
こんにちは、鶴川です。
涼しくなり過ごしやすい季節になりましたね。休日は日が暮れてからベランダでのんびりすることが増えました。
今秋はテントキャンプからグランピングまで、アウトドアの予定がいくつかあるので楽しみです。
さて今回は、WEBデザインをつくる上でよく使っている無料WEBツールをいくつか紹介したいと思います。
目次/このページでわかること
1. 黄金比・白銀比を調べる
美しいデザインを作る上で欠かせないテッパン比率。WEBデザイン上でもよく取り入れています。
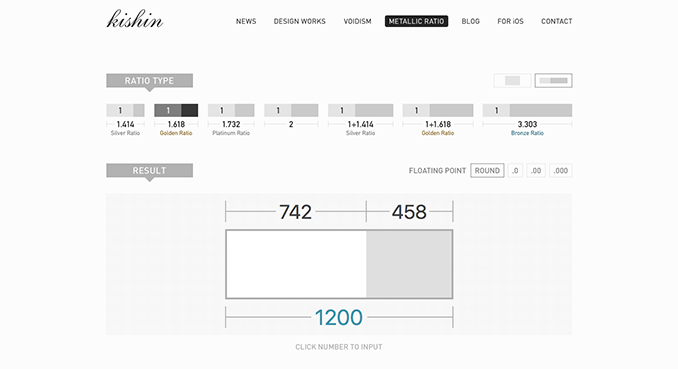
■METALLIC RATIO

http://voidism.net/metallicratio/
黄金比、白銀比のほか、プラチナ比や青銅比の算出もできます。
2. カラムの大きさを算出する
例えば「1200pxのコンテンツ幅に3カラム配置してボックス間の余白を30pxにした場合、1カラム何px?」っていう計算が面倒な時に便利なツール。
私が計算に弱いからか、電卓で出した数字でデザイン起こしたらサイズが合わなかった・・という地味なショックがないように。
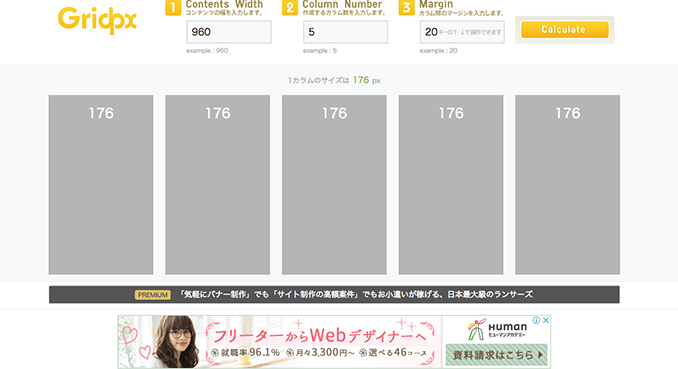
■Gridpx

http://www.kenjisugimoto.com/gridpx/
ボックスで再現してくれるのでなんとなくのサイズ感もつかみやすい。
3. コントラストを調べる
色弱や視覚障害のあるユーザーが文字を読み取るのに十分なコントラストが確保できているかカラーコードからチェック。
主にサイトのメインターゲットが高齢の時に使用します。また色覚異常は女性より男性の方が多いので、男性メインのデザインにも。
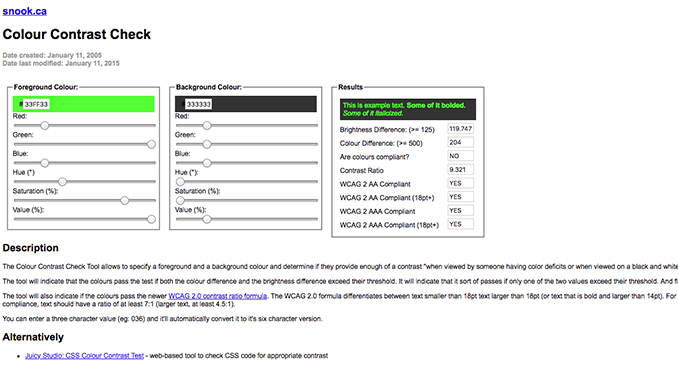
■snook.ca – Colour Contrast Check

