
こんにちは。
先週は、浴衣を着て友人と河豚を食べに出かけ、美味しかった河豚の事が忘れられない杉田です。
さて、ジーニアスウェブスタッフが毎日更新している当ブログについて、
お気づきの方がいらっしゃるかもしれませんが、
当ブログは先日AMP(アンプ)対応を行いました。
本日はその事について、ご紹介させていただきます。
そもそも AMP って何??
AMP とは、「Accelerated Mobile Pages」の略で、
Google と Twitter が共同開発した、モバイルページを高速表示するためのオープンソースプロジェクト、またはそのためのフレームワークのことを指します。
この AMP 対応を行うと、
・Google などの検索サイト側で、事前にページの HTML がキャッシュされるようになる
・AMP の規定により、HTML と CSS で使用できるタグが限定され、通常ページに比べてサイズを抑えることが出来る
・任意のjavaScriptの利用が制限されているため、ページのレンダリングを遅らせない(AMPで許可されたJSは利用可)
ということから、
読み込み時間が通常の約4倍、ページのデータ量が通常の1/10になると言われています。
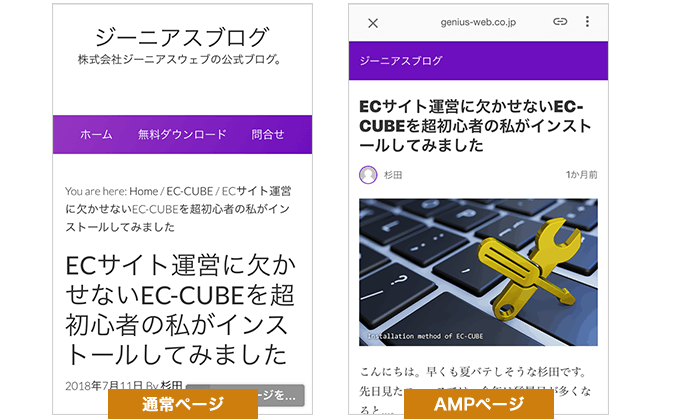
ただ、見た目だけのことを言うと、
下図のとおり、デザインが非常にシンプルになり、寂しくなってしまいます。

(もともと当ブログのデザインがシンプルのため、違いが分かりづらく、すみません…)
ですが、不要なものを排除したことで読み込み速度が格段に速くなります。
ただ、今作成しているサイトをイチから AMP 用タグに置き換えるのは大変ですよね。
そんな時、WordPress なら、やっぱりあるんですよ、プラグインが。
当ブログについても、そのプラグインを使用いたしました。
プラグインのインストール
管理画面のプラグイン追加から 「AMP for WordPress」を検索、
もしくは、WordPress.org プラグインページからダウンロードし、インストール。

プラグインの設定
インストールが完了したら、プラグインを有効化します。
基本的に設定はこれだけです。
有効化すれば、もうAMP対応がされています。なんて簡単!
AMP用ページは、投稿記事URLの末尾に/amp もしくは ?amp=1をつけると表示することができます。
例えば、今読んで頂いているページの場合
https://www.genius-web.co.jp/blog/cat-101/about-amp.html/amp
となります。
ここで疑問に思う事があります。
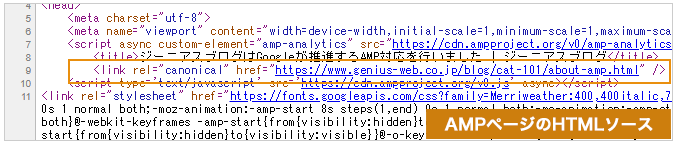
AMP用に URL が変わるなら、canonical タグの設定が必要なんじゃないの?
もちろん必要なのですが、
今回インストールした AMP for WordPress は、自動でAMPページのほうへ canonical タグを付与してくれます。ご安心ください。

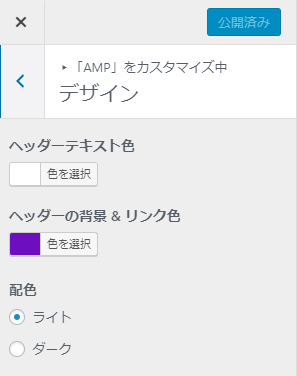
また、デフォルトのままだとヘッダ、リンク色などの色が青色です。
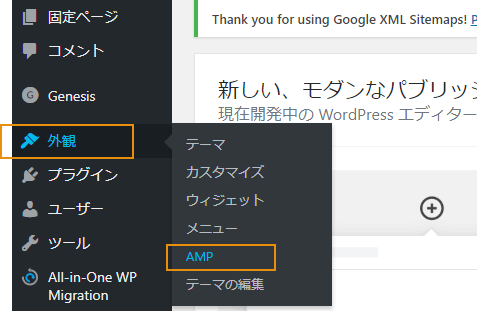
色を変更したい場合、細かいカスタマイズは出来ませんが、管理画面内の「外観>AMP」で色変更が可能です。


以上の簡単な設定でAMP対応が完了しました。
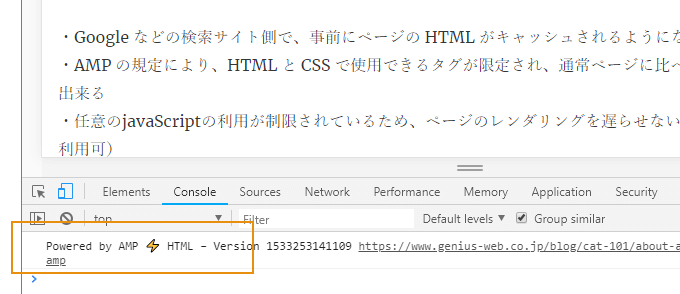
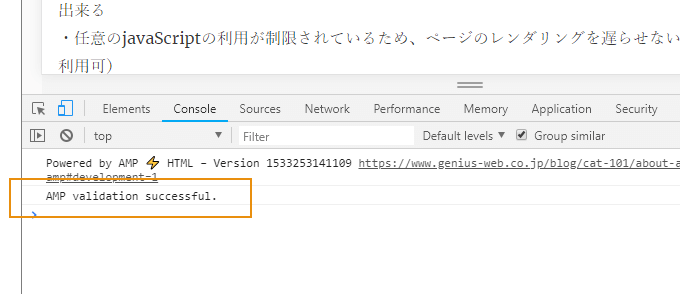
Chrome のデベロッパーツールの Console で見てみると、雷マークが表示されています。

この「Powered by AMP ⚡ HTML – Version xxxxxxx」が表示されていれば、AMPページとして認識されます。
さらに、URLの末尾に#development=1を入力し、
再度Consoleを確認します。
AMPの仕様どおりであれば、「AMP validation successful.」と表示されます。

逆に仕様どおりでなければ、赤文字でエラーが表示されるようです。
修正はご自身で行って頂く必要がありますのでご注意ください。
また、GoogleがAMP確認用ツールを公開しています。
よろしければこちらもご活用ください。
https://search.google.com/search-console/amp
さいごに
AMPは簡単に導入をすることは出来ますが、メリット、デメリットがあります。
ただ、今後もさらにモバイルでの流入が増える事が想定されますので、事前に準備しておいても良いのかなと思います。
AMP導入を検討されている皆さまに参考になれば幸いです。
それでは、また。