こんにちは、ジーニアスウェブの宮本です。
今回はwebフォントサービス「Google Fonts」の使い方、便利な検索機能についてご紹介します。
目次/このページでわかること
Google Fontsとは?
Google社が提供する、完全無料のwebフォントサービスです。
種類は少ないですが、日本語のwebフォントもあります。
Google Fonts
Google Fontsの使い方
webページ上に表示させる場合
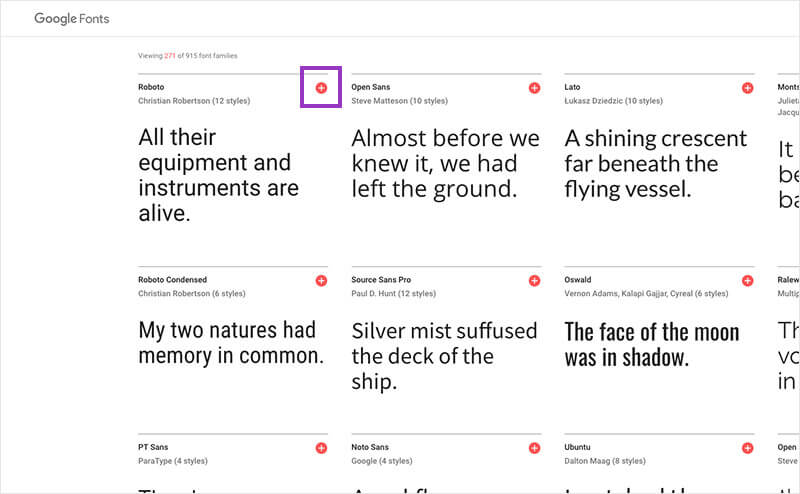
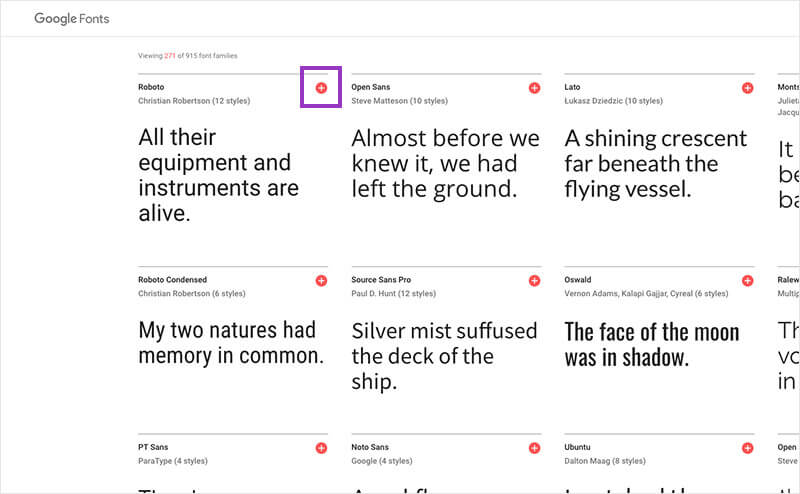
1. 利用したいフォントの右上にある「+」マークをクリック

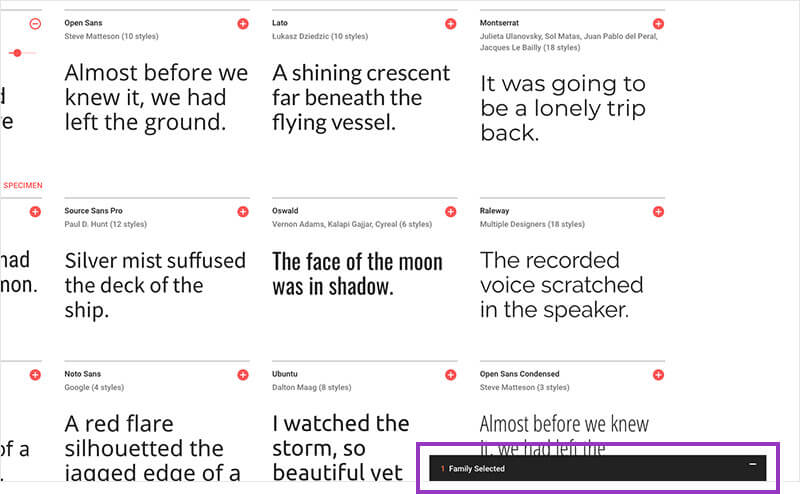
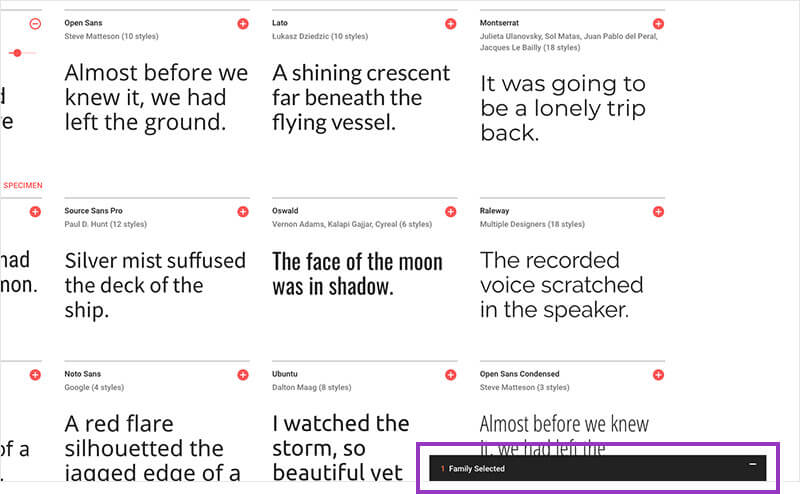
2. 画面下に出てくる、選択したフォントのリストをクリック

