
みなさんこんにちは。
ジーニアスウェブの黒木です。師走です。
あっという間の一年という感じです。みなさんはどうでしたか?
この一年は新たな業務に取り組む一年でした。
その中でAdobeXDを使うことも増えてきました。
最近ではECCube4のXDテンプレートが配布されていたりと、XDのようなプロトタイピングツールでコンテンツ設計だけでなくデザインもするということが増えてきているのかなと思います。
ECCube4のテンプレートはこちら
https://www.ec-cube.net/product/4.0/#document
10月のアップデートでサードパーティ製プラグインへの対応もありましたが、正直まだ全然使いこなせていません。
今日はそんなプラグインをつかってみようと思います。
プラグインはどうやっていれるの?
そう、それはすごく簡単です。
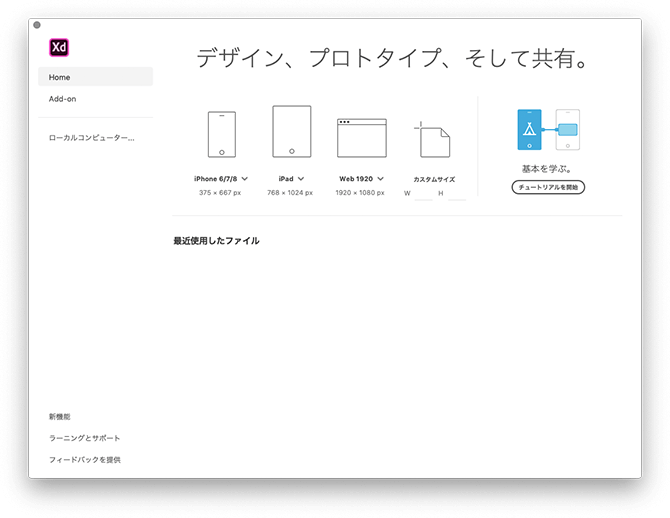
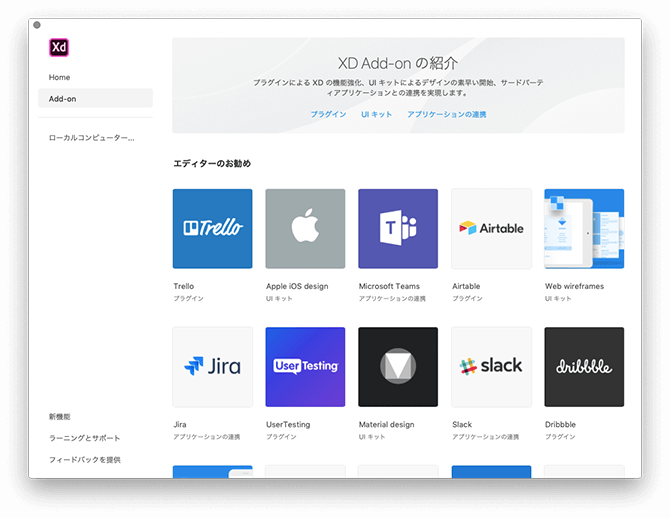
AdobeXDを起動すると最初にアートボードのサイズを選ぶ画面が出るかと思います。

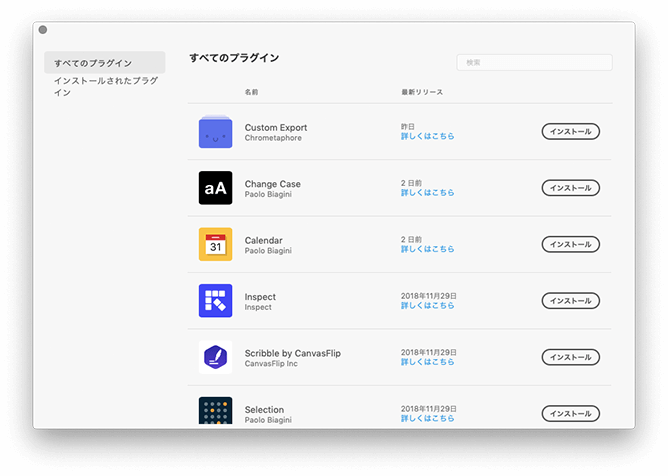
こちらから「Add-on→プラグイン」と進むことで、インストール可能なプラグインを表示することができます。


プラグインの中にはここに表示されておらず、開発者のホームページなどから直接DLしてインストールするものもあるようです。
※こちらは良いものがあれば、近いうちに試してみたいなと思います。
プラグインの導入方法もわかったところで、実際に試していきます。
グラフを自動作成するプラグイン
VizzyCharts
https://www.vizzycharts.com/

このプラグインは数値データを読み込むことで自動的にグラフを作成できます。
作成できるグラフは、
- 折れ線グラフ
- 円グラフ
- 棒グラフ
の3パターン。
文字色や文字サイズ、グラフの縦幅・横幅の調整もできます。
それでは実際に作成してみます。
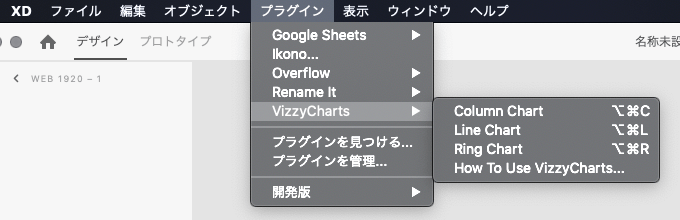
「メニュー」→「プラグイン」→「VizzyCharts」と選択していきます。
すると、ColumnChart(棒グラフ)、LineChart(折れ線グラフ)、RingChart(円グラフ)と表示されるので、今回はColumnChartを選択します。

