こんにちは、三輪です。
最近、朝晩がかなり冷えるようなったと思っていたら、
日中はうだるような暑さの日もあり、
気温の変化になかなか体がついていけておりません。
皆さんは、体調など壊してはいないでしょうか?
さて、前回までは、PCにおけるWeb広告の話をしてきました。
が、いまや外すことが出来ないデバイスがあります。
そうです、スマートフォン(スマホ)です。
スマートフォンにおいても、基本的な考え方は同じですが、
ならではの特性を考慮しなければいけません。意外と大事なポイントだったりします。
今回はスマートフォン向けの検索キーワード広告、サイト制作について説明します。
1.スマートフォンの特性
細かいことを挙げれば、いくつか出てくるでしょうが、大きく分けて2つになります。
■PCに比べて画面が小さく、出来ることに制限が多い。
・画面の表示幅が少ない、細かな文字が見えにくい、写真や画像を多用しにくい(データが多いと閲覧に負担がかかる)など、以前よりマシになったとはいえ、まだまだ制限は多いです。
・ちょっと話はずれますが、パソコン同様、機種やOSで表示が異なりますので、注意が必要です。
■検索するタイミング、モチベーションがPCと異なる。
・以前はPCでいちいち検索していましたが、今となってはPCでは、ある程度目的があるときでないと検索しないと思います。
・一方でスマートフォンは、基本的にいつでも、どこでも検索できるので、何気なく検索することも多いかと思います。モチベーションはPCと比べて低い場合があります。
これらを理解して、広告やスマートフォンサイト制作を行わなければなりません。
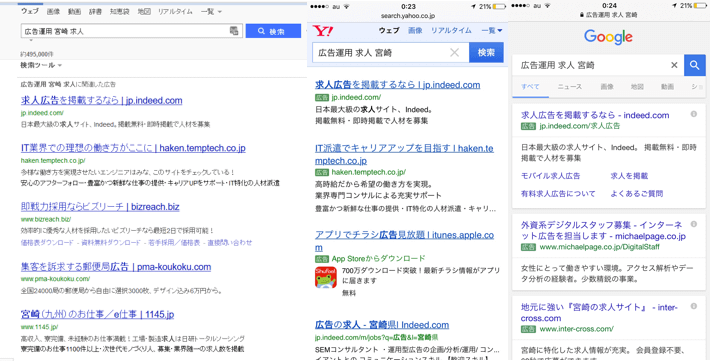
・検索結果で表示される広告数は、上段に最大3件(googleは4件)しか表示されません(PCよりも少ない)。ユーザーの目に入らないことにはクリックされませんので、コンバージョンの見込みが高いキーワードは、掲載順位2位以内を目指しましょう。
・コンバージョン定義は、PCを参考にしつつも、場合によっては変更も視野に入れましょう。先ほどもいいましたが、スマホで検索する場合は、何気なくのパターンが多いです。そんな人に、PCと同レベルのコンバージョン定義はハードルが高すぎる場合があります。
・デバイス別の動きをチェックしましょう(スマホ流入率)
・簡潔に情報が伝わる必要があります。重要な要素は広告文の1文目に持ってきましょう!
2.スマートフォンにおけるディスプレイ広告の戦略
・主にテキスト広告とバナー広告がありますが、いかに広告らしくない感じにするかがポイントです。
最近では、広告非表示にするユーザーも増えてきていますので、そういった人たちへの対策が今後必要となります。
・Yahoo!のインフィード広告は、記事一覧の合間にさりげなく広告が挟まれていますので、記事風の広告にするとユーザーもそこまで抵抗なく見ることができるのではないでしょうか。
3、スマートフォンサイト制作時のポイント
広告の話とは離れますが、せっかくですのでスマートフォンサイトの制作方法のポイントだけ触れたいと思います。大事なのはやはり技術力です!
スマートフォンサイトはPCサイトとは別物です。先ほど特性でもあげましたとおり、画面が小さいという制約があります。
ですので、
・必要な情報に絞り、優先順位を付けて設計しましょう。PCと同じ量を詰め込んだら、ごちゃごちゃしてかえって分かりにくいです。
・読みやすい、装飾の少ない、シンプルでわかりやすいデザインにしましょう
・メールフォームは、ボタンや枠が大きく入力しやすいフォームにしましょう。小さくて押しにくいサイト、よく見かけます。
・アイコンなどを使った、分かりやすいデザインにしましょう。
・機種やOSにより、見栄えや印象が異なるので注意が必要です。
・また、片手で操作できるというもの大事なポイントです。
まとめ
いかがだったでしょうか。
いざ文字にしてみると、そんなの当たり前じゃんと思うような項目も多いですが、PCでの広告やサイトをそのまま活用している方もいらっしゃるのではないでしょうか?
せっかく時間と費用を使って取り組むなら、十分に成果が出るよう、スマホ向けの戦略を立てていきましょう。
次回はあらゆる広告に関係のある「ランディングページ」についてお話したいと思います。広告ランクを左右する要因となる大事なページです。お楽しみに!