数日前まで半袖来てたのに急激に冷え込んで
あわてて毛布だしたらアレルギーのせいで鼻水だらだらの石野です。
これからどんどん空気が乾燥していきます・・・
そして気づけば年があけてすぐに花粉シーズンです。
確実に治るというものではないですが、長期間かけて行う
「舌下免疫療法」をやってみようか悩み中です。
インフルエンザの予防注射も忘れずに、体調管理に気を使って健康に過ごしましょう。
さて、枕も程々に本題でございますが、
今回は「BEM」をいざ使うとなった時にかならず困る「単語選び」についてまとめてみます。
色々な人が作っているリストを参照する。
GitHubやQiitaで公開されている先人の知恵を使わせて頂くのが手っ取り早いです。
「CSS クラス名リスト」などで検索すれば参考になるものがたくさん出てきます。
色々な人が書いたページをひたすら読んでいると、なんとなくよく使われる単語を覚えてくると思います。
全部覚えるのは難しいですけど、色々見ているとどのようにBEMに当てはめて使うのかやんわり掴めてくると思います。
サービスを使いましょう。
codic – プログラマーのためのネーミング辞書 – https://codic.jp/
需要があれば、それに対するサービスがあるもんですね。
汎用性のある単語は先に紹介したリストにあると思うのですが
細かい部分の命名については、ツールやサービスに頼るのが良いと思います。
このサービスは登録をしないでも使えるのですが、ログインすると機能が増えるので、した方が便利です。
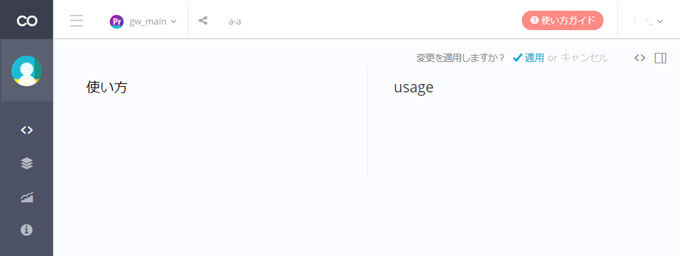
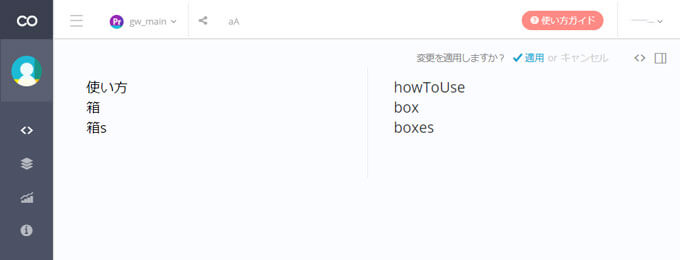
使い方はいたって簡単、左側に調べたい単語を入れれば右側に出てくる。
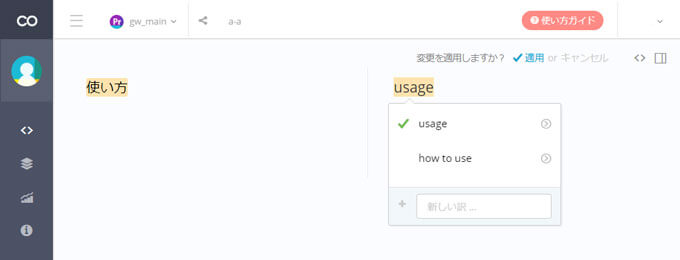
右に出てきた英単語をクリックすると他の候補も見れる。
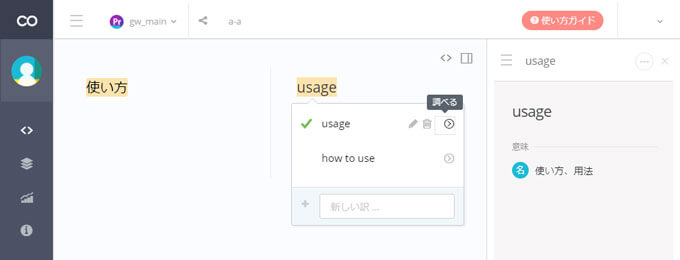
候補の右側に>マークがある場合はマウスをのせると右側に辞書が出る。
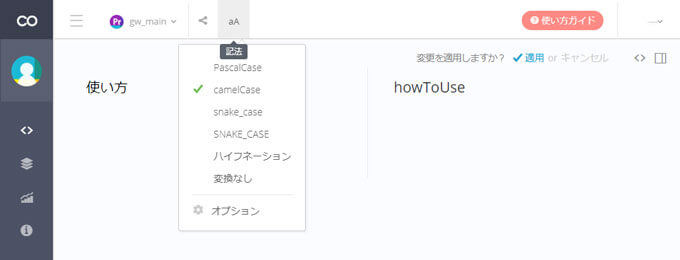
上のa-aをクリックするとスネークケースやパスカルケースに変える事ができる。
日本語の方に「s」を付けると複数形にしてくれる。
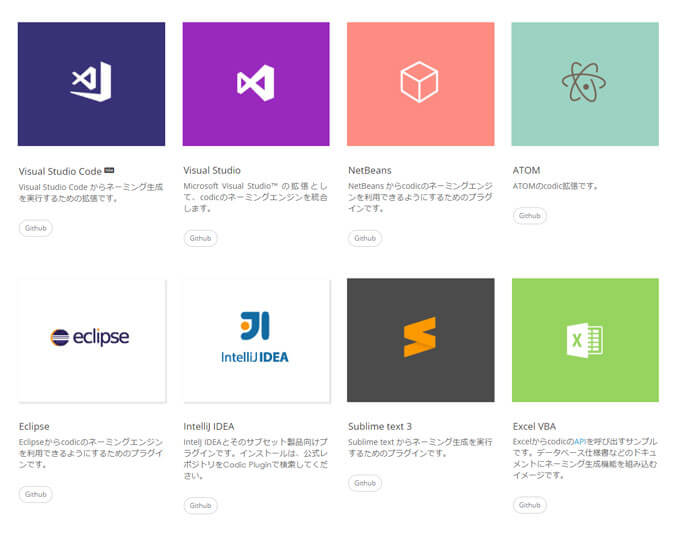
エディタのプラグインが用意されている上にAPIを使って自作もできる。
codic – プログラマーのためのネーミング辞書 – https://codic.jp/plugins
VSCやATOM、Sublimeのプラグインがあるので入れて設定してあるショートカットを押すだけで勝手に変換してくれるようになります。
プログラマー向けのサービスという事もあり、
検索してみるとAPIを使って自分専用のものを作ってる方がたくさんいらっしゃるので使いづらいと感じたらチャレンジしてみるのもいいかもしれません。
クラスや変数名の大切さ。
コーダーだけでなくプログラマーの方も、非常に重要視している方が多いですよね。
命名に一番時間をかけてる、なんて人の記事も見かけました。
自分が作った物を、いずれ他の方が触る事になるかもしれないという事を忘れず
わかりやすく、触りやすい形で作る事ができるように心がけていきたいと思います。
次回はSassの発展編になります。
それでは。