
皆さんこんにちは。ジーニアスウェブ長友です。
本日は、節分ですね。
読み方としては「せつぶん」または「せちぶん」ともいい、各季節の始まりの日(立春・立夏・立秋・立冬)の前日のことを表します。また「季節を分ける」ことも意味しています。
今夜は、きっと恵方巻きを食べたり、豆まきをしたりするご家庭も多いと思いますので食べる際は、是非一言も喋らずに心の中で願い事を唱えながら恵方の方向を向いて食べましょう!(今年は、北北西を向いて食べると良いらしいです)
さて前回からお送りしております「レイアウトの秘密」シリーズ
今回は、レイアウト、簡単に言えば「割付けまた一般に、物の配置・配列をすること」です。
ウェブ上のレイアウトは「ウェブ・レイアウト」と言われており、またこのレイアウトは大きく二つに分かれております。
今回はこの二つとはまた違った種類のレイアウトである「カラム・レイアウト」についてご紹介させていただきます。
コレさえ覚えれば、ユーザーの目を釘付けにできる!・・・・かもしれません。
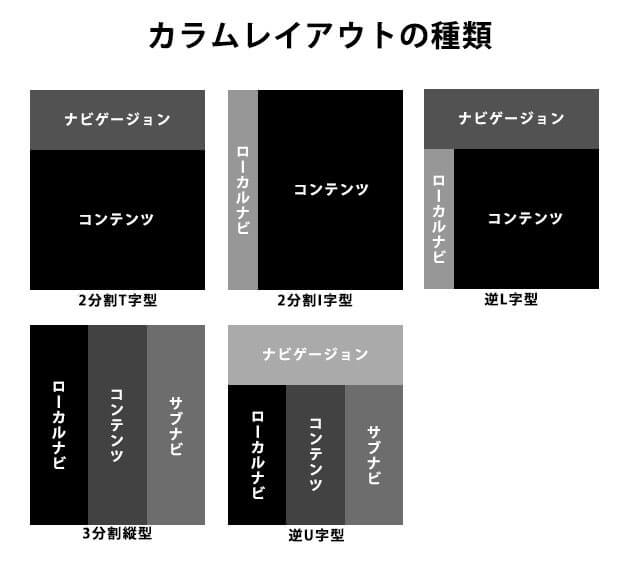
■カラム・レイアウト
ウェブ・レイアウトにおける「カラム」とは、ページ垂直方向の区切りの事を指します。1カラムは区切りが無く、ウィンドウ幅全体を使うフルスクリーン・レイアウトなどによく用いられます。ブログ・サイトなどは2カラム、3カラム・レイアウトがよく用いられます。
パターンとしてはこのような感じです。

■1カラム・レイアウト
見た目重視の1カラム・レイアウト、こちらは「フルスクリーン・レイアウト」や「ランディング・レイアウト」、「シングル・レイアウト」などといったいくつかのレイアウトがあります。またレイアウト・パターン以外にも Flashや動画、パララックスデザインどれを使用するかによってもウェブサイト全体の印象は大きく変わります。
■フルスクリーン・レイアウト
1カラム・レイアウトの種類の一つです。こちらのレイアウトはウェブサイトのコンセプトやテーマ、テキストで伝えるのではなく視覚的に伝える役割を持っています。またはじめてこのレイアウトのウェブサイトを訪れたユーザーの印象に残るデザインの参考にもなります。ここでのテクニックとしては、クリエイティブな分野や業種との相性がマッチしていると言われております。
■動画採用の1カラム・レイアウト
思わず見とれてしまう動画を挿入しているレイアウトです。
■シングル・レイアウト
1カラム・レイアウトの種類の一つです。ページで完結しているWebページのことです。
シングルページの基本型=「縦長」「大きなビジュアル」「シンプルな情報」
特徴としては
・縦に長い
・大きなビジュアル
・シンプルな情報
の3つです。
■UIにオススメのマルチカラム・レイアウト
そもそもUIとは・・・
OSのユーザーインターフェースは、大きく分けて、キーボードから文字を入力する(コマンドライン入力)によって操作を行うキャラクターユーザーインターフェース(CUI)と、アイコンや画像をマウスなどのポインティングデバイスによって指示するグラフィカルユーザーインターフェース(GUI)に分類できる。
このレイアウトは先ほどご紹介したUIに優れたデザインとして「マルチカラム」は多くのサイトで利用されております。商用サイトをはじめ、ブログやポータルサイトなど視覚的に慣れているレイアウトでもあり、多くの場合が2カラム、または3カラムですが、コンテンツによっては4カラムなどもあります。最近のマルチカラム・レイアウトの特徴としては、SEOを意識してリキッド・レイアウトや可変グリッドの要素を組み入れたデザインが多いです。
また上部のようなレイアウトの他には、以下のような自由なレイアウトもあります。
■フリーレイアウト
こちらのレイアウトは、予め決められたページ幅でコンテンツをレイアウトを行うので画面幅の変動によるレイアウトを気にすることもなく固定レイアウトとして使用することができます。また掲載する情報量が多い場合などにフリー・レイアウトの種類に入りますが、ユーザーのデバイス環境によってはページが見づらく、SEO的にも有効ではないです。
まとめ
前回、そして今回「レイアウト」についてご紹介しましたが、いかがだったでしょうか?
私自身、今回の記事を通して知ったレイアウトそして改めて知ったレイアウトがありました。
今後の参考にするとともにまだ詳しく分かっていないレイアウトがあるのでもっとレイアウトについて勉強していきたいと思います。
それでは。