皆さんこんにちは。
ジーニアスウェブ増田です。最近本当に朝と夜が寒くて、とうとう手袋を解禁してしまいました。
マフラーをつけている人などを見ると、特に冬という季節を意識してしまいますよね。
さてさて、今回はデザインの4原則の最後の1つ。「反復」についてお話していきたいと思います。
反復とはその言葉のとおり、
・繰り返し使うこと
を指します。
色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素を繰り返し使うことで全体にリズムができ、一貫性が生まれます。
Webや広告デザインでは、一貫性を持たせるためのスタイルやルールのことを「トーン&マナー」(トンマナと略されることもある)といいます。
例えば、Webサイトではページ内でアイコンなどのモチーフを繰り返し利用したり、別のページに移動した時にも見る人に「他のページに移動してしまった」と誤解されないように、ページをまたいで要素を反復させています。
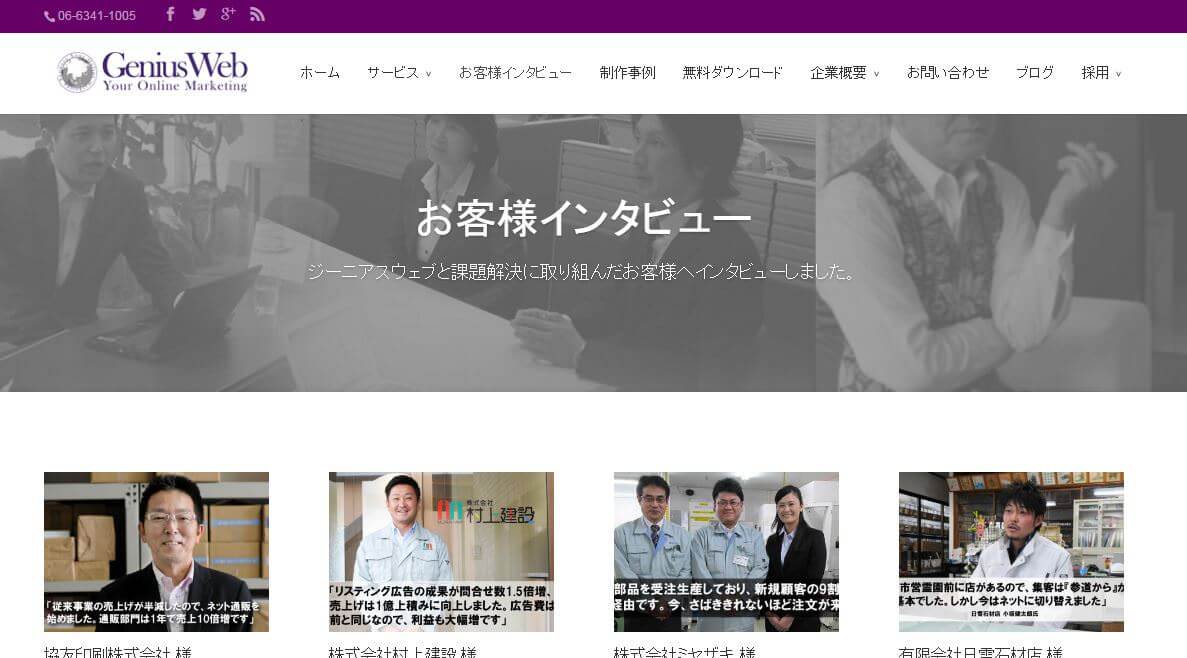
今回は、実際のwebサイトを見ていただいたほうがわかりやすいかと思いますので、弊社のサイトを一例にご紹介していきたいと思います。
※URLはこちら:https://www.genius-web.co.jp/
それでは、サイトの一部をお見せしつつ、説明いたします。

