こんにちは。
ジーニアスウェブの米田です。
今月末はくるり主催の京都音楽博覧会に行ってきます。
去年も参戦したのですが、なんと台風で主催者であるくるりの出番前で中止に。。。
今年はリベンジ!楽しみです!
さて、みなさんは「matchHeight」というものをご存知でしょうか。
レスポンシブ対応が必須の今、このjQueryプラグインがとても役に立つのです。
「matchHeight」とは?
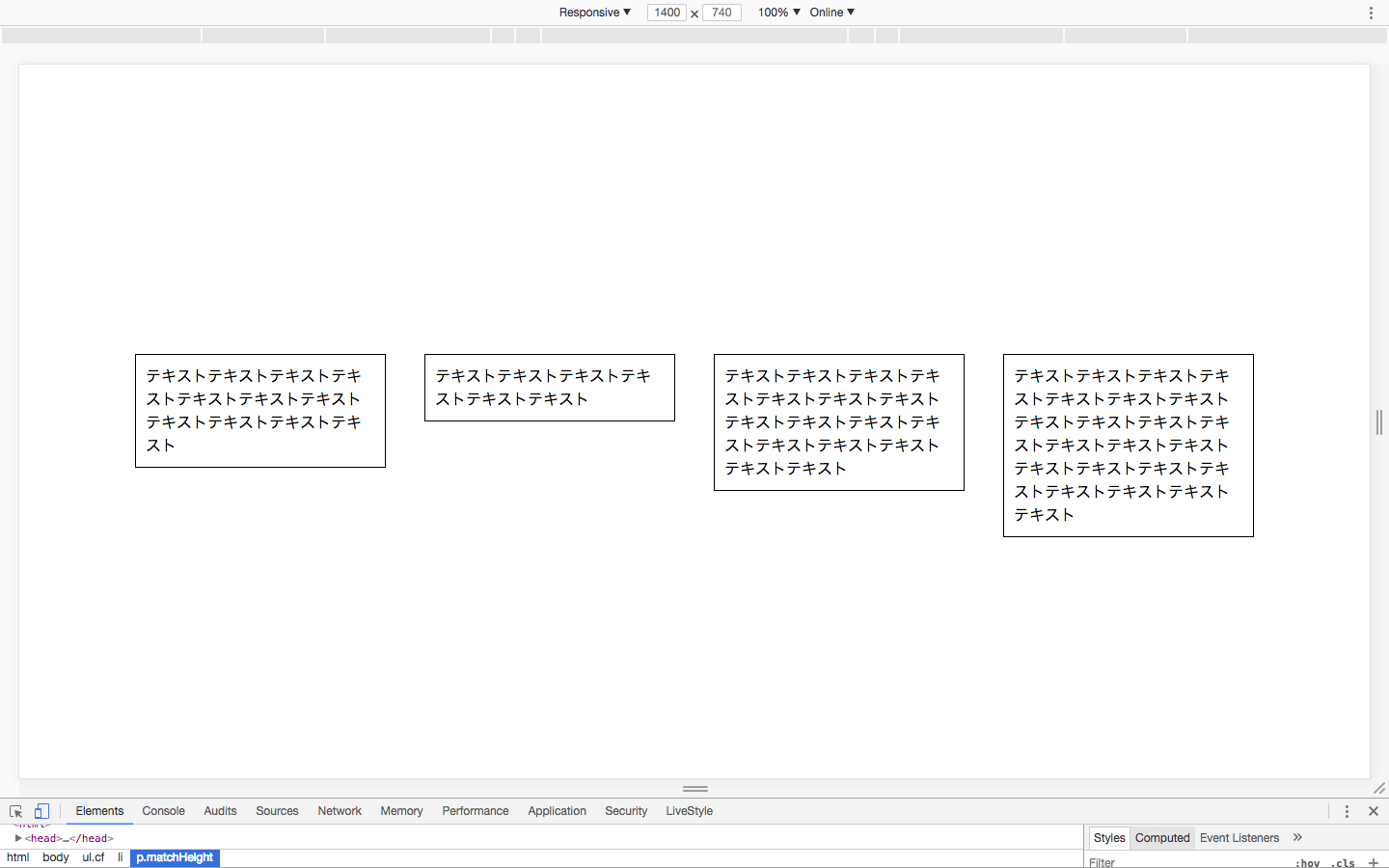
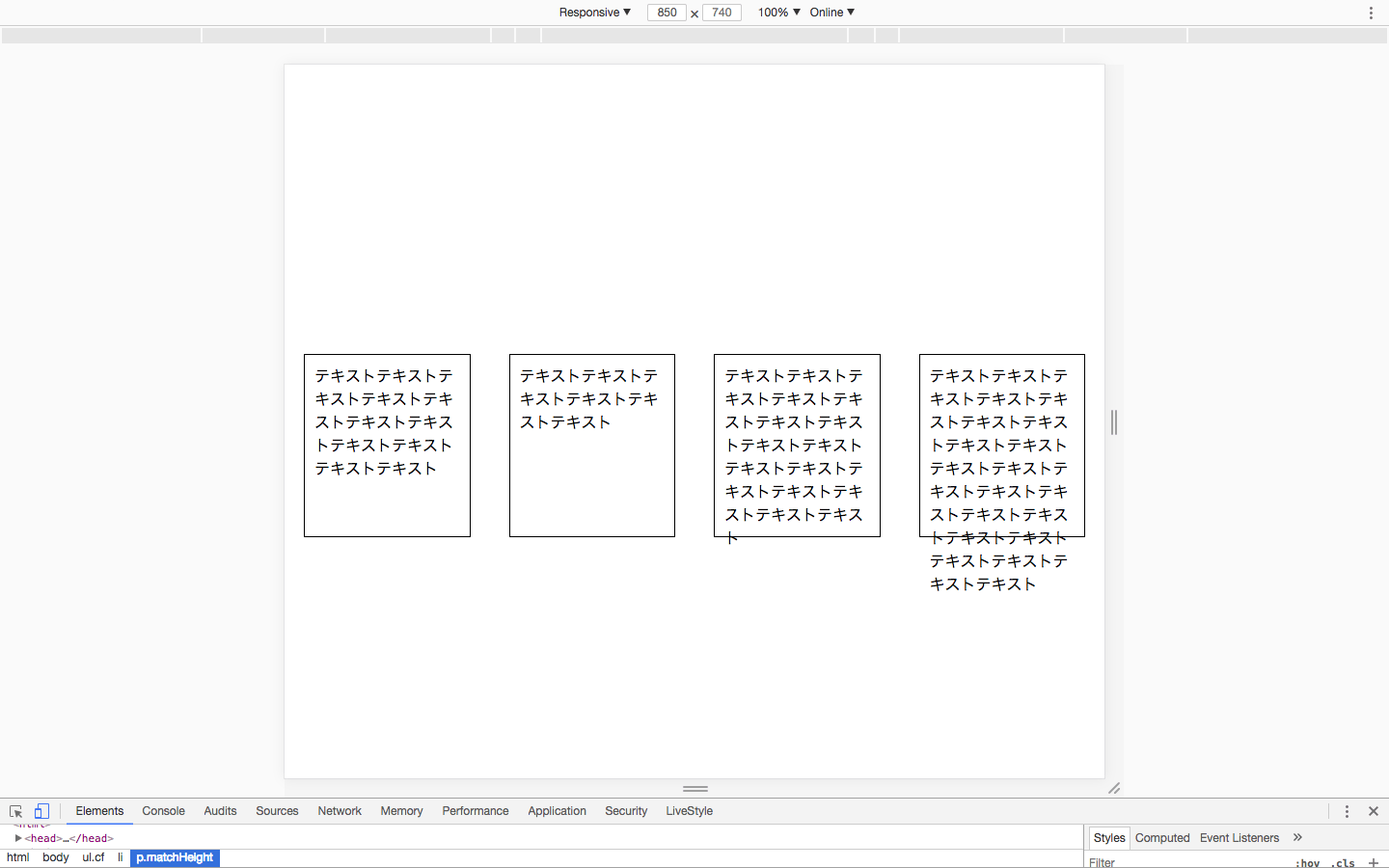
突然ですがこのようなレイアウトで、高さを揃えたい時どうしますか?

heightを指定して、高さを固定してしまえ!
