ちょっと待ってちょっと待ってお兄さん〜
ラッスンゴレライって何ですの〜
…あれ全然おもんないですよね。でも頭から離れないので”まくら”に使用しました。
どうも。香川です。
今回のテーマは三度”スマホサイト”についてです。
佐谷氏も連日、スマホサイトについての記事を書いていますが、
何故、執拗にスマホサイトなのか?
答えはいたって簡単です。
結果が出るからです。
結果の出ている案件を話さないでいられますかね?
私はそんなに人間ができておりません。
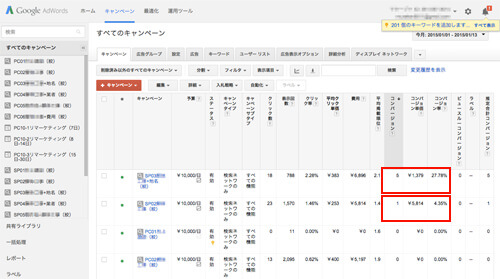
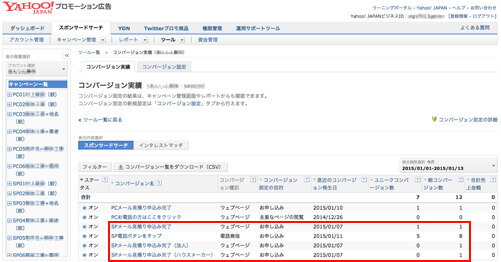
では、どのような成果が出ているかですが、まずはこちらをご覧ください。
こちらは、年始に公開した、とある企業のスマホサイトです。
わずか1週間足らずの間に、数件コンバージョンを計測しています。
弊社が行った作業はすごくシンプルです。
これまで、ほとんど成果の上がらなかったPCサイト(他社が数年前に制作)をスマホサイト向けに最適化しただけです。
もちろん、微調整は施しました。
しかし、今回は「ヘッダー固定」「ボタンを押しやすく」「内容をコンパクト」にした程度で高度なテクニックを導入した訳ではありません。
では、何故このように好発進することができ、成果を得ることができたのでしょうか?
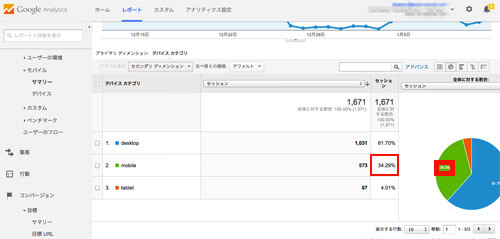
そもそも、これまでどのデバイスから閲覧が多かったのか…。
この辺りをGoogleアナリティクスなどで分析する必要があります。
近年のマルチデバイス思考はかなり進んでいます。
自分もそうであるように、暇さえあればユーザーはスマホでインターネットを利用しています。
電車で移動中、寝る前、果てはトイレやお風呂の中にまで持ち込んでは検索しているのです。
かくいう、私も湯船に落とすという過ちを省みず、
今尚、タップ&スクロールを繰り返しているのです。
そんなスマートフォンから、気になる事象(ネタ)を検索したとします。
ネットサーフィンとしましょう。
この時、決まったサイトでもない限り、表示された検索結果の上から順にクリックしていくと思います。
表示されたサイトがPCサイトであれば、指で拡大しなければいけませんよね。
トップページだけなら何とか見れるかもしれません。
しかし、下層ページへ進む度にいちいち拡大縮小しなければならないのであれば、ストレスが溜まりますよね。
何度もこのような経験をしているユーザーであれば、検索後のトップページの時点で離脱するかもしれません。
そう”機械損失”が起こってしまうのです。
テクニックもたくさんある訳ですが、今日は技術論ではなく、単純明快なお話しでした。
佐谷氏が口酸っぱく言っていることにも頷けますよね。
制作に関してはこちらからどうぞ。
これだけ反響と成功事例があるにもかかわらず、スマホサイト化に戸惑っている方へアトバイスです。
スマホからの閲覧割合が25%を越えているのであればGOサインです。
迷わずいけよ、いけばわかるさ。
いくぞ〜3.2.1 よいしょ〜‼︎
それでは。