
皆さんこんにちは。有村です。
宮崎(九州)は毎年の様に台風が上陸してきます。
しかし今年は宮崎をスルーして直接関東地方へ上陸しました。
関東の方は直接台風が上陸する経験は少ないと思うので、
心配しておりましたが皆さん無事でしたか?
北海道の一部地域では、ジャガイモ畑が全滅したりと被害も大きかったようです。
自然災害は防ぎようが無いですが、怪我だけはしないように用心したいところです。
さて、今回のお話ですが、WEB広告を出していて一番気になるのはCPA*では無いでしょうか?
新規顧客は獲得出来たものの、それが予算より大幅に超えていたら意味がありません。
CPAを下げる為に値引きキャンペーン等を打ったりしてコンバージョンさせようとすることもあります。
しかしその前に、もうやることはありませんか?
今回はLPを見直して改善しただけで、CPAが30%削減した事例をご紹介します。
CPAとは?*
広告を経由して訪れた人が会員登録や資料請求、商品の購入など予め定められた何らかの「成果」が上がった場合に、その人数あたりの費用を指す。
目次/このページでわかること
サイト見直しその1. メインビジュアルの改善
まずは改修前のBeforeの画像をご覧ください。
(ぼかしてあるので詳細にお見せ出来ませんが…。)
メインビジュアルBefore

いかがでしょか?
ぼかし越しに見て感じるだけでも、文字が多くてごちゃごちゃしている印象を受けませんか?
キャッチコピーは色がついてるので、何となく黄色い文字のところだろうなということはわかります。
だけど全体的に同じ比率で配置されており、また、1行の文字数が多いので読みづらくもあります。
そのせいで、文字だらけのビジュアルに見えてしまいます。
数年前よりサイトの横幅が大型化して来て、このように1行の文字数が多くて読みづらいサイトが増えて来たように思います。
新聞や雑誌を読むと分かりやすいですが、適度に改行させて1行あたりの文字数をコントロールしています。
テキスト周りのデザインは新聞や雑誌の方がまだまだ秀逸なものが多いように思います。
そういった読み安さをWebにも取り入れて行きたいところです。
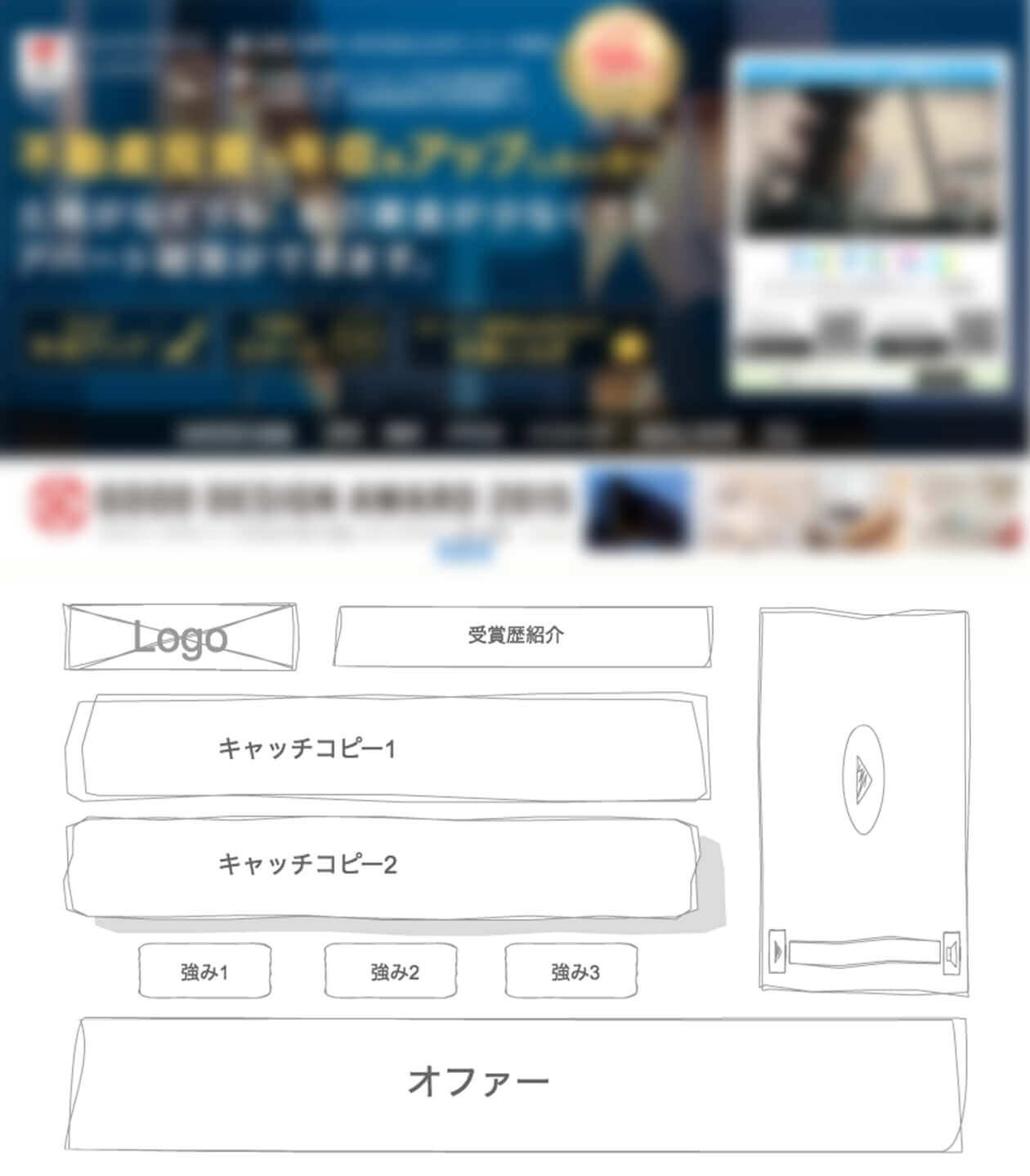
これを踏まえたうえで、Afterの画像をご覧ください。