、、、デバイス幅によって要素内の文章の行数がかわったらどうでしょうか。
はみ出してしまったり、逆に不自然なほど余白ができてしまうかもしれません。
行数が変わるごとにメデイアクエリで細かく調整するのも現実的ではないでしょう。
そんな時に今回紹介する「matchHeight」を使います。
なんと要素の高さが異なる場合でも、高さを自動で調整して揃えてくれるという優れものです。
また、その導入方法もとても簡単なのです。
導入方法
まずはじめにjQuer本体を読み込みます。
そしてjquery.matchHeight.jsのGithubページからダウンロードしたプラグインファイルを読み込みます。

そして、jQueryを一行書くだけ。

準備はたったこれだけでok。
要素をfloatして横並びにし、高さを揃えたい要素に.matchHeightのクラス名を付与します。
(クラス名は任意のものに変えても構いません。)
実際に使ってみる
先ほど例に出したレイアウトを、heightを固定して対応すると。

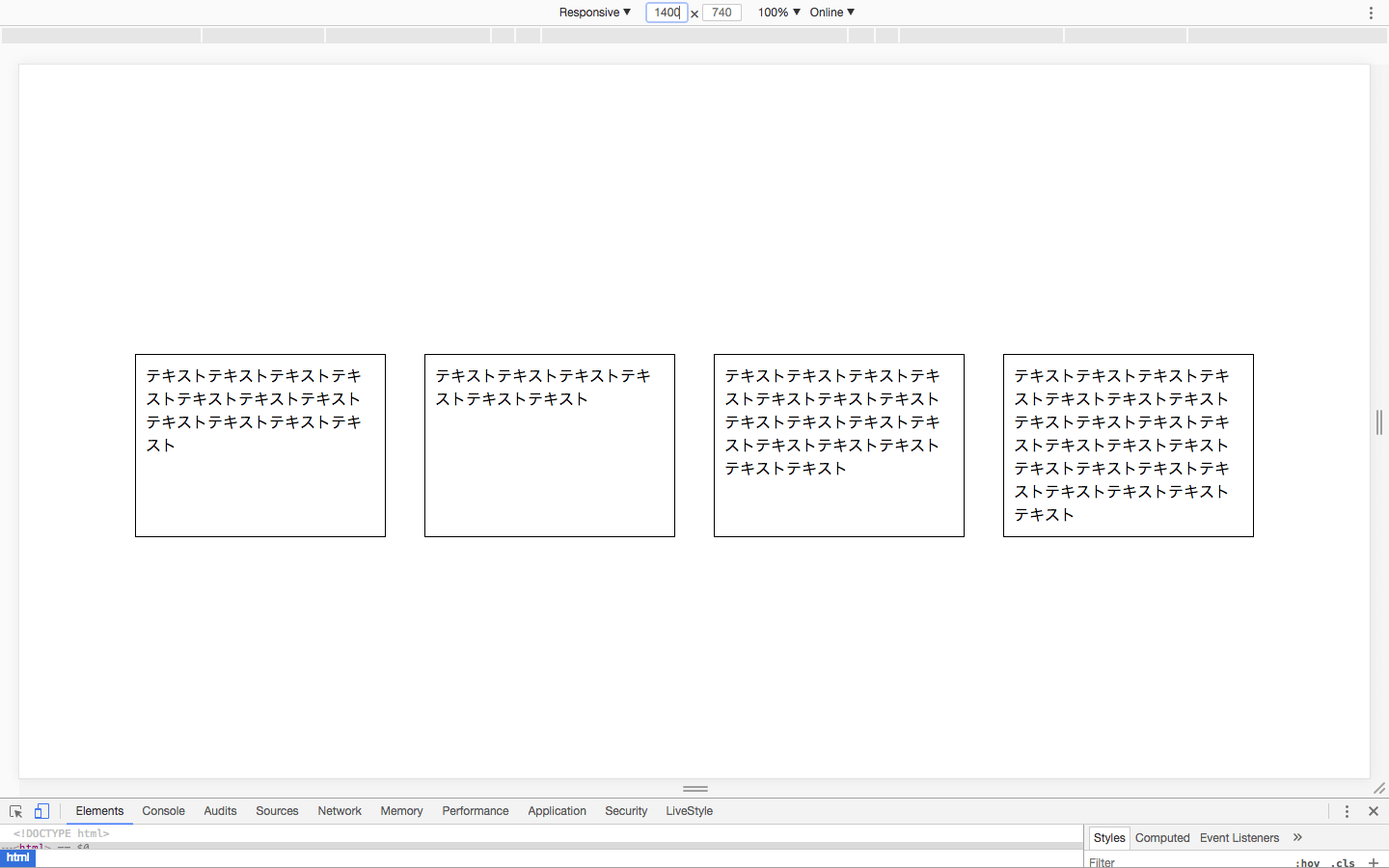
デバイス幅が狭まると、要素内の行数が増え、このようなことになってしまいます。
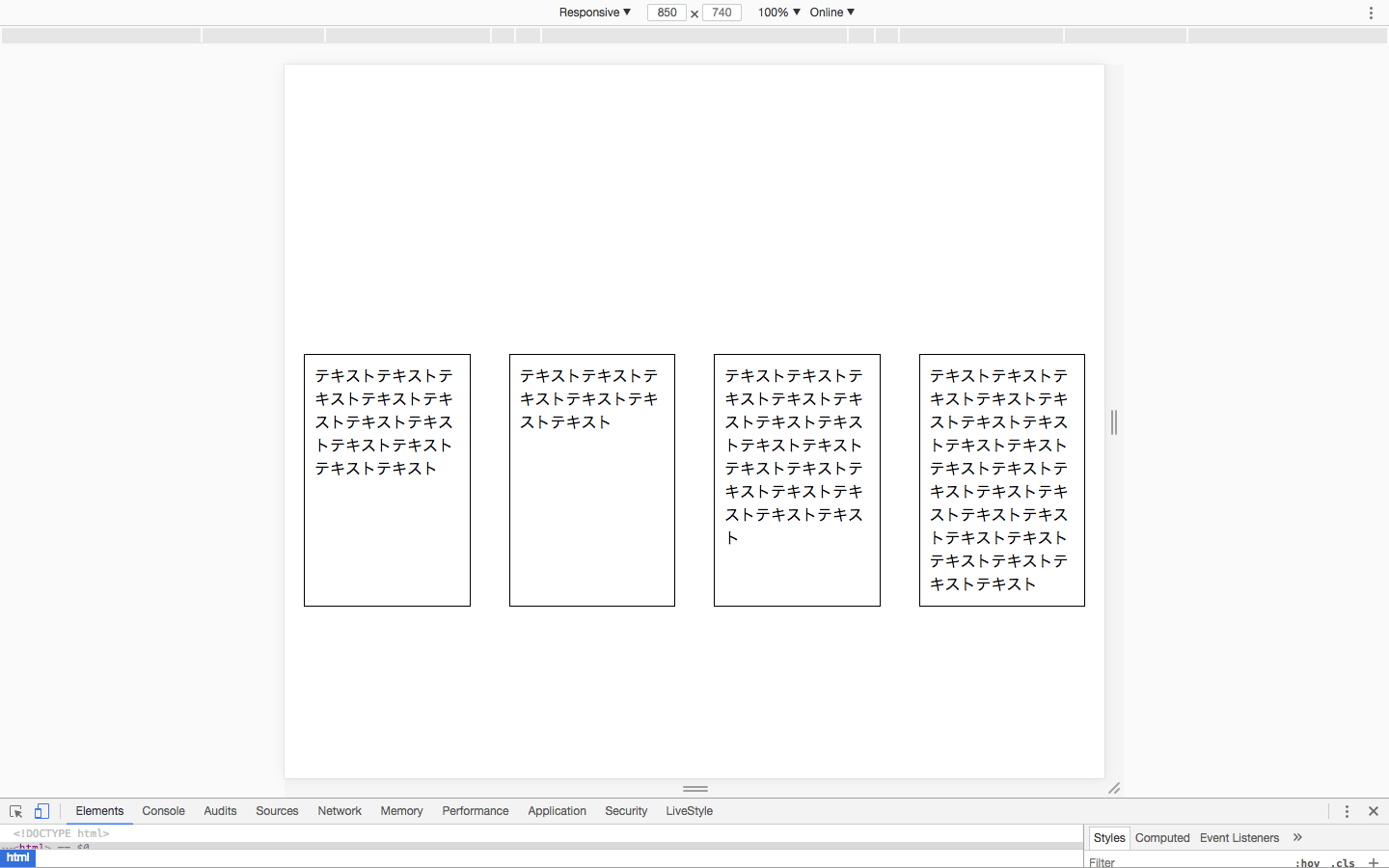
そこで「matchHeight」を使ってみましょう。


いとも簡単に可変にも対応して、高さを揃えることができました。
今回紹介した「matchHeight」はレスポンシブサイトの制作時に大活躍するでしょう。
シンプルで簡単なので、知らなかった人は是非使ってみてください!