先日誕生日を迎えました。
20代最期の年を生きる香川です。
今年は、本当に大事な一年にしたいと思っています。
重厚感のある一年に…って真面目か!ですね。
毎年内容は濃いものの、いかんせんスタンスが軽かったものですからね。
立派なおじさんの仲間入りを目指して、真面目にコツコツ頑張ります!
さて、今日のテーマは”フラットデザイン”についてです。
たまには私にもデザインのお話しをさせてください。
フラットデザインとは、今さら説明するまでもなく、「凹凸のない平面的なデザイン」のことを指します。
「シンプル・イズ・ベスト」とでも言うべく、マイクロソフト社やアップル社を始めとした、数多くの企業が採用する”現在進行形の主流デザイン”ですよね。
ここをあえて、社会の流れに背く必要性はないでしょう。
弊社のホームページ制作においても、取り入れているデザインになります。
社会全体から望まれる理由はいくつかありますが、何と言っても”Webを取り巻く環境の変化”が大きな一因となっています。
フラットデザインが選ばれる理由については、下記の記事をお読みください。
ウェブサイトがシンプルになるその理由とは?
しかし、ただ流行に乗っていればいいという訳ではありませんよね。
少なくとも私は、弊社は、流行に流されるだけの制作は行いません。
サイトによっては、”リッチデザイン”(従来の凹凸や様々な効果を活用するデザイン)を採用するケースもあります。
ここで、フラットデザインを採用しない理由をいくつか考えてみようと思います。
フラットデザインを疑ってみる
(1)あなたのホームページには、何が求められるのでしょうか。
大事なことはあくまでも「集客」ないし「成果」なはずです。
そこで必要なのが分析です。
フラットデザインを採用する一番の理由は、Webを取り巻く環境と言いました。
つまり、モバイルファースト思考です。
ここで”モバイル環境のアクセス数”を分析してみるとします。
分析の結果、「モバイルからのアクセスが極端に低い」サイトをフラットにする必要はあるのでしょうか?
また、もしアクセスが多かったとしても、PCサイトとは別にスマホサイトを用意すれば良いのではないでしょうか。
それならば、PCサイトではリッチデザインを、スマホサイトにはフラットデザインをと分けて制作しても良いのではないでしょうか。
(2)トレンドとして採用しているサイトはどうでしょうか。
”洗練性やデザイン重視のサイト”とは、あくまでも「認知が進んでいる」、もしくは「デザイン性の高さが求められる」サイトになるのではないでしょうか。
言い方は失礼かもしれませんが、要するに見た目重視です。
しかし、”解説や関連情報の提示が最重要視されるサイト”から、わざわざサイドバーを取り払う必要性はあるのでしょうか。
また、トップページを簡略化する必要性があるのでしょうか。
フラットデザインはあくまでも”現在進行形”である
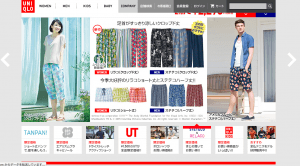
ここでは、いくつかフラットデザインの例をご紹介します。
この他にも、”ストーリー型デザイン”や”サイドバー採用型デザイン”など、各企業が試行錯誤しながらデザインを施しています。
いずれにしても「フラットデザインは完成していない」と言えるのではないでしょうか。
現状として、フラットデザインベースの中にも、要所要所で凹凸を加えるというのが一番良いのではないかと考えています。
まとめ
完全なるフラットデザインを目指すとなると、全てのコンテンツに凹凸がない訳ですから、どうしても”押してほしいボタン”を目立たせることができません。
カラーリングとテキストが左右することになりますが、果たしてそれだけでうまくいくのでしょうか。
ですから、分析とテストが必要なのです。
フラットデザインに対応する→効果を比較検証する→採用・不採用の決定
この流れが一番良いのではないでしょうか。
少し否定的な記事にはなりましたが、フラットデザインに反対している訳ではありませんよ。
ただ、全てを鵜呑みにしてはいけないということを伝えたかったのです。
今後も注視していきたいデザインの話でした。
それでは。