どうも、こんにちはこんばんは。
ワタクシ事ですが、先日我が家に家族が増えました。犬ですが。
やっぱりペットはいいですね〜!いるだけで家の雰囲気が明るくなります。
さてさて、前回の記事ではウェブサイトのファーストビューの常識が変わりつつあるということをお伝えしました。
ファーストビューがシンプルになり、サイト自体もシンプルな作りが多くなっているのです。
今回はウェブサイトがシンプルになる背景である、“ミニマル・デザイン”についてご紹介します。
ミニマルになるウェブサイト
サイト全体の作りとしても、ページ数が少なく、ワンカラムのシンプルな作りのものが増えているということを前回お伝えしました。
キャンペーンサイトやBtoCのサイトだけでなく、コーポレートサイトにおいても内容を精査したシンプルな作りになっています。
これが今ウェブのトレンドとなっている、”ミニマル・デザイン”と呼ばれるものです。
先進的なウェブの企業、特に海外のサイトを見るとミニマル・デザインを採用したサイトが多く見られるようになっています。
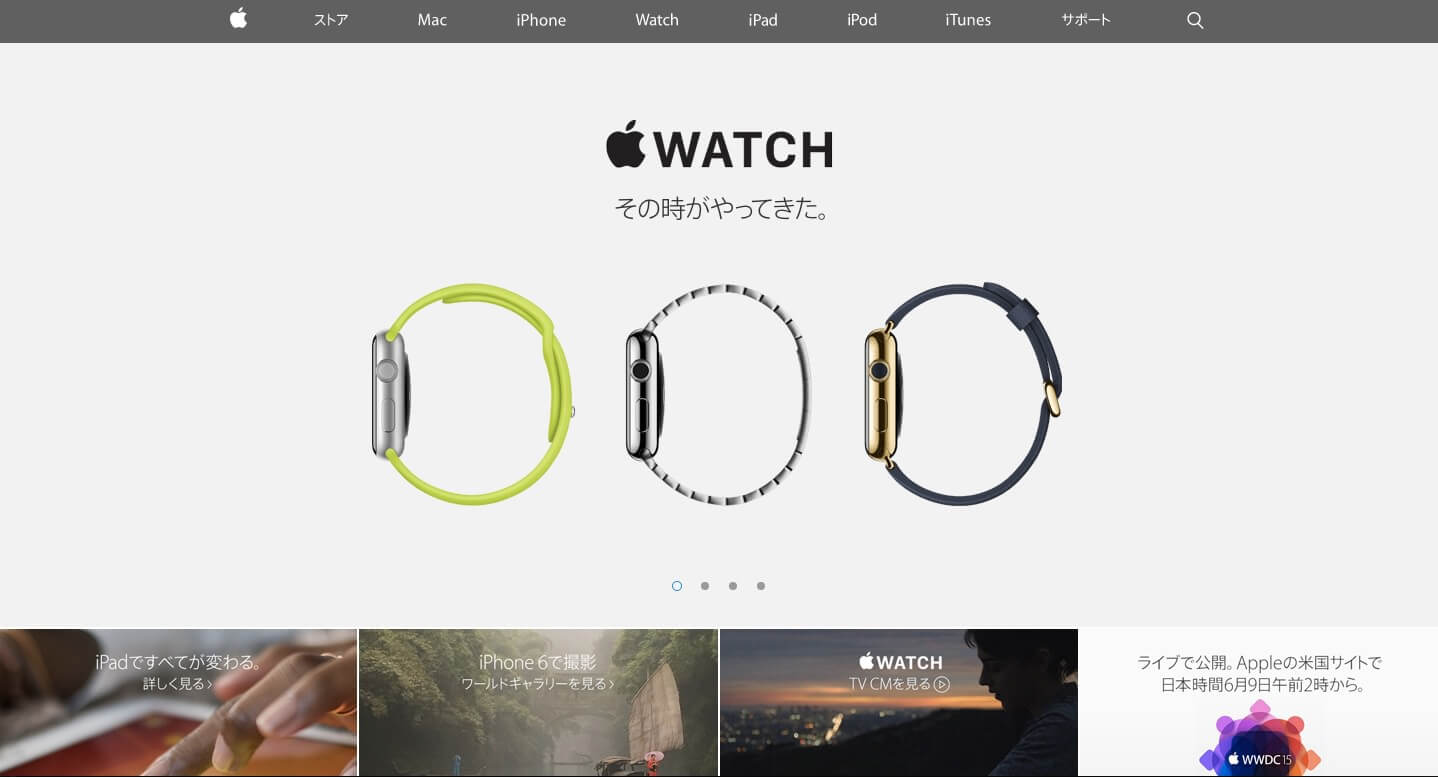
Appleはその代表例ともいえるでしょう。
もはや全部ファーストビューというか、コンテンツこれだけ?
となりますが、注目の商品以外をそぎ落として、洗練されたデザインで商品を魅力的に見せています。
ウェブのトレンドはいつだってAppleから発信されることが多いのです。
そもそもミニマル・デザインとは
ミニマル・デザインの定義とは何でしょうか。wikipedia先生によれば、
ミニマル・デザイン(Minimal Design)は、あまり使用しない機能のせいでシステムが肥大化することを避け、必要最小限の機能に絞って設計することをいう。
必ずしも外観のデザインに限った用語ではないが、外観について言うことが多い。装飾や凝った形状は排除され、平面や直角が多用される。塗装も省略ないし簡易になるため、色調は単色が多いが、木製品では木目をあらわにすることも多い。出典:wikipedia
これがミニマル・デザインの定義なのですが、必要最低限といっても単にシンプルにすればいいというわけではありません。
これは余分なものをそぎ落とし、ユーザーにより明確に伝えるための高等なテクニックなのです。
そこには明確なコンセプトと、デザインセンスが問われます。
ミニマル・デザインを考える上で、よく使われている言葉があります。
「Less is more(少ない事は効果的だ)」
「Less is bore(少ない事は退屈だ)」
ウェブの制作者はこの言葉を肝に命じておかねばなりません。
まとめ
というわけで、シンプルになっていくウェブサイトには”ミニマル・デザイン”が背景にあるということをご紹介しました。
この手法はこれから間違いなくウェブのスタンダードになっていくと思われます。
次回は「なぜ今ミニマル・デザインなのか」というこのシリーズ記事の根幹部分に迫りたいと思います。
”ウェブサイトがシンプルになっていくワケ”について考察していきたいと思います!
ぜひ最後までお付き合いください!