みなさん、こんにちは!ジーニアスウェブの大木です。
Googleタグマネージャ、使用されていますか?
広告を出稿する媒体やコンバージョンが増えるたびに、サイトにタグの貼り付けを行うのはとても手間がかかるので、一括で管理できるGoogleタグマネージャを使って計測を行うケースがほとんどになってきているかと思います。
今回はそのGoogleタグマネージャを使用した、URLが変わらないフォームでのコンバージョン計測の方法をご紹介したいと思います。
下記のように、入力ページ・確認ページ・サンクスページまでが全く同じURLの場合、
確認ページ:https://www.example.com/contact/
サンクスページ:https://www.example.com/contact/
サンクスページURLでコンバージョンタグの設定してしまうと、入力ページ・確認ページでもタグが動作してしまい、正確なコンバージョンの数が計測されません。
なので、サンクスページのURLで設定するのではなくHTML要素(IDなど)と、ID内にある「お問い合わせありがとうございました。」などといった、サンクスページだけにあるテキストをトリガーにして設定を行います。
■設定手順
1.サンクスページのHTML確認
サンクスページにしかないID・テキストなど、条件に指定できそうなものを探します。
今回は例として、サンクスページに下記のIDがあるという条件で設定します。
<h2 id="thanks_test">お問い合わせありがとうございました。</h2>
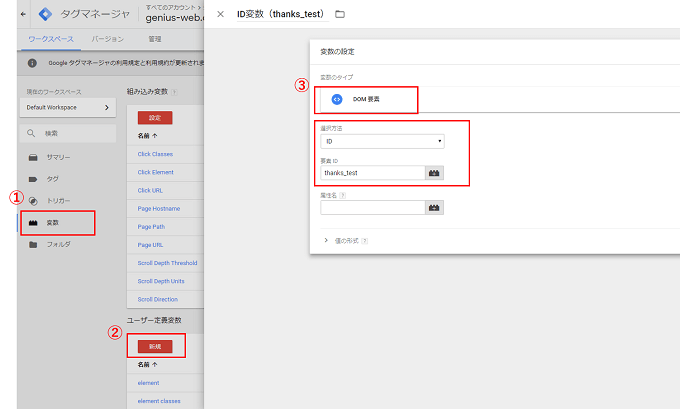
2.Googleタグマネージャで変数を作成

①Googleタグマネージャを開き「変数」を選択
②ユーザー定義変数「新規」を選択
③変数の種類から「DOM要素」を選択し、選択方法・要素IDを設定
-選択方法:ID
-要素ID:thanks_test(1で確認したID)
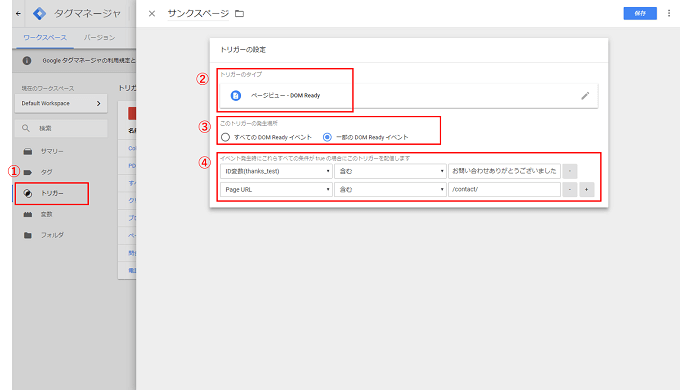
3.Googleタグマネージャでトリガー設定

①「トリガー」タブから「新規」を選択
②トリガーのタイプ「ページビュー‐DOM Ready」を選択
③トリガーの発生場所「一部のDOM Readyイベント」
④イベント発生条件を設定
-ID変数:thanks_test(2で作成した変数)、お問い合わせありがとうございました。(1で確認したID内のテキスト)
-Page URL:サンクスページのURL
4.該当するコンバージョンタグと紐づけ
5.プレビュー確認・公開
■注意点
必ず計測したいページだけが一致する条件に設定しましょう。
他のページにも同じ要素があるとトリガーが発火してしまう恐れがあるため、計測ページのみにある要素を条件として使ってください。
まとめ
HTML要素の確認が少し難しいかもしれませんが、設定は意外と簡単にできてしまいます。
今まで、URLが変わらないフォームはクリックで計測をしていたという方は、今回ご紹介した方法で設定してみてはいかがでしょうか?
それでは!