メインビジュアルAfter

どうですか?
Beforeの様な文字だらけの感じはしなくなったと思います。
そして、キャッチコピーや受賞履歴などがブロックごとに整列されており、ぼかしごしでもブロックごとを認識しやすいのではないでしょうか。
また、1行あたりの文字数も適度に改行を入れ短くして見やすくしています。
特に最近は、文字を読まない人が増えて来たと言われています。
まとめサイトなどで、タイトルだけ読んで興味ある・なしを判断している人も増えているので、これからは言いたいことを端的にまとめたキャッチが良かったりするのかもしれませんね。
ぼかしがかかっているのでわかりませんが、デザインと一緒にキャッチコピーも微妙に変えています。
サイト見直しその2. フォームのヘッダー周りの改善
まずはBeforeのラフイメージをご確認ください。
フォームヘッダー周りBefore

良くあるヘッダー周りだと思います。
冊子の画像は、DVD・パンフレットをプレゼントするので、そのイメージを入れています。
これをどう変えたかというと…
フォームヘッダー周りAfter

メインビジュアルほどの大きなデザイン変更はしていないので、パット見は違いがよくわからないと思いますが、以下の様な事をやっています。
・電話番号のところに「24時間受け付け」の文字を入れる
24時間受け付けが出来るサービスだったのですが、それを入れていませんでした。
しかも24時間はサービスによってはかなりの強みになります。
例えば自分がお問合せをするときに、受付時間が書かれていなかったらどうでしょう?
日中ならまだしも、19時頃となると受付時間外の可能性もあるので、受付時間をさがしませんか?
面倒くさい人なら問い合せ自体を辞めてしまうかもしれませんね。
電話番号のところに受付時間を入れることで、安心感と信頼性を与えています。
・冊子の写真を女性の写真に変更
人はやはり重要です。
以前、YahooやGoogleで検索するキーワードは、そのお客様の質問です。と書いた事があります。
そして、サイトやLPと言うのは、そのお客様の質問に対する答えとなり、言い換えれば接客です。
想像してみてください。
せっかく電話で問い合わせたのに、機械音声のガイダンスだったら少しさびしくなりませんか?
