
皆さんこんにちは、小野です。
今回のテーマはチームでホームページを制作する際、制作者が気をつけたいことについてです。
WEB制作会社で働いている人はもちろん、フリーランスで働いている人も複数の人と作業を分担して制作を進めるということがあると思います。
ガイドラインがない中、複数人でデザインやコーディングをするとなると、人それぞれ自分のやり方で作業をしてしまう部分があるのですれ違いが生じたり、制作者どおしのトラブルが起こりやすくなります。
共通のガイドラインを会社全体で作成して進めることが一番ベストですが、ここではチームでホームページを作成する際、最低限制作者が気をつけておきたいことをデザイン面とコーディング面でそれぞれお話ししたいと思います。
目次/このページでわかること
デザイン面
1.不要なレイヤーは削除する
複数人でPSDファイルを触っていると使われていないレイヤーを非表示レイヤーをして残したままにされていることはないでしょうか?
不要なレイヤーを削除することでPSDファイルサイズやRAM使用量を抑えることができるのでなるべく削除するようにしましょう。
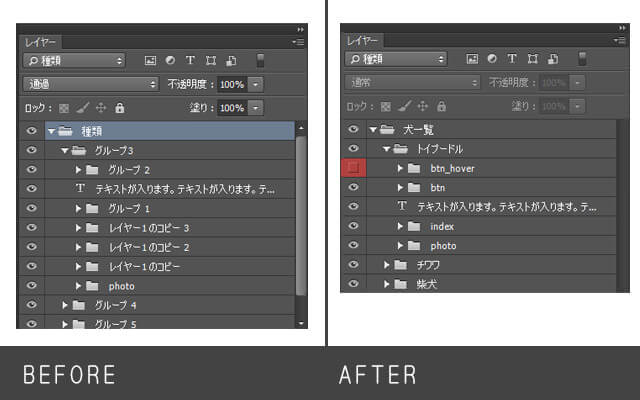
2.レイヤー名はわかりやすく

もらったPSDファイルをみているとどれがどのレイヤーなのかわからない!といったことはありませんか?
よくあるのが「レイヤー2のコピー」のようにコピーがたくさんあって自分では把握していても他の人がみたらわからないということがあります。
PSDファイルを共有する場合はレイヤーの名前をわかりやすくつけて次見る人がわかりやすいようにすることが大切です。
3.変更がしやすいように作る
複数人で作業をする時はデザインの変更のことを考えて、拡大縮小やカラー変更に柔軟に対応できるようにシェイプを使用したりスマートオブジェクトを使用するのが好ましいです。テキストレイヤーをラスタライズしたり複数レイヤーを結合するとデザイン変更が効かなくなるというデメリットが生じます。
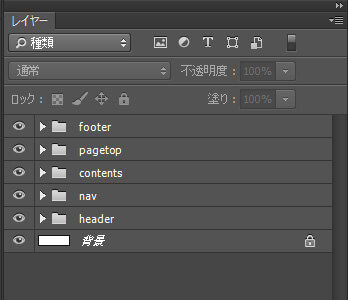
4.レイヤーの順番

レイヤーの順番はだれが見てもわかりやすいようにある程度はフォルダ分けしましょう。
WEBサイトを作る場合は例えばヘッダー、ナビ、コンテンツ、フッターなどフォルダ分けして順番に並べることであとから作業をする人もわかりやすい設計となります。
コーディング面
1.クラス名、ID名はわかりやすく
サイトをコーディングしていてid名やclass名で悩む方も多いと思います。
例えばグローバルナビであれば「gnav」や「navi」、タイトルがあるエリアであれば「index」や「title」、内側の要素であれば「inner」などわかりやすい名前をつけましょう。
英翻訳してつける方もいると思いますが複数人で作業する場合には最初にコーディングをする人がわかりやすくなるべく短い名前にしておくと、後で作業をする人がだいぶ楽になります。
2.インデントをきれいにつける

インデントを綺麗につけておくことで後々自分が編集するときも、ほかの人が作業するときも見やすいコードになります。
インデントをつける際は、社内または共同制作するチーム内で半角スペースを使うかタブを使うか統一するのが好ましいです。
3.共通データを触るときの連携
複数人でコーディングをする際、よくあるトラブルとは新しく更新したページに上書きしてデータをアップしてしまうことです。
どれが最新ファイルで誰が今作業しているのかという部分を連携をとって作業することが大切です。
その他
1.windowsとmacでのデータのやりとり
macで作成したフォルダを圧縮してwindowsユーザーに送ると文字化けをすることがあります。
そんな時に使えるのがMacWinZipperというものです。

圧縮したいフォルダをドラッグ&ドロップするだけでwindowsでも文字化けしない圧縮ファイルを簡単に作成することができます。
いかがだったでしょうか?
制作をするうえで気を付けておきたいことを何点かご紹介しましたが、チームで作業をするときにこれらを上手く活用していくために一番大切となってくるのはやはりコミュニケーションです。誰が何の作業をしているのか把握したり声を掛け合うことが大切です。
今回お話しした内容をチームで協力し合い制作を進めることでこれまで以上の作業効率UPにつながると思いますので是非参考にしてみて下さい。