皆さんこんにちは、ジーニアスウェブ長友です。
冬が近づくにつれ、もうすぐインフルエンザが流行する時期に差し掛かっています。
手洗いうがい、予防接種などを徹底し、インフルエンザにならないように心掛けましょう。
ちなみ私は生まれてこの方インフルエンザとは、無縁です(笑)
さて今回は、「抑えておきたいHTMLの基礎」と題し、私自身知ってそうで知らなかったHTMLの基礎についてお話させていただきます。
HTMLは、簡単にいうとWebページの内容を記すための言語で文字を入れたり、画像を入れたりすることが可能です。
またHTMLもIOSなどと同様のバージョンあり、このバージョンによっては入力方法、形式が違ったりしますのでご注意下さい。
今回ご紹介する方法は、最新バージョンHTML5使用しております。
また表示上によりこの文章のタグ部分は、一部大文字になっておりますが、通常使用する際には、全て小文字ですのでお間違えなく。
では、まずHTMLの基本形についてご説明させていただきます。
といってもただ入力するだけでは、ありません。
入力する際には、必ずタグを付けて入力をしましょう。
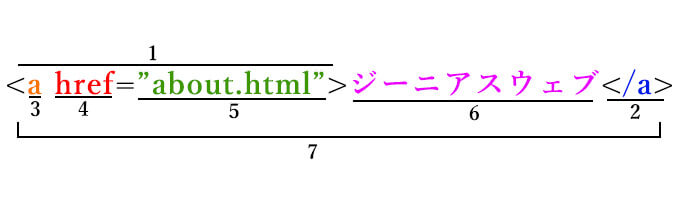
下記の例文の<a>は「リンク」を意味するタグを付けております。

では、例文に書いてあるタグをご説明させていただきます。
例文全体を「タグ」といいます。
ほとんどのHTMLには、「開始」「終了」のタグがあります。
さらに細かく見てみましょう。
1.開始タグ
注意点としては、タグ名、属性、属性値が含まれたりします。
2.終了タグ
このタグは、要素全体の終わりを示しております。
注意点としては、開始タグとは違い属性が含まれることがなく、また「<」後には、必ず「/」が必要になります。
の二種類で編成されております。
次に部分的なご説明です。
3.タグ名
タグの意味を表示しています。
今回の例文では「a(アンカーリンク)」を使用しておりますが他にも
「p(段落をつける)」「ul(箇条書きにする)」などがあります。
4.属性
開始タグには複数の属性が含まれることがあります。
決まりとしては、タグ名と属性また属性と属性の間は必ず半角スペースで区切る必要があります。
5.属性値
主に属性を指定できる値です。
属性後「=」を付け、その続きに属性値を指定します。
また属性値内には必ず「”ジーニアスウェブ”」という風に「ダブルクォート」を付ける必要がありますのでご注意下さい。
ちなみに今回の例文<a>タグのhref属性には、属性値内にURLを指定することも可能です。
6.要素の内容
開始、終了タグに囲まれた部分を「要素の内容(または、コンテンツ)」といいます。
また要素の内容には、テキストが入るだけではなく、他のタグが含まれることがあります。
7.要素
タグやタグの中に含まれる要素の内容全部まとめて「要素」と言います。
では、もし入力中に「これはブラウザに表示させくない」や「この部分にコメントなどをいれたい」ということがあったとします。
そんなときには、「コメント文」というものをつけることができます。

コメント文
上記の文章のように編集した文章の始まりに「<!ーー」終わりに「ーー>」を入力することによって
HTML内に文章は残りますがブラウザでは、表示されなくすることができたりコメントをつけることができます。
まとめ
当たり前ですがHTMLの知識無しでは、CSSを書いたりデザインをすることは、恐らく難しいと思います。
今回改めて調べて分からなかった点、また名称について知ることが出来ました。
業務の中でもHTMLとは、毎日関わっているのでこの事をまたしっかりと抑え、基礎だけではなく応用もマスターできるようになりたいです。