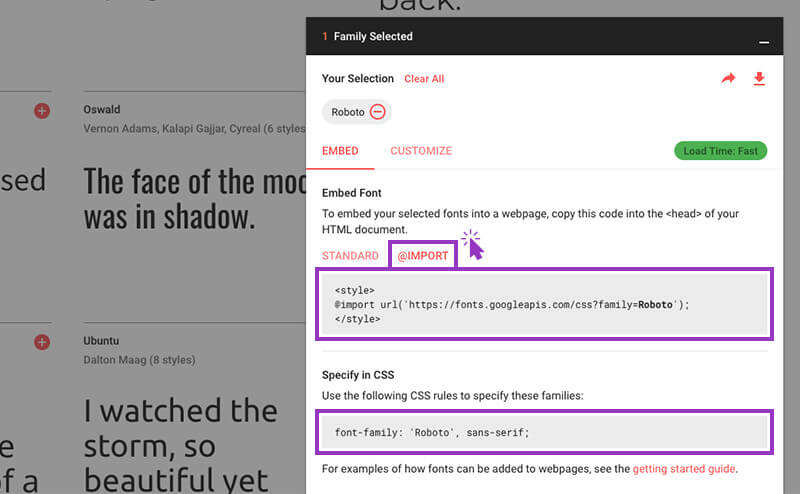
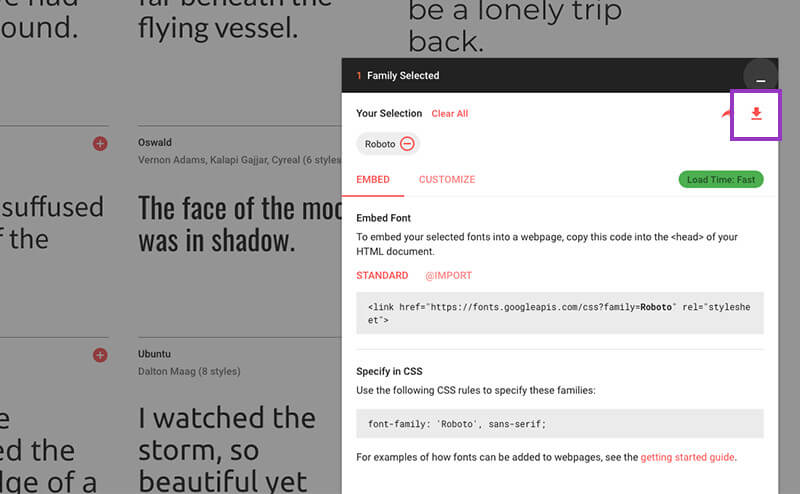
3. “@IMPORT”をクリックして出てきたソースをコピーして、CSSにペーストする

