こんにちわ、ジーニアスウェブの日高です。
最近は、雨が降ったり、日差しが強く暑い日だったりと天気が安定しませんね。
早く落ち着いた天気になってほしいと思います。
今週末にはいとこの子供の運動会があるので晴れてほしいです。
去年入社してから1年と少し経ちましたが、業務の中で毎日あたりまえに使用しているChrome拡張機能について便利だと感じたものをご紹介します。
目次/このページでわかること
おすすめ拡張機能
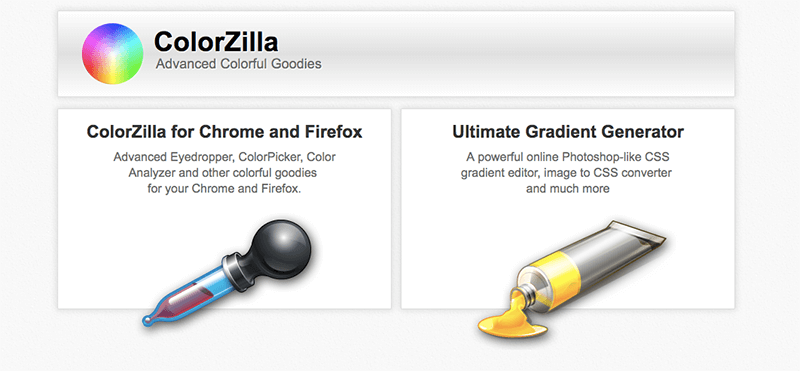
01ColorZilla

ColorZillaはサイト上の色を簡単に拾うことができる機能拡張です。
「このサイトの色いいなぁ」「この色のカラーコードが知りたい」時などに色の部分を選択すると色のカラーコードが簡単に入手できます。
他にも、サイト全体の色を解析することやColor Pickerで色味を調整したりすることもできます。
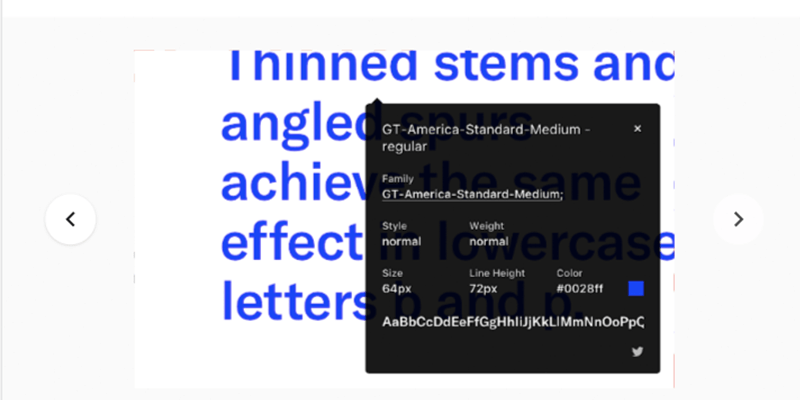
02WhatFont

WhatFontはWebサイトに使用されているフォントを簡単に調べられる便利な拡張機能です。
サイト内で気になったフォントの部分を選択すると詳しいフォントの情報が表示されるため、いちいちソースコードを見なくても、簡単にテキストのサイズや色まで確認することができます。
03Awesome Screenshot

Awesome ScreenshotはPCやスマホの画面をカンタンにキャプチャ(保存)できる便利な拡張機能です。
ボタン1つでサイトページ全体をカンタンにキャプチャすることや範囲を選択してキャプチャすることができます。
デザインを作成する時に画像やボタンなどの設置イメージなどを確認する時などに便利です。
まとめ
今回ご紹介した3つの拡張機能はデザインを作成する時にとても役に立つ便利な機能なのでぜひ使用してみてはいかがでしょうか?
この他にもたくさんの拡張機能があり、デザインの他にもコーディング時やweb制作で活用できると思うのでぜひ自分にあった、使いやすい拡張機能を見つけてください。