皆さんこんにちは、小野です。
先日テレビで3000種類のフォントを見分ける「絶対フォント感」をもった数学教師の方が紹介されていました。
普段デザインをしていて基本的なフォントはぱっと見て見分けがつく事はありますが、世の中には3000種類も見分けれるすごい人もいるのだなあとびっくりしました。笑
さて、最近ではwebデザインでフラットデザインでシンプルな余白の多いデザインが増えてきています。
webデザインだけではなく、プレゼン資料や紙媒体のデザインでも余白を作ることはとても重要となってきます。
ただ、余白は「なんとなくつけるもの」「感覚」といった状態ではなく、メリハリやリズムを与えるデザインの一部として考えることが必要です。
今回はそんな余白の取り方や与える効果について書かせていただきたいと思います。
目次/このページでわかること
余白とは?
ホームページのレイアウトにおいて、レイアウトの周りにある空白のスペース部分、もしくは何も書かれていない空間のことを言います。
ページによっては白に近い薄い背景を使用していたり、薄く画像が施されていたりすることがありますが、情報がない空間という点で共通しています。
余白をつけることで情報にまとまり感を与える、デザインの品が良くなる、コンテンツの境目をわかりやすくするなどの印象をユーザーに与えます。
余白の取り方
グルーピングを意識する

例えば同じグループになるコンテンツは近接させ、逆に別グループのコンテンツは大きく余白をとることで、無意識に人は集まっているものは一つのグループとして認識し、情報の区切りが明確になります。
余白の広さで情報の区切りレベルを変えていくことが大切です。
内側の余白は外側の余白より狭くする

内側の余白が外側と同じ場合、散らかった印象を与えてしまいます。
基本的には内側の余白は外側の余白より狭くすることで全体のまとまりが出るだけでなく、見た目もスッキリとしたレイアウトになります。
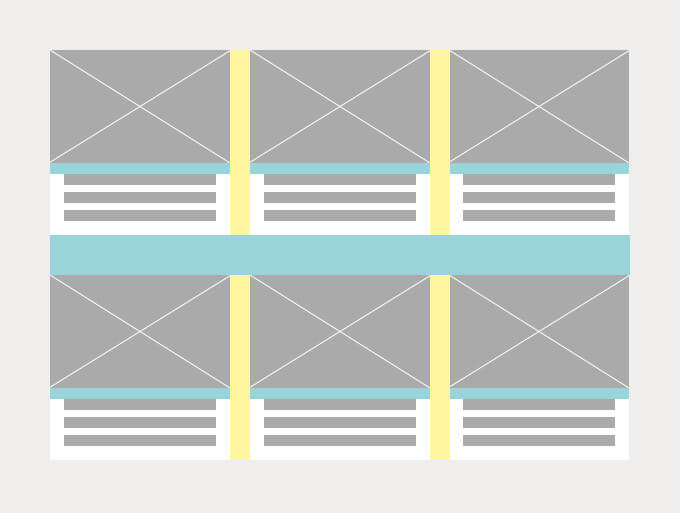
また、同じセグメントの余白は規則性を作るようにしましょう。
例えば繰り返しのセグメントが3カラム、4カラムで並んでいた場合、余白のルール性がないと違和感を与えそこに何か意味があるのかとユーザーを疑問にさせてしまいます。
上記の画像のように左右の余白(黄色)、画像下の余白、外側の余白(緑)を規則性を与えて余白をつけることが大切です。
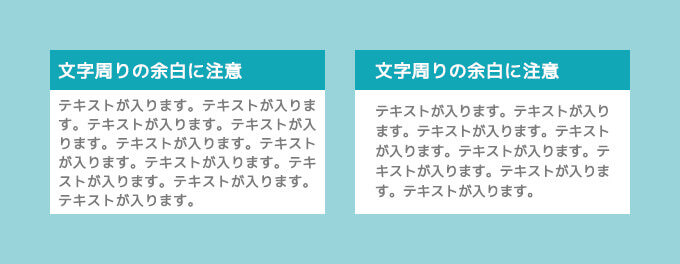
文字周りの余白に注意

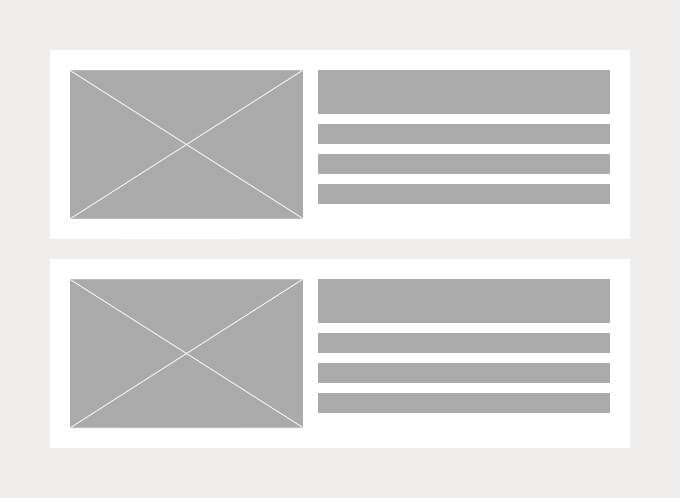
デザインを初めてするときにやってしまいがちなのが行間と文字周りの余白を同じにしてしまうということです。
左の画像はタイトルと本文のメリハリがありながらも、文字の周りに余白がないため窮屈で読みにくい印象をもたせます。
一方右の画像は文字の周りに適切な余白も設けているため、パッと見て視認性を高めることができ、窮屈な文字組みによるストレスを減らすことができます。
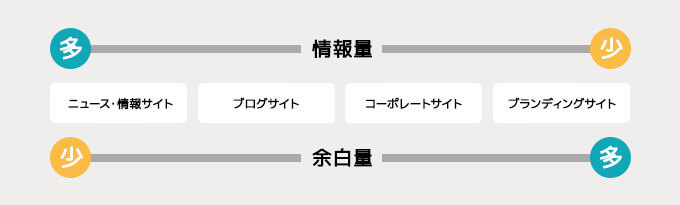
適切な余白量を知る

ホームページの目的によって余白の適切な量が変わってきます。
例えばニュースなどの情報系のサイトは、1画面で多くの情報を伝えるというのが目的なので余白は最低限に抑える必要があります。
逆に、大きい写真などで、店舗のイメージを伝えるコンテンツサイトでは余白を多くとりゆったりとした雰囲気ユーザーに伝えます。
目的によって適切な余白量を知ることも大切です。
いかがでしたでしょうか?
余白のとり方はデザインによって変わってくるので「これが完全に正解!」というものはありませんがデザインを始めたばかりの方や資料のまとめ方がうまく出来ない方の参考になればと思います。それでは。