
みなさんこんにちは、こんばんは。
先日誕生日を迎え、アラサーに突入した佐谷です。
アラサー・アラフォーの先輩方に温かく迎えていただきました。
今後共、何卒よろしくお願いいたします。
さて、今日は久しぶりにウェブデザインの話なんかをしようと思います。
今回はずばり“これからのウェブサイトとファーストビューについて”というテーマで自分なりに考察してみました。
何回かに分けて、ご紹介していきたいと思います!
※この記事は個人の主観に基づいた推測を含みます。
ファーストビューとは
さて、ファーストビューの大切さについては、このブログでも過去に何度か取り上げてきました。
ファーストビューとはユーザーがサイトに訪れた時に1番最初に目にする部分であり、ウェブサイトの顔といえる部分のことです。
これが変わるだけでコンバージョン率(申込数)が劇的に変わることもあるということもお伝えしました。
おさらいですが、ファーストビューとは
【誰に】【何を】【どこで】【どうやって】【どうする】
という項目に対して、キービジュアルやキャッチコピーを決めて作成するのが通説となっています。
それらをふまえてファーストビュー内でできるだけ「情報量(テキスト)」を多く載せて、必要な「キービジュアル(写真)」を載せることが、ウェブサイトを制作する上で、鉄則でした。
その手法が有効であることは今でも変わらないし、もちろん否定するつもりもありません。
しかし、その常識がもはや変わりつつあるのです。
変化していくファーストビューとミニマルという考え方
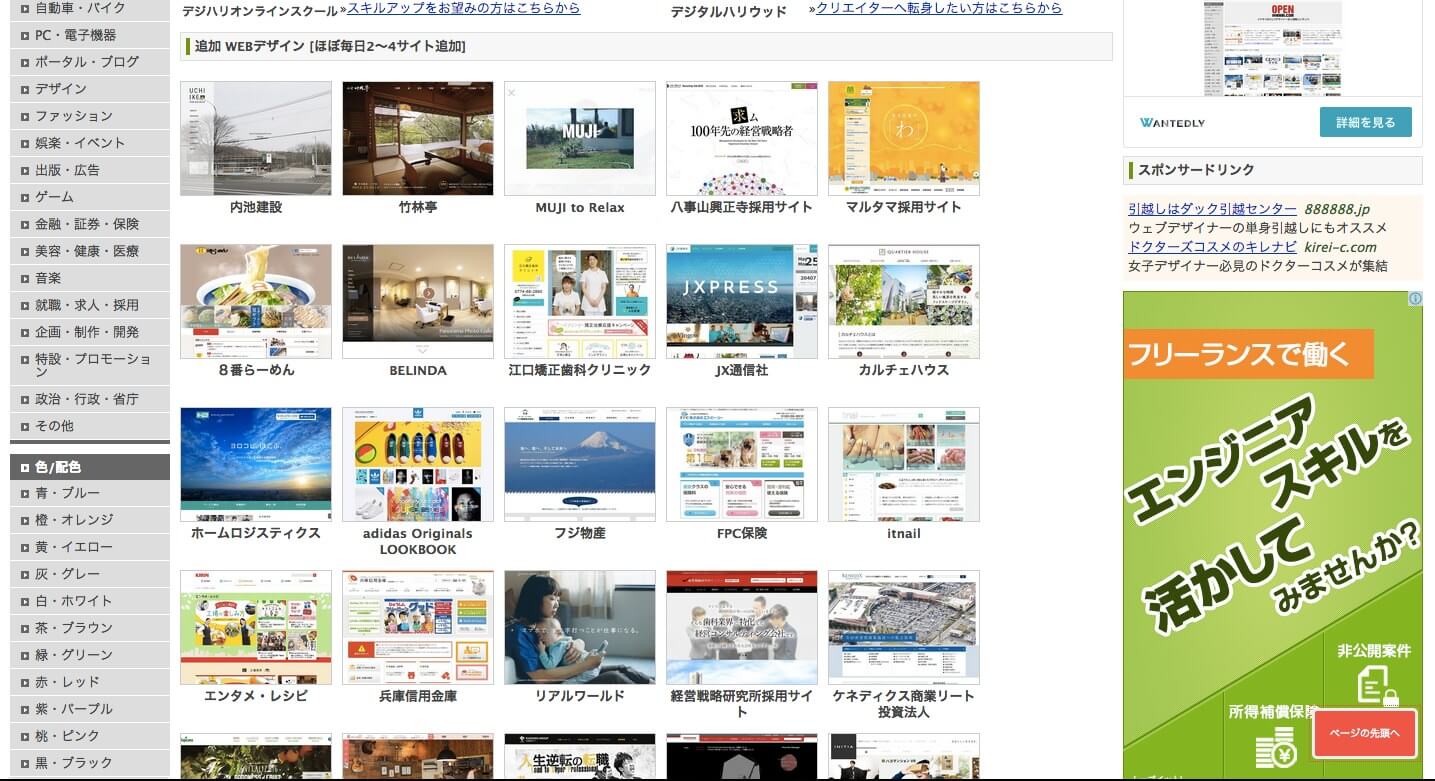
下記は最近のあらゆるイケてるサイトを集めた”イケサイ”のキャプチャーです。

どのサイトもかなりシンプルなのが分かると思います。
ファーストビューはほぼ一枚画像で、コピーすらないものさえあります。
特徴としては、
・ファーストビューは全面一枚画像(800pxほど)
・キャッチコピーも極端にシンプル(ないものも多い)
・下へスクロールさせるボタンがついている場合も多い
・スクロールするごとにアクションが変わる
・背景で動画が流れるものも多い
・全体的なオシャレ感
このような感じで、ファーストビューに情報を押し込むのではなく、いかにファーストビューでインパクトを与え、スクロール、もしくはクリックを誘発させるかを狙ったサイトが多いのがわかります。
「ユーザーはページをスクロールすることにすでに慣れきっている。」
「ファーストビューのその先に良いコンテンツがあるということをすでに、経験している。」
この2点が、ファーストビューがシンプルになっていく要因ではないでしょうか。
まとめ
というわけで、ファーストビューのあり方が変わってきている現状を考察してみました。
その背景には、ページ数、構成要素、コンテンツ内容等を最小限に抑える「ミニマル」という概念が存在しています。
次回はシンプルになっていくウェブサイト「ミニマル・デザイン」についてご紹介します!