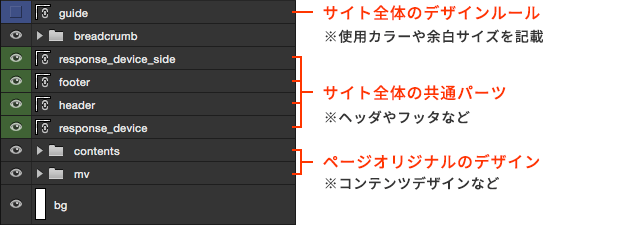
当社では画像命名ルールをコーディングガイドラインで決めており、
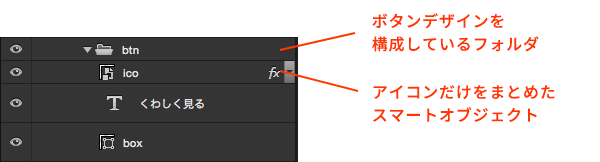
アイコンなら「ico」、ボタンなら「btn」をつけることになっています。
なのでこれらの文字列をデザイナー側で事前に(その要素を囲う)フォルダ、もしくはレイヤーにつければ、
一目で「これはアイコンを構成するフォルダ(レイヤー)だ」と分かるし、
そのままコーダー側で「ico(_arrow.png)」と詳細を追記することで
もとの名前を無駄にすることなく書き出しすることができます。

内部スマートオブジェクトを活用する
同じpsd内で繰り返して使う要素(例えば矢印アイコンなど)はスマートオブジェクトにすると、
修正が入った時に元のデータを修正→保存することで
すべての配置している要素が同じ状態に切り替わるので、ひとつずつ修正、という手間が省けます。
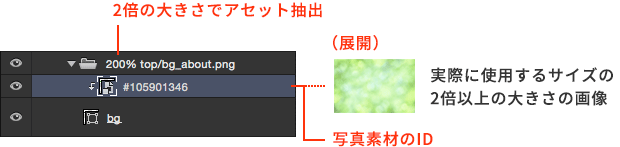
また写真など1箇所にしか使わないような要素についても、
大きめの画像をスマートオブジェクト化し縮小して配置することで、
画像の調整(サイズ変更)やRetina対応などの拡大して書き出し(画像アセット)にも対応できます。
(私の場合は約2倍程度の大きさを確保しています)

レイヤー名は、提供素材のファイル名や素材のIDなどにしておくと、
すぐに元のデータが探せるので便利ですね。
外部スマートオブジェクトを活用する
PhotoshopCCから加わった外部スマートオブジェクトは使用していますか?
例えばヘッダー要素を構成するフォルダをそのまま外部スマートオブジェクト化すると、
ページ量産後にヘッダに修正が加わった時、元のオブジェクトを修正するだけで
それを読み込んでいるすべてのPSDに反映されるので便利です。

ただこれは最新の外部スマートオブジェクトを読み込めていないと古い状態のままで表示されるので、
内容が古いかどうか一目で分かるようにレイヤー一覧の目立つところに置いておくと分かりやすいです。
当社ではレイヤーの最上位にまとめています。
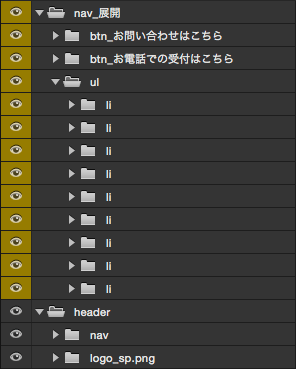
状態変化するレイヤーにはルールを作り差別化
例えば
・「マウスオン」した時のボタン
・「選択されている」時のテキストエリア
・「表示されている」時のモーダルウィンドウ
など、表には出さないけど存在を知らせたいレイヤーには、
社内で共通認識できるルールを作りレイヤー色などを変更するなど、差別化すると良いでしょう。

伝えきれない場合は注釈ツールに書き込むのも良いかもしれません。
まとめ
いかがでしたでしょうか。
急いでいる時は疎かになりがちですが、後で後悔しないためにレイヤー整理は習慣にしていきたいですね。