photoshopなどデザイン制作時に使用したい場合
1. 利用したいフォントの右上にある「+」マークをクリック

2. 画面下に出てくる、選択したフォントのリストをクリック

3. フォントをダウンロードし、PCのフォントが集まっているところに入れる

便利なフィルター機能で効率的にフォントを探す
Google Fontsには、検索に便利なフィルター機能がいくつかあります。
書体や並び順、言語、数字の形やフォントの太さ・斜体の角度・幅などを選択して検索することができます。
さらにオススメしたいのは「APPLY TO ALL FONTS」という機能です。
フォントの種類によって印象は大きく変わりますが、同じ単語でフォントによってどういう見え方になるのかをパパッと検索したい!という方、必見です。
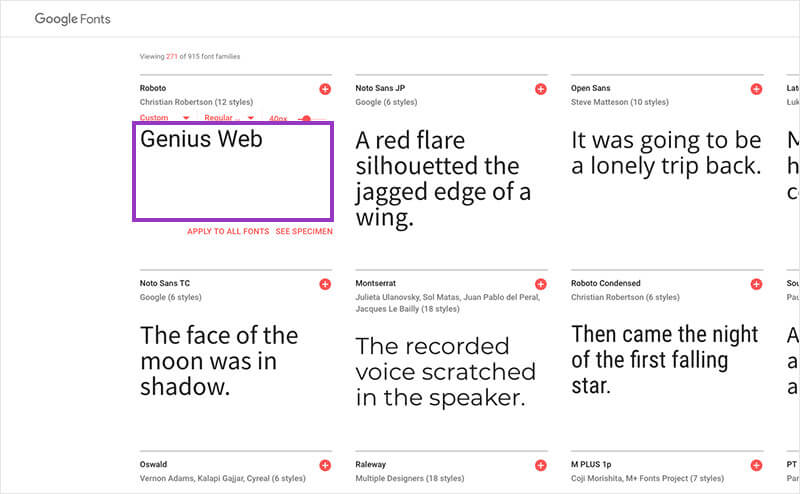
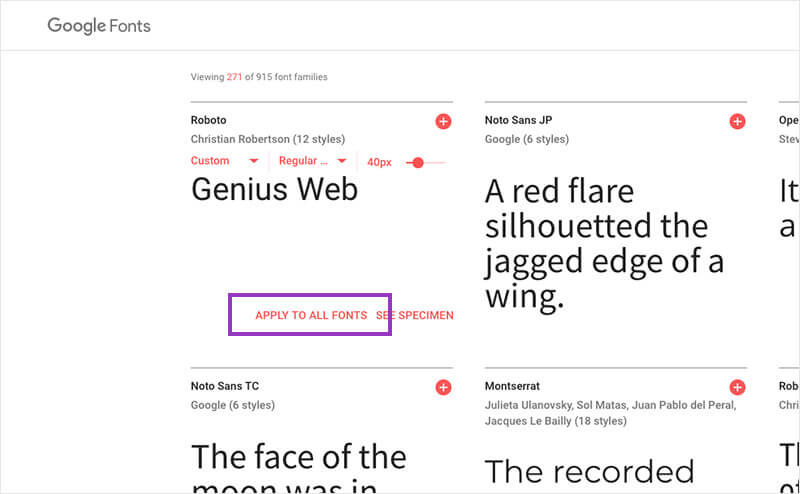
まず、どのフォントでも良いのでダミーテキスト部分をクリックして、比べたい単語を入力します。

右下の方に「APPLY TO ALL FONTS」という文字が出るので、そちらをクリックします。

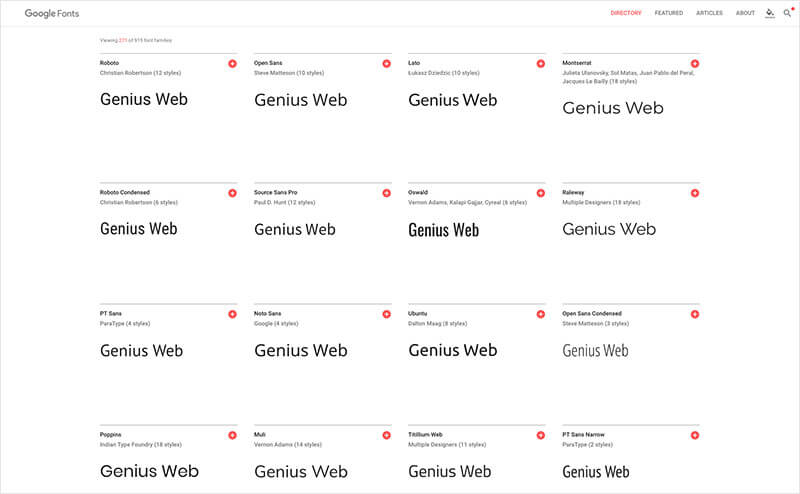
すると、表示されているフォント全てが同じ単語に変換されます。

これで、フォント決定後に「思っていたのと違う…」といったギャップも埋められますし、何よりフォントを探す作業の効率がぐんとアップします。
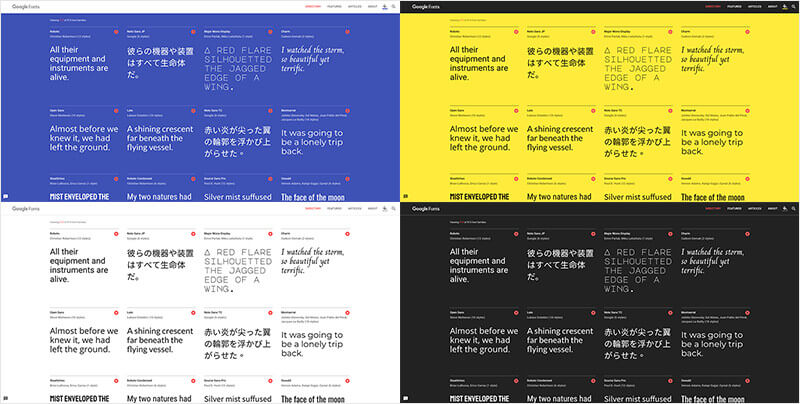
ちなみに、背景の色も変更することができます。(白・黒・青・黄)

おわりに
いかがでしたか?
デザインにおいても、フォントはサイト全体を左右する重要な要素です。
簡単に利用できるので、ぜひ試してみてください!
それでは失礼します。