音声ガイダンスの間などでイライラする方もいるはずです。
サイトやLPも同じです。
せっかくページを訪れたのに人の気配が無く、無機質なサイトだったら同じように感じる方もいるでしょう。
接客をする以上は、人の温かみは切り離す事はできません。
サイト見直しその3. フォームの一部を改善
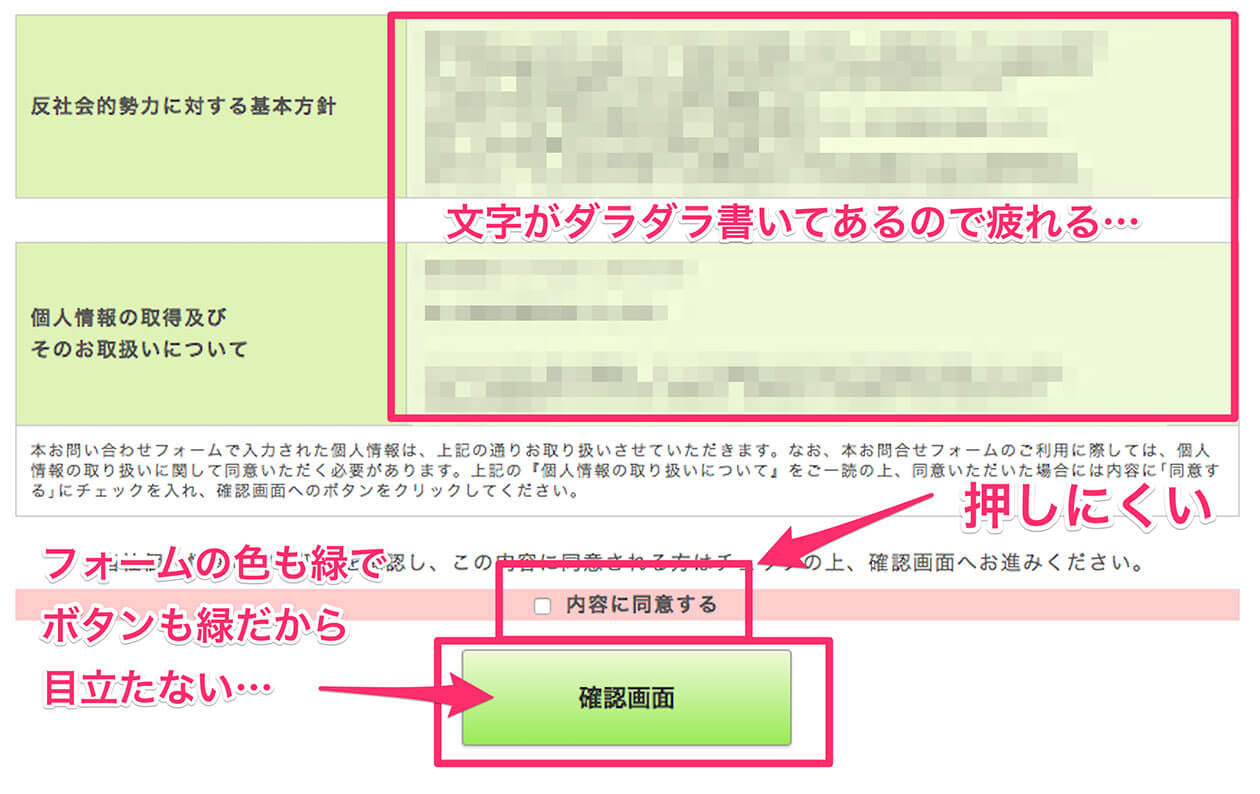
フォームBefore

■ダメなところ
・各種項目を入力したあとに「注意・確認事項」が長々と書いてある。
フォームに入力するのは面倒くさいです。
いくらインターネットになれた人であっても面倒くさいものは面倒くさいです。
そこを頑張って入力したのに、最後の最後で長文を見せられたら疲れてしまいます。
例え読まなくても、視界に入るだけで人はそれを認識してしまいます。
・内容に同意するボタンが押しにくい
フォームによくある「内容に同意する」ボタンですが、これが分かり難いです。
これは大抵必須項目ですので、チェックを入れずに先に進もうするとエラーが出るはずです。
エラーが出るとそれだけお客様の時間を拘束することになります。
それがUIが悪いせいでそなったら、最悪せっかくここまで来たのに離脱となることも十分考えられます。
・ボタンが分かり難い
このサイトの場合、フォームのデザインのメインカラーが緑でした。
それなのに確認ボタンも緑でデザインされています。
