さて前回の予告通り、今回はSassの発展編です。
今までSassの便利な使い方を少しずつお話ししましたが、
発展編という事もあり、正しく使うことができれば非常に便利だが
使い方を誤ると危険だったり、非常に可読性の低いコードになってしまう部分や
知っておくと、いざという時に便利な豆知識をご紹介しようと思います。
ご利用前の注意事項
何かしらのプログラミング言語を扱う事ができる方はすんなり理解する事ができると思いますが、
HTMLとCSSしかわからない!という方には少し学習コストが高いかもしれません。
一人で完結の作業でしたら良いのですが、複数人で使う場合は
全員がしっかりとした知識を持った上で、明確なルールを決めて使う方が良いと思います。
コンパイルして出てきたCSSがどのような形になるのかをしっかり理解した上で使用しましょう。
多用は禁物なもの達
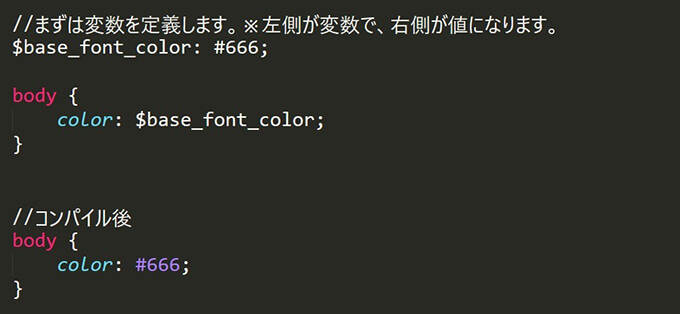
変数
簡単に説明をすると、任意の名前をつけて値をセットしておくと
変数を呼び出した所に中身の値が代入されるというものです。
変数にはハイフンとアンダーバーを使うことができます。
またSassの変数名はハイフンとアンダーバーは同じものとして認識されるので
統一ルールを決めてしまうといいかもしれません。
自分はダブルクリックでコピペをする際にハイフンだと途切れてしまうので
アンダーバーの方が好きです。
Sassの変数のスコープは波カッコ内で定義した場合、
そのルールセット内でしか使う事ができないですが
!globalを付けるとどこからでも呼び出せるようになります。
※cssでいう!importantのようなものなので使用は要注意!
@mixin/@extend
@mixinで定義したスタイルを@includeで呼び出して使うことが出来たり、
@extendでグループ化されたスタイルを継承元として使う事ができます。
こちらの違いや使い方についてはまとめきれなかったので
気になる方はドキュメントをご一読下さい。
webpackやGulpを使う方であれば、必見ですね。
@if/@else/@for/@while/@each
プログラミングの基本ですね。
これらの条件分岐や繰り返しの構文を使う事もできます。
Sassでのルールは色々とありますが、ドキュメントでそこはかとなく理解できると思います。
もしわからない場合は先にJSを勉強するのも有りかもしれません。
豆知識
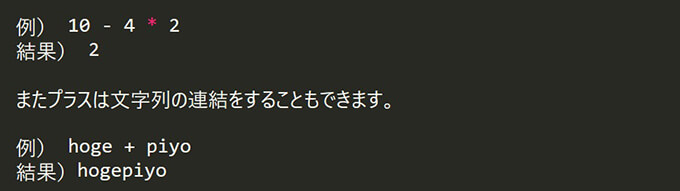
Sassでは四則演算ができると以前書きましたが
ハイフンとマイナスは同じ記号を使っているため、記号の前後には必ずスペースを入れるといいですよ。
SassのコメントアウトはJavaScriptと同じく
//で一行コメントを使うことができます。
※コンパイルをするとなくなってしまうので、残したい場合は
/*! コメントアウト */
このように書くと良いです。
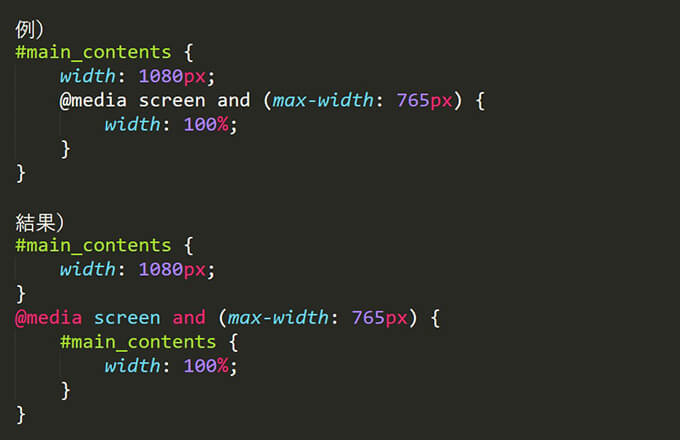
BEM + Sass[基礎編]では書いていませんでしたが、メディアクエリをネストすることもできます。
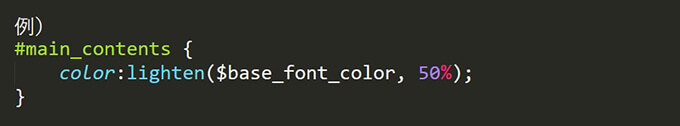
色に関しては明るさを変える関数や、色の加算減算が出来たりします。
いかがでしたでしょうか
今回はどんな事ができるかと、簡単な例をご紹介しました。
実際に使ったり、勉強をされる際のとっかかりにでもなれば幸いです。
次回で本シリーズ最終回の予定になります、それではまた。