どうも、こんばんは佐谷です。
巷ではインフルエンザが流行しているようですね。
ジーニアスの面々もインフルエンザの予防接種を受けましたが、今年のインフルエンザには予防接種があまり効果がないらしいです。
この業界と同じく、ウィルスも進化し続けているのです。なんと恐ろしい…。
さて、今回のテーマはもはや主流となっている”スマホサイト制作“についてです。
3年前まではPCサイトが主流で、スマホサイトがPCサイトに取って代わるような状況になるなんてことは想像できなかったと思います。
しかし、この逆転現象は現実のものとなったのです。
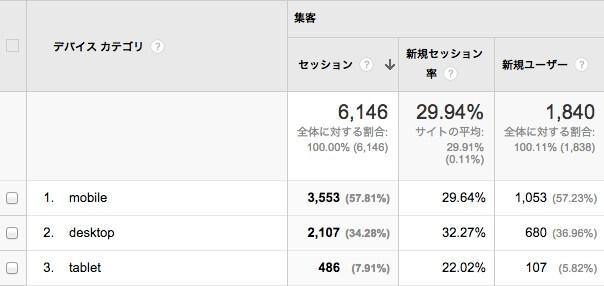
下の画像はとあるクライアントのユーザーデバイスの情報です。
スマートフォンからサイトを訪れるユーザーの数(mobaile)は全体の約60%となっています。
このような状況であれば、スマホサイトの制作の必要性が高いことがわかります。
スマートフォンの普及によって、PCよりもスマホで見られているケースは多々あります。
“モバイルファースト”という言葉が浸透しつつあるのも頷けると思います。
さて、そこでスマホサイトを制作しよう!という話になるのですが、スマホの制作には大きく2つに分けられます。
①レスポンシブ・デザインで制作する
PCやスマホの画面の大きさに関わらず、対応することができます。
URLが同じなのでSEO的にも有利に働きます。
しかし、既存のPCサイトをレスポンシブ・デザインに変更するのは困難な場合が多いです。
【メリット】
・デバイスを選ばず、同一のコンテンツを画面サイズに応じて最適化されたレイアウトで提供することができる
・URLが1つなので、SEO的に有利
・単一のHTMLで対応することができるため、メンテナンス性が高い
・アクセス解析をしやすい
・デバイスをまたいで継続した閲覧をさせたい場合に有利
・SNSの「いいね!」などの拡散導線を統一化できる
【デメリット】
・デザイン設計をするうえで、レイアウトに制限がある
・初期段階での設計がうまくいっていないと、後に雪だるま式に工数が増えるため、テスポンス・デザインのスキル・知識が必須・画像を多く使用しているページの場合、重くなってしまうので向いていない
②スマホ専用サイトの制作する
既存のページのスマホ化が難しい場合、基本的にはスマホ専用サイトを作るのがベターです。
工数は単純に2倍になってしまいますが、ターゲットやニーズ、シチュエーションに合わせて自由なレイアウトで提供することができます。
【メリット】
・想定しているターゲット・ニーズ・シチュエーションに合わせたコンテンツを他デバイスを気にすることなく最適なレイアウトで提供できる
・レイアウトの自由度が高い
・特化したスキルがいらない
・初期制作の期間が短く済む
【デメリット】
・修正があった場合に、単純に工数が2倍になるため、大規模サイトや更新の多い中規模サイトには向いていない
・基本的にPCページとは別ページとして扱われるため、正しいリダイレクト設定やアノテーション設定を行わない限り、SEO的に不利になる
他にもCMSや自動変換システムを利用して制作するケースもありますが、基本的にはこの2つに分けられます。
このように、スマホ制作にはこのようにメリットとデメリットが大きく異なる2つの制作の仕方があり、どんなホームページをスマホサイトとして制作するかによってどちらを選択すべきかが問われます。
ちなみに弊社公式ページにもスマホサイトの制作実績がございますので、良ければチェックしてみてください!