みなさんこんにちは。増田です。
今回のテーマは「色調」と「色相・明度・彩度」についてです。
今回は色についてのお話がメインになりますが、これらの言葉は写真や画像の加工の際にもよく出てくる単語ですので、写真撮影などが趣味の方はお聞きしたことがある方も多いと思います。
それでは最初に「色相・明度・彩度」(色の三属性)から説明していこうと思います。
色の三属性について
色の三属性という言葉を聞いたことがある方も多いのではないでしょうか。
色の三属性とは「色相」「明度」「彩度」のことです。それぞれについて説明していきます。
色相
色相とは、色そのもののことです。赤、青、緑などのことになります。
前回の記事で簡単に色の与える印象についてお話しましたが、この色相の選び方次第でデザインの印象がガラッと変わります。
どんな色相を選ぶかは、そのデザインの目的などに沿って選ぶようにしていきましょう。
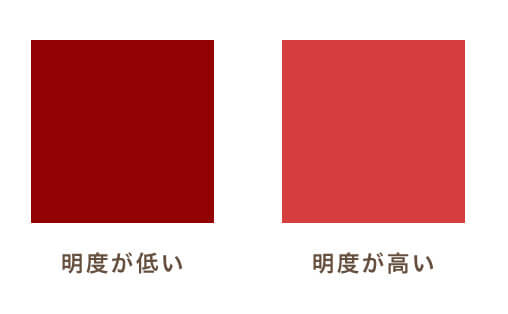
明度
明度とは、色の明るさのことです。
色同士を比較して、明るく感じる色と暗く感じる色のように、色には「明るさ」の度合いがあります。
例えば、黄色と緑ではどちらが明るいでしょうか? もちろん、黄色のほうが明るい色になります。このように色相に関係なく比較できる「明るさ」の度合いが明度です。この明度は、文字の読みやすさ(可読性)にかかわる大事な要素になります。

彩度
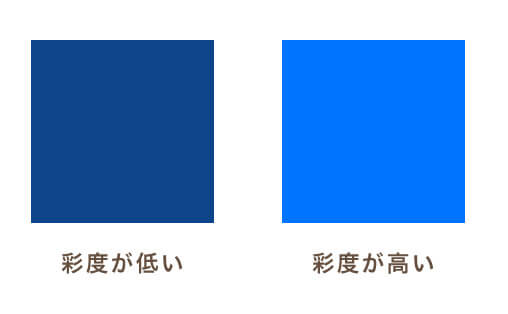
彩度とは色の鮮やかさのことです。
彩度とは色の鮮やかさをいい、それぞれの色相でもっとも彩度が高い色を原色もしくは純色と呼びます。ある鮮やかな色の彩度をどんどん低くしていくと、色みを感じない色に変化していき、最後には無彩色(灰色)になります。
一般的に、彩度が高い色は派手な印象を受け、印象に残りやすく、逆に彩度の低い色は、地味に感じ、印象に残りにくい色となります。

色調(トーン)
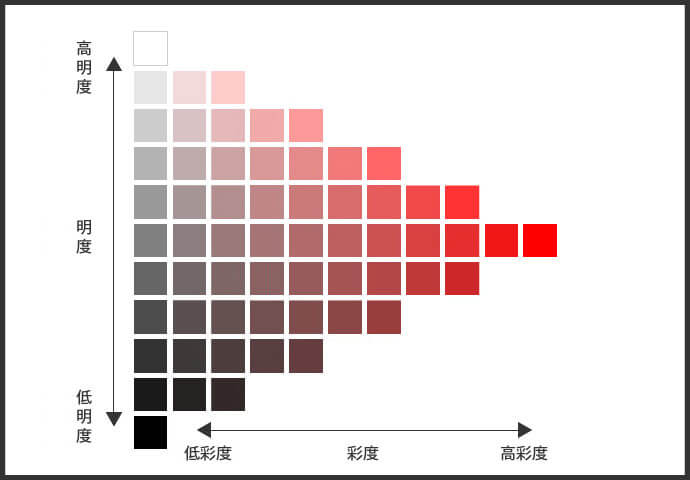
色調(トーン)とは、先ほど紹介した色の三属性のうち、明度と彩度の組み合わせで表した色の系統です。
明度が縦軸、彩度が横軸を表します。上に行けばより明るく、右に行けばより鮮やかになります。

こちらの図を見ていただくとわかりやすいかと思います。
横の軸が彩度を表し、縦の軸が明度を表しています。
いかがでしょうか?今回ご紹介したことは、デザイン上色を扱う上で欠かせない知識なのではないかと思います。
これを知ることで、色そのものの意味とデザイン全体に合ったトーンで作品を作れるようになり、より安定感のあるデザイン作成が出来ると思います。
もし何かをデザインする機会がありましたら是非、この記事を思い出していただければと思います。
それでは今回はこれで失礼致します。