こんにちは。
ジーニアスウェブの和田です。
日によっては少し暖かいかな?と感じる日も出てきましたが、それでもまだ寒いですね。
マフラーぐるぐる巻いて出社はもう少し続きそうです。
今回は「配色に便利なAdobe Color CCの使い方」についてです。
仕事でサイトのカラーを決める時悩んだ私を助けてくれたツールの一つを紹介したいと思います。
Adobe Color CC
Adobe Color CCは、配色ルールを選んで、自動的にカラーパレットを生成してくれるツールです。
Photoshopと連携しているので、作った配色は「マイパレット」に登録できます。
作成の流れは、
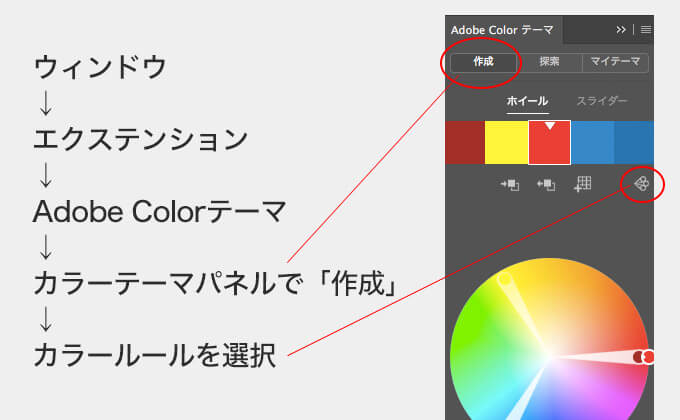
1:カラーテーマパネルで、「作成」タブをクリック
2:テーマのベースになるカラールールを、類似色、モノクロマティック、トライアド、補色、コンパウンド、シェード、またはカスタムから選択
類似色 カラーホイールで隣接するカラー
モノクロマティック 1つのカラーから、彩度と明るさの違うカラー
トライアド カラーホイール上に等間隔に配置された3つのカラー
補色 カラーホイールの反対のカラー
コンパウンド 補色と類似色を混ぜて使用したカラー
シェード 色相と彩度が同じで明るさが異なる5色
カスタム ルールを使用しない(手動)
画像から色を抽出してバランスの良い配色を作ってくれる!
そしてなんと、画像から色を抽出してくれるのです。
■コンセプトカラーを決めたい
■写真やイラストで使われている色を知りたい
こんな方におすすすめです

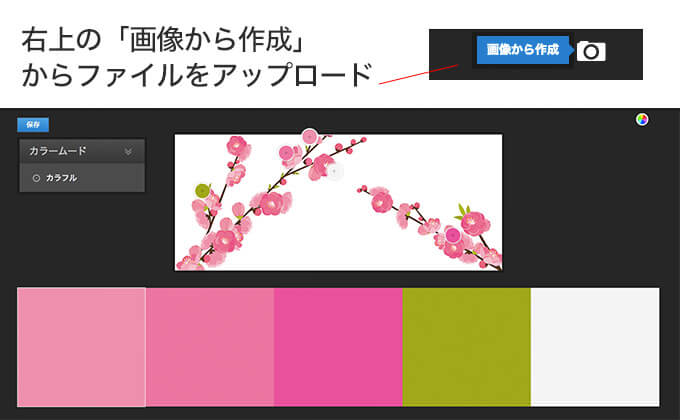
この画像から色を抽出してみたいと思います。
Adobe Color CCのサイトで、

おお・・・!ちょっと私自身も思わず感動しました、綺麗な配色ですね。
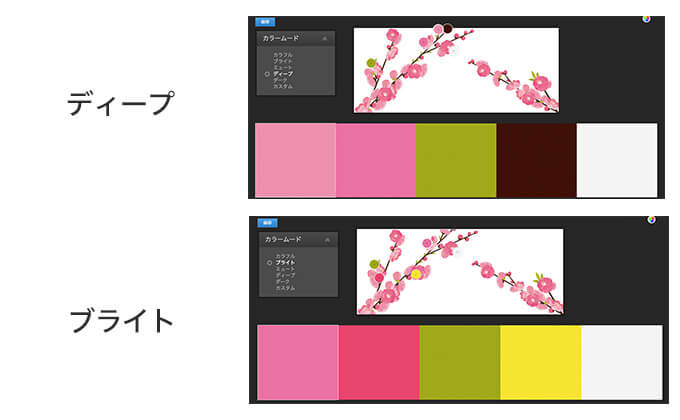
さらに、カラームードでカスタマイズもできます。
カラームードは以下の通りです。
カラフル ブライト ミュート ディープ ダーク
同じ画像なのに、まったく雰囲気の違う配色ができて、色選びの参考になります。
ぜひ、皆さんもこの便利なツール使ってみてください。