https://snook.ca/technical/colour_contrast/colour.html
backgroundのカラーコードとその上に乗る要素のカラーコードを入力し判定。AA(達成)、AAA(高いレベルで達成)。18pt以上か以下かでも合格基準が分かれます。
4. ソースの差分を調べる
windowsでは使いやすい差分比較ツールがあったのですが、macでは見当たらず・・
普段コーディングをしない私は使う頻度も低いので、ちょっと比較したいなーって時にはWEBツールを使います。
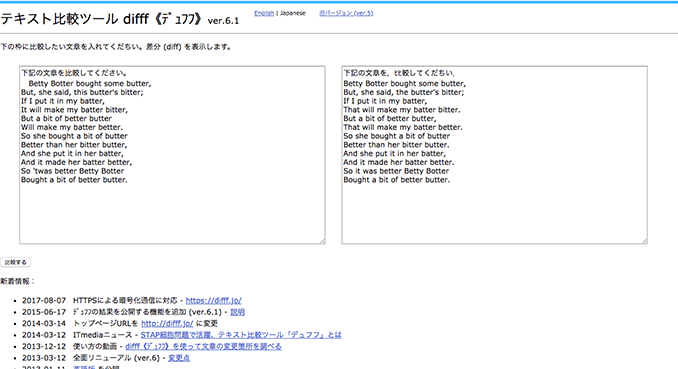
■テキスト比較ツール difff《デュフフ》

https://difff.jp
差分箇所が太字&蛍光色になるので見やすくって良いです。
5. 文字数を調べる
投稿コンテンツ、可変コンテンツは予想外の長文が来るとデザインバランスが崩れるので、最大何文字までなら保てるか、という時にカウントします。
■bulletin board

http://www1.odn.ne.jp/megukuma/count.htm
こちらもシンプルです。
6. 画像を綺麗に拡大する
クライアントから届いた写真素材のサイズが300px・・デザインでは500pxほしい・・スマホでは600pxは無いと粗くなってしまう・・元データはない。
古い画像ほどあるあるなこの問題。ひとつずつ加工するのが大変な数の時にこのツール。
■waifu2x-multi

https://waifu2x.me/index.ja.html
複数の画像をまとめて処理し、一括でダウンロードできます。
7. 修正点を伝える
ジーニアスウェブは分業制でいつもコーダーにコーディングを依頼しているのですが、例えば修正点を伝える時に「3つのポイントの中にある”わたしたちは〜”のコンテンツの2つめのボックスの・・・」と場所を言葉で使えるのが難しい(し、相手にも伝わりづらい)場合に使います。
■AUN(あうん)

https://aun.tools/
ふせん感覚で使え、パスワードも掛けれます。保存期間が短くなってしまったので、すぐに対応できるときに。もしくは有償版。
8. WEBサイトの過去の状態を確認する
リニューアルデザインを担当する際、そのサイトがどのような形跡を辿ってきたかを確認するときに。現行サイトには無くても、その前のデザインに使えそうな情報が含まれていたりします。
■wayback timemachine

https://archive.org/web/
有名なツールですね。
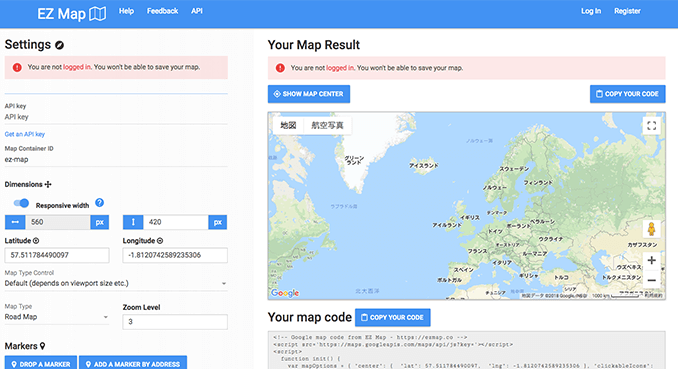
9. google mapをカスタマイズする
サイトを制作する上で頻繁にある「地図の埋め込み」。デフォルトの状態でも見やすくて良いけど、せっかくならサイトに馴染むデザインにカスタマイズしたい。
■EZ Map

https://ezmap.co/
テーマがたくさん用意されていて、アレンジも設置もしやすいです。
10. デザインにメモをのせる
デザインだけでは伝わらない補足を画面上で共有したい時に。
In vision

https://www.invisionapp.com/
簡単な遷移図の作成にも。使い勝手も良いです。メールアドレスだけで利用できるのでクライアントとのやりとりにも◯。
まとめ
今まで時間を掛けていた作業がツールを使うことで時間短縮できるというのはよくあるので、定期的にツールサーフィンしたいと思います!