デザインに適したフォント、毎回選択するのですが、
書体の特徴を理解するとグッと選びやすくなるのではと思います。
そこで、今回の主役は「明朝体」です。
押さえておきたい基本から、フォントの種類の紹介をします。
目次/このページでわかること
明朝体の基本
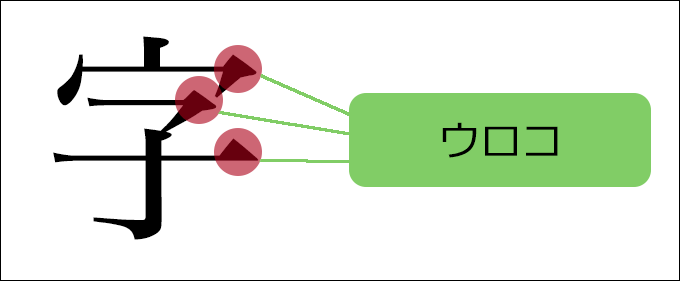
日本語の文字は、明朝体とゴシック体に分けることができます。今回フォーカスする明朝体は、横線に対して縦線が太いです。更に、横線の右端、曲り角の右肩に三角形の山(ウロコ)があります。

このウロコがあることで、文字が小さくなり横線が薄くなっても、横線があると認識できます。
フォントごとの違い
以下、3種を紹介します。全て同じフォントサイズ(43px)で作成しています。
A-OTF リュウミン

彫刻刀の冴えを文字に活かしたフォントです。現在では、DTPの基本書体として幅広く、本文組みから見出しまで使用されています。
(モリサワ:http://www.morisawa.co.jp/fonts/specimen/1314)
ヒラギノ明朝

ヒラギノ明朝は、本文用書体として開発されました。そのため可読性が高く、長い文章に適したフォントと言えます。ただし、macにのみ標準搭載されているようです。
小塚明朝pro

上の2つに比べ、曲線に丸みがありふところが広いですね。
これは、時代の要請により変化した結果で、スマホやPCでの文字の視認性をあげているようです。
(MdNより:https://www.mdn.co.jp/di/MdN/?asid=4203&page=1)
webサイトで明朝体を使う際、
気をつけるべきこと
現在Androidは明朝体が搭載されていません。
明朝体を使ったデザインをしたいときは、webフォントを利用する方法があり、有名なのはGoogleフォントです。
奥が深い書体
日本語に明朝体/ゴシック体があるように、欧文フォントにはサンセリフ体とセリフ体があります。
デザインによってそれらの使いどころを見極められるようになれれば、
目指したい形に少しでも近づくのではと思います。
それでは今回はここで失礼します。