みなさん、こんにちは。
先日の健康診断で、昨年から1cm身長が伸びていた宮本です。
この歳になってまだ伸びますか…!?
来年の健康診断に期待したいと思います。
突然ですが、人間には、見える条件が揃っていれば750万もの色を見ることができるって知っていましたか?
デザインをするに当たって、「色」は切っても切り離せないもののひとつです。
そこで、今日は前回書かせていただいた、私がぶつかった壁シリーズ第2弾です。
新米デザイナーの私がぶつかった壁 -その1- 「子供らしいデザイン」
高校の頃に、少しですがデザインや色についての授業を受けました。
色彩検定なんかも受けていたので、自分は色を巧みに操れると夢を見ていました。
しかし、入社してから、たくさん学ぶことがあり、徐々に色が持つチカラ、色が我々に与える影響力の強さをひしひしと感じはじめました。
誰でしょうか、授業で少し習って検定受けたぐらいで、色の魔術師だなんて豪語していたのは…
色は、使い方によっては間違った印象を与えてしまったり、目的とは違う方向にユーザーを誘導してしまったりする場合があります。
改めて、色について学ぶ必要があるなと感じました。
そもそも、色は大きく分けて2つに役割を分けることができます。
1)説明や強調するために使う「機能的な色」
2)一目見たときに印象を与える「情緒的な色」
これらの役割によって、人間は処理する脳が違います。
左脳は、説明や強調するために使う「機能的な色」を処理する

差をつけたり、見やすくしたり、グループ化したり、注目させたり…
たとえば、電車の路線。

都会の駅では、路線ごとに色が分かれていると思います。
そのおかげで、田舎者の私でも、使いたい路線が分かれば、駅構内の地図が頭に入っていなくても、色をたどって、目的の電車に乗ることができます。
(ちなみに、私の家の近所の駅は無人駅で、路線も1本、電車も1時間に1本なので、色分けは必要ありません。恥)
ピンクが使われている路線は女性専用だとか、青が使われている路線はビジネスマン専用とか、色によってその路線の意味が決まっている訳ではありませんよね?
他路線との違いをわかりやすくするための機能的な色使いの一例だと思います。
右脳は、一目見たときの印象を左右する「情緒的な色」を処理する

五感に訴えたり、記憶に訴えたり…
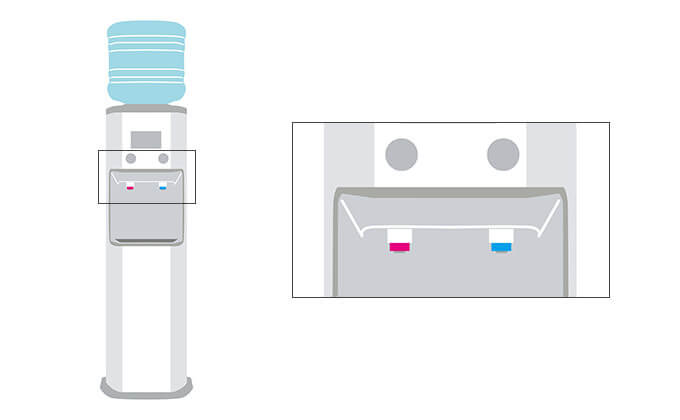
たとえば、ウォーターサーバー。

洗面台の蛇口なんかもそうですが、熱いお湯が出る方が「赤」、冷たい水が出る方が「青」ですよね?
これは、それぞれの色がもつ印象を利用しています。
先述した、電車の路線図のように、ただ両者の違いを表している訳ではありません。
熱いお湯が出る方は、火傷の危険性があるので、注意して扱う必要があります。
これが仮に、お湯が出る方が「青」、水が出る方が「赤」だったり、逆に色の印象とは全く関係のない色使いをされていると、どっちからお湯が出るのか分かりません。
選んだ色の目的はどっちだろう
最近、バナーの制作がいくつかありました。幅300px、高さ250pxの小さな範囲内で、目的(自社サイトへの誘導、問い合わせの誘発など)を達成するのは、難しいことです。
伝えたいことはたくさんありますが、入れ込むことができるコンテンツは限られています。
そこで色を巧みに操れたら、小さなバナーでも大きな力を発揮できると思います。
(もちろん、色使いだけでなく、レイアウトやキャッチコピー、写真など、バナーの良し悪しを決めるコンテンツはたくさんあります)
まだまだ知識も経験も技術も少ないですが、「なんとなくこの色にした」というようなデザインではなく、「こういう目的でこの色にしたんだ!」と言えるような、考え抜かれたデザインをしていきたいですね。
私も、もっともっとレベルアップしていけるように頑張ります!
それでは、失礼します。