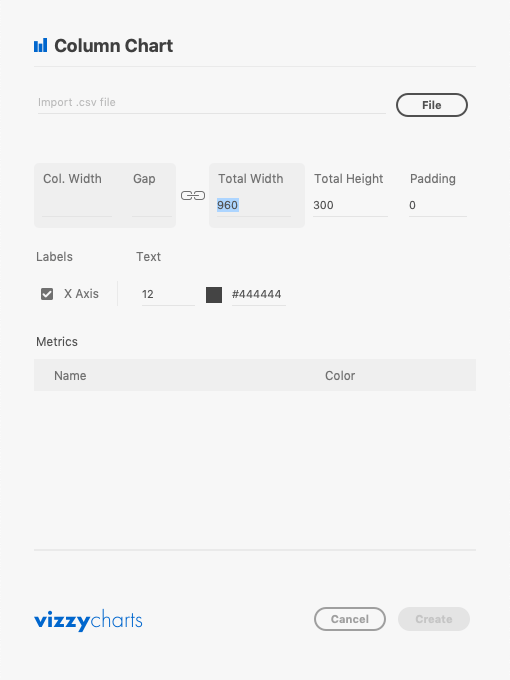
するとCSVファイルをインポートできるようになっているので、グラフ用のデータを読み込みます。
※今回は適当に入力したデータを使用しました。

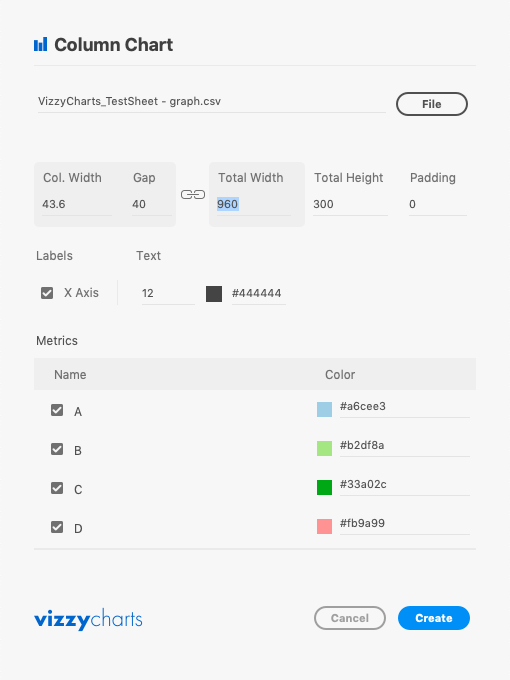
自動的にデータを読み込んで、色などを設定してくれます。

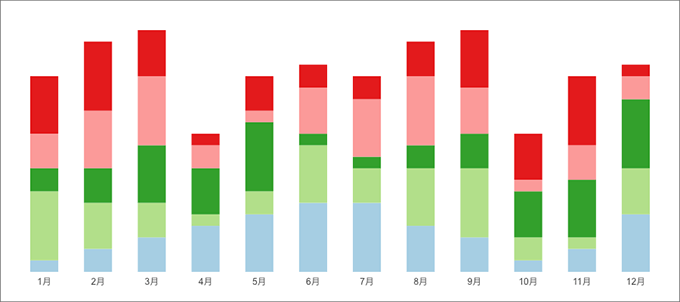
このまま特に設定を変更せずに作成をすると下記のようなグラフが一瞬で作成されます。

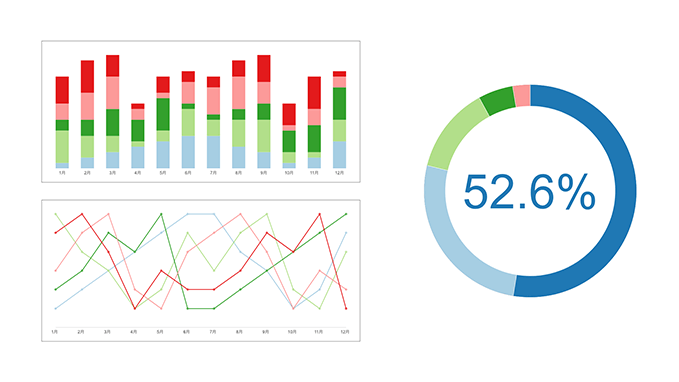
他の折れ線グラフ、円グラフも同様に作成すると下記のように出来上がります。
※円グラフだけはCSVではなく、カンマ区切りで数値を直接入力する必要があります。

非常に簡単ですし、いろいろと活用できそうなプラグインだと感じました。
例えば、お客様アンケートの結果などをホームページに載せる際、データが揃っているのであればすぐ作成できるので、デザイナーの時短にもなるかもしれませんね。
IllustratorやPhotoshopとの連携も強化されているのでより、活用の場が広がりそうです。
さいごに
今回はAdobeXDのプラグインの導入方法とグラフ作成のプラグインVizzyChartsの使い方を紹介させていただきました。
まだ全然使いこなせていませんが、他のプラグインなどと合わせてどんどん使いこなして行こうと思います。
これからたくさんのプラグインの追加やアプリなどとの連携も進んでいくと思うので非常に楽しみです。
新しい機能を使いこなして快適なXD生活を送ろうと思います。
それでは。