いよいよゴールデンウィークですね。
皆さんはどちらに出かけられますか?
私はあまり無理せずゆっくりしようかなと思ってます。
たまには、タイトスケジュール連休を控えてみます。
どーも香川です。
さて、今回のテーマは”Wordpressのテーマ切り替え”についてです。
テーマの切り替えとは…Wordpressを用いたHP制作において、閲覧するデバイスによって見え方を変えてしまう仕組みのことです。
そうです。今回もスマホサイト制作に関連した記事になります。
スマホサイト作成の重要性は、これまでにいくつも記事を書いてきました。
インターネットを閲覧する環境(デバイス)が複数になった現在、どの媒体(デバイス)から見ても差のないモノを作らなければなりませんよね。
しかし、スマホサイト作成をする際には、考えなければいけないことがあります。
「既存のPCサイトをスマホ用に別で作成する」のか、それとも「別のサイトを作成するのではなく見え方をスマホ用に適用させる」のかということです。
どちらも一長一短ではあります。
どちらにしても、制作には時間やコストかかる訳ですので、どちらが良いと断言することは出来ません。
今回は、スマホサイトを別で作成するのではなく、WordPressのプラグインを使用してテーマを切り替える(デバイスによって見え方変化)手法のお話しをしたいと思います。
※あくまでもWordpressを使用したサイトに限ります。
他には、サイトそのものをレスポンシブデザイン(可変式)にする手法もありますね。
WordPressプラグイン「Multi Device Switcher」
皆さんご存知プラグインの中に、「Multi Device Switcher」があります。
特徴としては、PC、スマホ、タブレットなど、デバイスによって表示の切り替えが可能であるということです。
また、スマホからアクセスした際に「PC表示に切り替える」といった動作も可能です。
今回は、その手順を説明しようと思うのですが、”実践編”ということで弊社が実際に作成したサイトを元にご紹介します。
1.プラグインのダウンロード
まず、プラグイン「Multi Device Switcher」をダウンロードします。
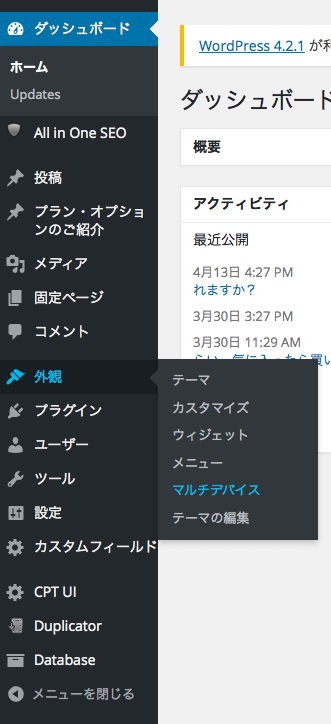
2.プラグインを使用する
プラグインを有効化し、実際に使用します。
左サイドバーの外観から、「マルチデバイス」を選択します。
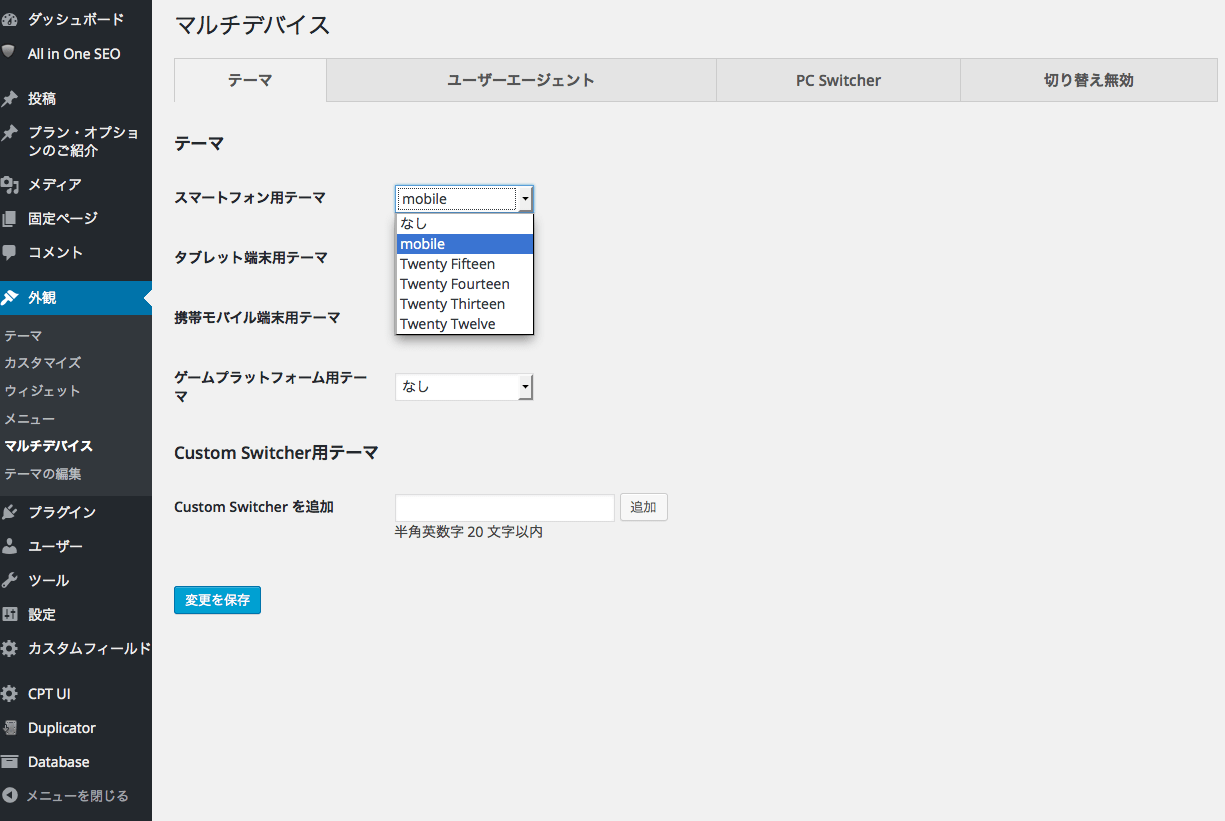
3. 切り替えたいテンプレートを選択する
テーマは必ず2つ以上用意し、アップロードします。

スマホ用のテーマを設定(この例ではmobile)し、保存します。
これだけで、スマホからアクセスした場合にmobile(スマホ用のテーマ)が表示されるようになります。
※タブレット、携帯モバイルも同様に追加することが可能です。
4.実際に確認してみましょう!
PCで表示されるものと、スマホで表示されるもの二つを確認してください。

今回の例では、このようにトップページがデバイス別(PC、スマホ)に表示されるようになりました。
手順としては、以上で終わりです。
非常に簡単で優秀なプラグイン機能と言えますね。
とは言っても、テーマ作成は避けては通れない訳ですが…。
HP制作をする上で、Wordpressを用いることが多くなっています。
また便利なプラグインなどがあればご紹介します。
それでは。