皆さんこんにちは、小野です。
今年の冬は暖かいのかな?と思いきやいきなり寒さを増してきました。
もふもふしたものが恋しくなる季節です。
宮崎はまだ暖かい地域なのでこの感覚で雪の降る地域に行ったら凍えそうですね。笑
さて、今回から4回にわたって色に関しての記事を書かせていただきます。
第1回目はデザインに関わる人であれば最低限知っておかなければいけない、色の三属性とトーンについてです。
色に関する基本となりますのでデザインを始めたばかりの方、これから勉強したい方の参考になれば幸いです。
基本を正しく理解することでカラーデザインを極める第一歩になります。
色の三属性とは?
全ての色は「色相」「明度」「彩度」の3つの属性から成り立ちどんな色であってもこの3つで表すことができます。
色相(Hue)
=「どんな色合い?」
色相とは赤、緑、青、黄といった色味の違いのことを言います。
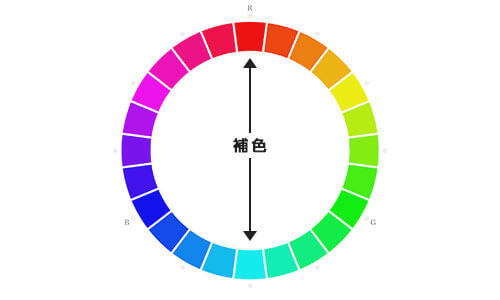
これらの色を円状に並べて配置していくことで一つの輪っかができます。これが「色相環」です。

また、環の反対側に位置する2色を「補色」といいます。
補色は色を理解する上でも大切な要素となってくるので覚えておいた方が良いです。
明度(Brightness)
=「どのくらい明るい?」
明度は白を100、黒を0としたときの色の明るさのを表すことができます。白に近づくほど明るく=明度が高くなり、黒に近づくほど暗く=明度が低くなります。

この明度は文字の読みやすさ(可読性)を関わってくるので大切な要素です。
また、純色(彩度が最も高い色)を基準として黒を加えたものを「シェード」、白を加えたものを「チント」と言います。
彩度(Chroma)
=「どのくらい鮮やか?」
彩度は色の鮮やかさのことをいい、数値が下がるほど色がなくなり、白や黒、グレーに近づきます。
もっとも鮮やかな色のことを「純色」(混じり気のない純粋な色)と呼びます。反対にグレー、黒、白など色味の全くない色のことを「無彩色」と呼びます。

一般的に彩度の高い色は派手な印象を与えるので印象に残りやすく、彩度の低い色は地味な印象を与えるので印象に残りにくくなります。
トーンとは?
トーンは先ほどご紹介した色の三属性のうち「明度」と「彩度」を組み合わせた考え方で配色を考える際によく活用されます。
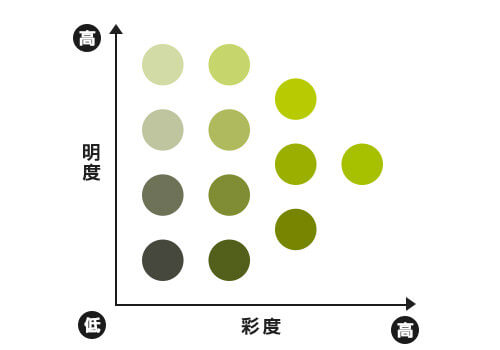
下記の画像は緑の色相でまとめたトーンの図です。

PCCS(日本色研配色体系)が定める各トーンにはそれぞれ名前以外に、関連付けられるイメージが付けられています。
例えば明度が高くて彩度が低いトーン(ペールトーン)は女性らしい、軽い、淡い、優しいといった印象を与えます。
各トーンが与える印象についてはいずれご紹介していければと思います。
いかがでしたでしょうか?
今回ご紹介した色の三属性とトーンは基本中の基本となりますがこれらを正しく理解することでカラーデザインへの第一歩となります。
次回は今回の基礎を踏まえた上でのwebデザインにおける配色の選び方について記事を書かせていただきたいと思います。それでは。