はじめまして。
ジーニアスウェブ歴ちょうど2年を迎えた杉田と申します。
初投稿ということで少々緊張しております…
通常業務では主にHTMLコーディング、WordPress構築、お笑いを担当しております。
さて、早速ですが今回は現在のサイト制作において、
重要視されているモバイルファーストに関わる読んでおきたい記事2点と、レスポンシブサイトについてご紹介したいと思います。
記事その1:
そもそもなぜモバイルファーストなのか
つい先日、Googleのウェブマスター向け公式ブログにてモバイルファーストインデックスの実験を開始したと発表がありました。
簡単に言いますと
スマホやタブレットが当たり前になっている今、
ユーザーのほとんどがモバイル検索なのに、
現在のランキングはPC版コンテンツを基に検索結果が出ていました。
しかし、今後はモバイル版コンテンツが主に評価対象となり検索結果が出るようになるとのこと。
ただ、今はまだ実験段階ということなので
本格的に導入されるのは未定のようです。
そうなる前に早々にモバイル対応をしておきたいですね。
今年の5月からモバイルフレンドリーが強化され、
さらに今回のモバイルファーストインデックスが合わさり
ますますモバイル対応が必要になってきます。
記事その2:
来年2017年にはインターネット利用の75%がモバイル!?
イギリスのメディアエージェンシー Zenith(ゼニス)社が、世界60カ国において調査したところ、2017年にはインターネット利用の75%がスマホやタブレットなどのモバイル端末経由になると予測した、「モバイル広告予測(Mobile Advertising Forecasts)」というものを発表(2016年10月27日)しました。
英文サイトですが記事URLはこちらです。
4人中3人がモバイルということですよね…
今後PCの行く末はどうなっていくのでしょうか…
そのうちPCを使えない世代もいずれ出てくるのでしょうか…
上記のことから、
じゃあ今運用しているサイトをどうしたら良いの?
これからどのように対応していけば良いの??
とお声があがるかと思います。
そこで、ジーニアスウェブが今おすすめしているのはレスポンシブサイトです。
既存サイトをレスポンシブ化する、
あるいはいっその事
レスポンシブサイトでフルリニューアルだったり対応手段はいくつかございます。
レスポンシブサイトについては、過去記事があります。よろしければご覧ください。
レスポンシブ・ウェブデザインとは(メリット、デメリット)
つい最近の事例を挙げると、
PC・スマホ用サイトを別々に運用されているお客様(会社名はここでは伏せます)の案件で、
まずはトップページのみレスポンシブ化対応をさせていただきました。
すると、公開後すぐに検索結果が、13位→2位へとランクアップしたのです。
レスポンシブにしたからといって、
すぐに確実な結果が出るとはまだ言い切れないところもあるのですが、
先述したモバイルファーストインデックス実験の影響!?
だったら良いなという希望を持っています。
また、今年の夏の終わりに私は、
レスポンシブサイト制作のセミナーを受講したのですが
その時に、非常におもしろいデータを教えていただきました。
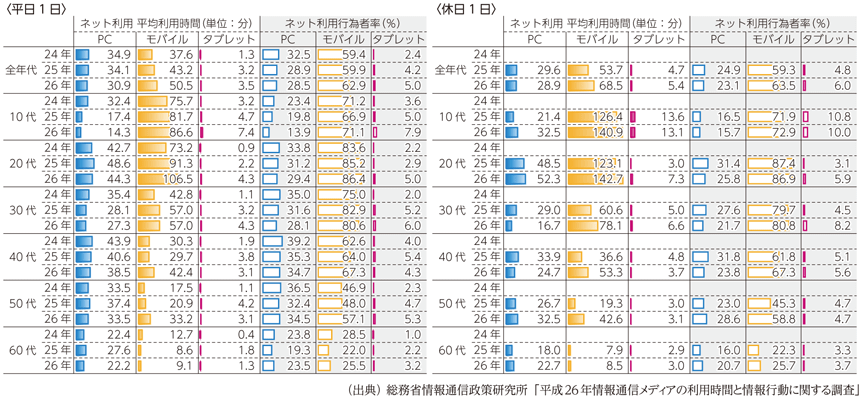
総務省が発表している機器別のインターネット利用時間行為者率というものです。

(出典)総務省情報通信政策研究所「平成26年情報通信メディアの利用時間と情報行動に関する調査」
総務省 | 平成27年版 情報通信白書
上記データは、左表が平日、右表が休日のデータなのですが
どちらもモバイル端末でのインターネット利用時間が多いことが分かりますね。
特に休日のPCとモバイルの利用時間を比べると年代によっては
6倍もの差をつけてモバイルの利用時間が圧倒的に多いという結果が出ています。
上記データは昨年の発表時点ですので、現在はもっと大きく差が出ているかもしれません。
こういったことからも、
PCよりモバイルを最優先に考えなければならないことが分かりますね。
Webサイトは一度制作すれば「はい、終わり」ではありません。
どんどん仕様や状況が変わっていくこの業界は、
制作側としても、進化させずに同じものを作り続けるのではなく
その時の状況に合った良いコンテンツを提供出来るよう
今までもこれからも勉強や情報収集は欠かせないのです。
「競合はモバイル対応しているのにうちはまだだ…」
「ずっと昔にPCサイトを制作したきり何もしていない…」
「PC・スマホ両サイトを運用しているけど、PCよりスマホサイトはコンテンツが少ないかも…」
「これからサイト制作をしたいけど、どうしたら良いのか分からない…」
など、少しでもお心あたりがおありでしたら、
お早めにご相談・ご検討いただければと思います。
最後までお読みいただきありがとうございました。