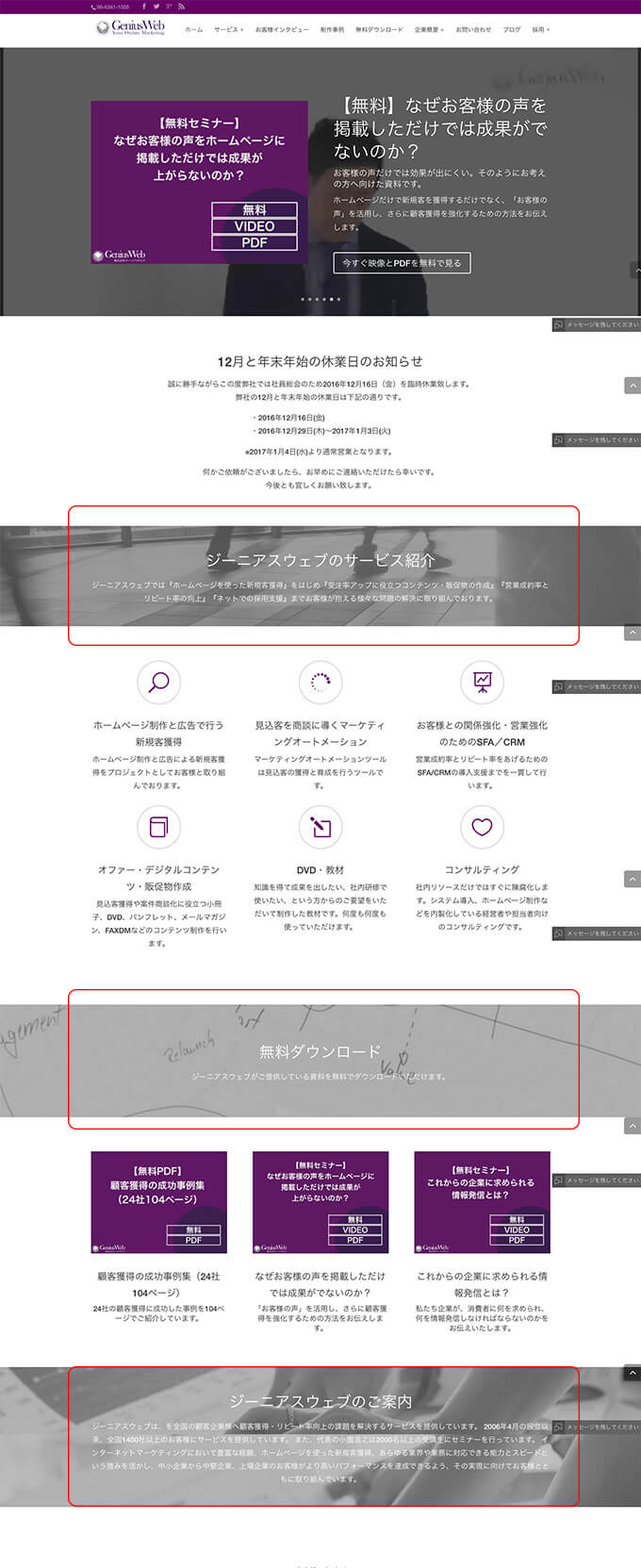
こちらの赤い枠で囲っている部分が、主に反復を活用しているポイントとなります。
見出しのデザインを繰り返し使用することで、リズムを与えつつ要素がしっかり分けられて見えるため、見やすい構成となっています。
また、こちらのアイコンの部分においても反復の原理が利用されています。
もちろん今までご紹介してきた「整列」なども利用しています。
そして、こちらはページトップのヘッダーメニューです。

トップから別のページに移動した際も

このようにメニューは、ページを移動しても共通のものを利用することで、同じweb上のページであることを認識させることができます。
反復を利用する上で、どんなことを意識すればいいのかは
・既に存在している一貫性をもっと促進させること
・ページの上と下の要素に同じスタイルを適用し、組織構造を明確にする
・見出し、小見出しには共通の専用フォントを使用することで、組織構造を明確にする
・イラストや画像の一部のみ、または使われている柄や形だけをを反復することも有
・複数の制作物の間で反復を使用することによって強い一体感を与えられる
しかし、何事もやりすぎはよくないように反復のやりすぎもよくないので、否が応でも反復を使用しようとすると、逆に見にくいサイトになってしまいます。
以上、4回に渡り「デザインの4原則」をご紹介してきましたが、いかがでしたか?
見ただけではわからないという方もたくさんいらっしゃると思います。
そんな方こそ是非、ご自身で実践してみてください。きっと新しい発見が待っていると思います。
デザインの4原則をすべて紹介したからといって、「デザイナーになりたいシリーズ」はまだまだ終わりません。
次回からは、フォントについての知識をご紹介していこうと思います。
それでは今回はこれで失礼いたします。