皆さんこんにちは。ジーニアスウェブ長友です。
長かった寒さもようやく落ち着き、いよいよ春へと向かっておりますがいかがお過ごしでしょうか?
今回は、WEBサイトの配色やデザインなどで使用する色を選ぶ際に注意して欲しいことである色の罠、「ハレーション」についてお話しさせていだきます。
皆さんは、普段WEBサイトで使用する色を選ぶ際どのようなことを考えながら選びますか?
恐らく「インパクトを与えたい」や「目立たせたい」など様々な考えがあると思います。
ですがあまりにも激しい色を使用すると見えにくかったりすることがあります。
そもそもなぜハレーションが起こるのか
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
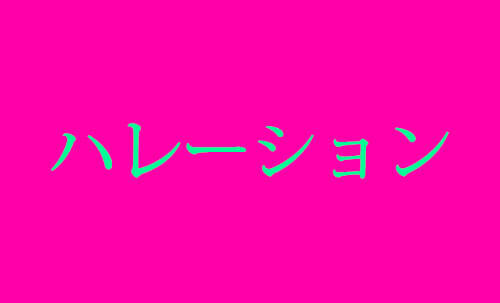
まずはこちらの画像をご覧ください。

背景も文字も、きれいな色なはずなのに、ぎらぎらして読みにくかったり、無理に読もうとすると抵抗感・不快感があったり目がチカチカしたりしませんか?
実はコレがハレーションです。
ハレーションとは?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ハレーションとは、写真や画像などで、光線が強すぎたために、被写体の周辺が白くぼやけて不鮮明になる現象のことです。
起こりやすい組み合わせというのは「2つ色の違いがはっきりしていて、更にどちらも色が濃く、更にどちらも明るい」という感じになります。
この現象、色の組み合わせが原因なのでもちろん、”起こる組み合わせの色”と”起こらない組み合わせの色”というのが存在します。
どうすれば防ぐことができるのか?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
デザインには常に「強・弱」「主・従」というものが大切です。
もちらん配色もそうです。
意図的に強い色同士を組み合わせてパンチのあるデザインにすることもありますし、またわざとハレーションを起こすデザインをすることもあります。
しかし「基礎」ということで言うなら、やはり
「強には弱」
「主があって従」
「ハレーションは避ける」
というのが基本だと思います。
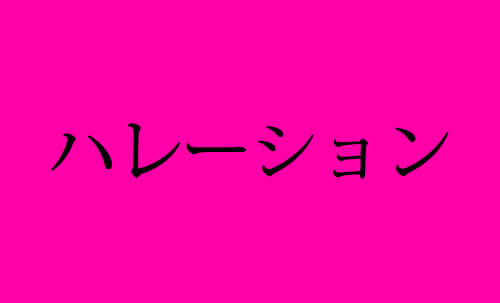
先ほど作成した画像読みやすくするとしたら文字色を白にする、もしくは、黒にするとぐっと読みやすくなります。
また背景や文字の色をハレーションが起こりにくい色に変えるなどの方法を使用してハレーションを解消することもできます。

無彩色(彩度が0の色)を組み合わせるのは王道的な手法の一つということを覚えておいてください。
まとめ
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか?
私自身、ハレーションを起こすことがよくあります。
いくらインパクトを与えたいからといって激しいを色ばかりを使用することはよくないなと思いました。
皆さんも色を選択する際には、色使いを考えながら作成しましょう。
それでは。