これでは押して欲しいボタンを見つけるのが難しくなってしまいます。
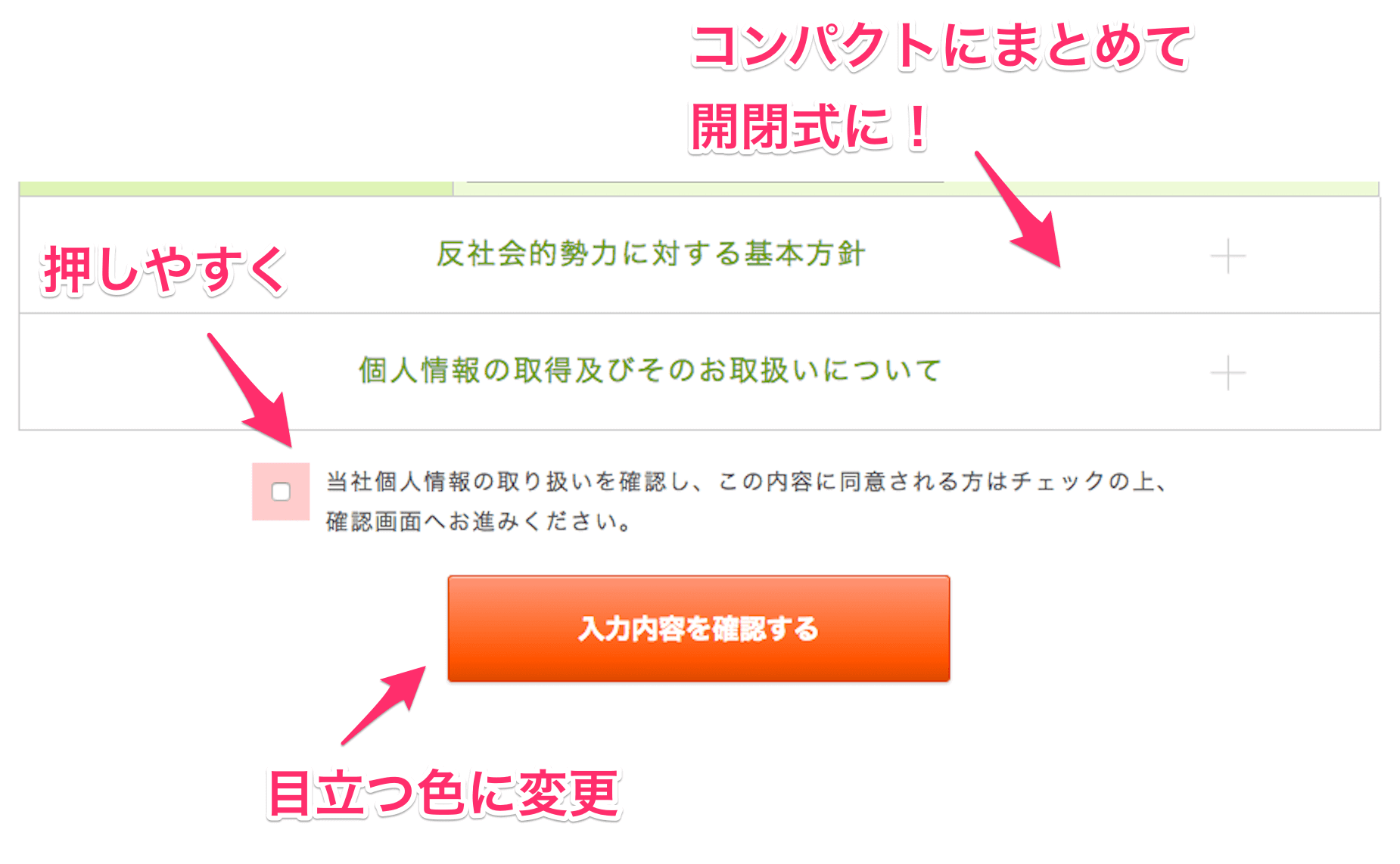
フォームAfter

Beforeのダメなところを改善しています。
長文だった「注意・確認事項」は開閉式にまとめて、確認したい時はクリックして開く形にしています。
押しにくかった同意するボタンもわかりやすく押しやすくしています。
色が同化していた確認するボタンはオレンジにして、緑色の中で目立つようにしています。
まとめ
今ご紹介した改善を行ったところ、CPAの30%ダウンを実現できました。
サイトやLPを見てお客さまはどういう状況で離脱していくのか。
はじめから目的と合わなかった場合は違いますが、
ある程度読み進めて良い感じだったのに離脱する場合は、大抵サイトの構成などによることが多いです。
・テキストを読んでいて、少しでも疑問に感じたら…
・サイトを使っていて少しでもつまずいたら…
その「少しでも」が重要で、少しでも思考を停止させるような事がアレば、その瞬間に離脱していきます。
ですので、自分たちで出来る範囲として、サイトを実際に読んでみて、使ってみて、
「少しでも」違和感を感じるところがアレばそれを徹底的に改善していくだけで、反応が取れるページの完成に近づきます。
自社サイトをお持ちの方は、ぜひ一度、自社サイトが違和感が無いか確認して見ることをオススメします。