みなさん、こんにちは。
ジーニアスウェブの高橋です。
10月に入り、寒いと感じる日が多くなってきました。
あたたかいお鍋が食べたくなる季節ですね。
キムチが大好きなので毎年キムチ鍋ばかり食べていましたが、今年はいろんな鍋を食べてみたいと思います。
さて、最近業務の中でwordpressのプラグインを実装する機会がありましたので、今回は自作したwordpressのプラグインの導入についてまとめていきたいと思います。
wordpressのプラグインとは
wordpressの機能を拡張するためのツールです。
ユーザー1人1人の要望に沿ってカスタム機能を取り入れることができます。
wordpressの公式サイトから探すこともできますし、『wordpress プラグイン』と検索をしてみるとおすすめのプラグインがまとめられた記事がたくさんでてきます。
とても便利なものですが、導入時にはウイルス、アップデート、互換性など気にするところもあるので注意が必要です。
プラグインを自作する
それでは実際にプラグインを作成いていきます。
まず、プラグインの名前を決めます。
今回は「plugin_test」という名前で作成していきます。
今回、作成するのは
・plugin_testのフォルダ
・plugin_test.phpのphpファイル
です。
フォルダ名とファイル名は同じものを作成してください。
plugin_testのフォルダの中にplugin_test.phpのphpを置きます。
作成したplugin_testをプラグインとして定義する記述が必要です。
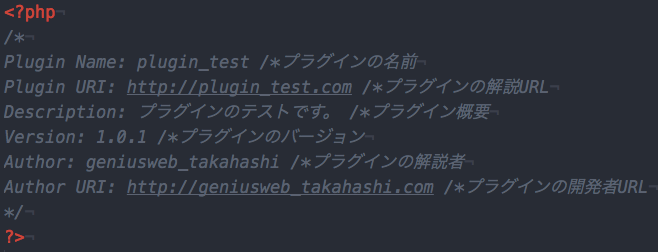
プラグインの定義は下記のようにplugin_test.phpのはじめに記述します。
この作成したplugin_testは導入したいサイトのwordpress/wp-content/pluginsの階層に置きましょう。
今回だと、wordpress/wp-content/plugins/plugin_test/plugin_test.phpとなるようにします。
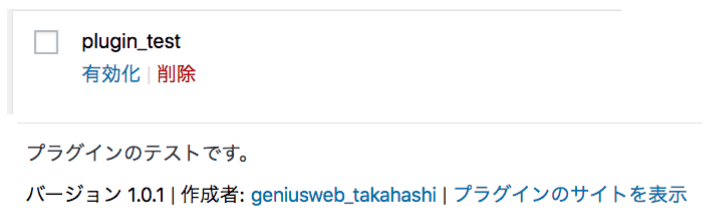
ここで管理画面からプラグインの項目をみてみると
このようにプラグインの一覧に表示されます。有効化で作成したプラグインを使うことができます。
管理画面に表示させる
次に導入したプラグインを管理画面から操作できるようにします。
管理画面にplugin_testを表示するためのメニューをつくります。
管理画面のメニューに項目を追加する関数はたくさんありますが、今回はadd menu page()関数を使っていきます。
※他の関数や詳しい説明は下記URLの関数リファレンスのページにきれいにまとめれていますのでご参照ください。
http://wpdocs.osdn.jp/関数リファレンス
書き方は、
add_menu_page(‘ページタイトル’, ‘メニュータイトル’, ‘権限’, ‘メニュースラッグ’, ‘呼び出し関数’, ‘アイコンURL’, ‘表示位置’);
です。
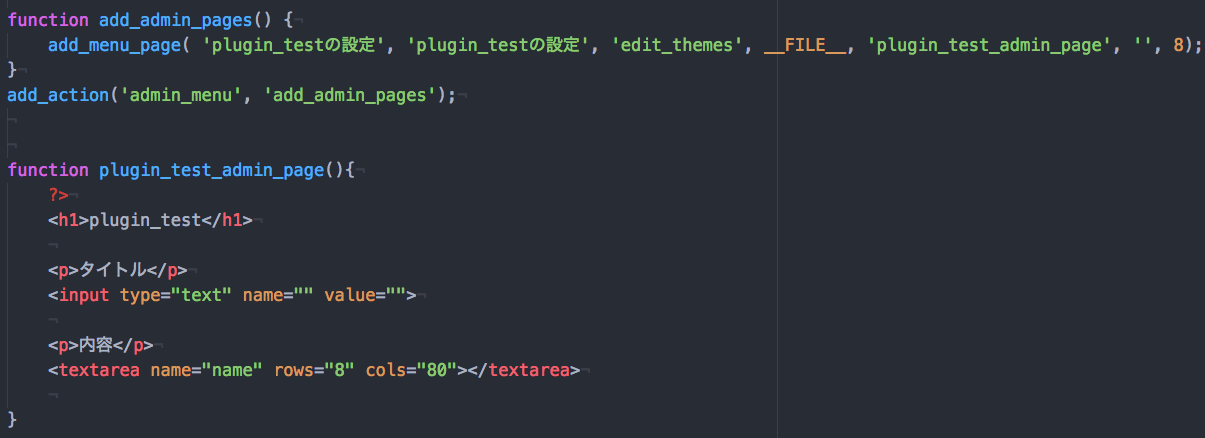
今回実際にかいた記述はこうなります。
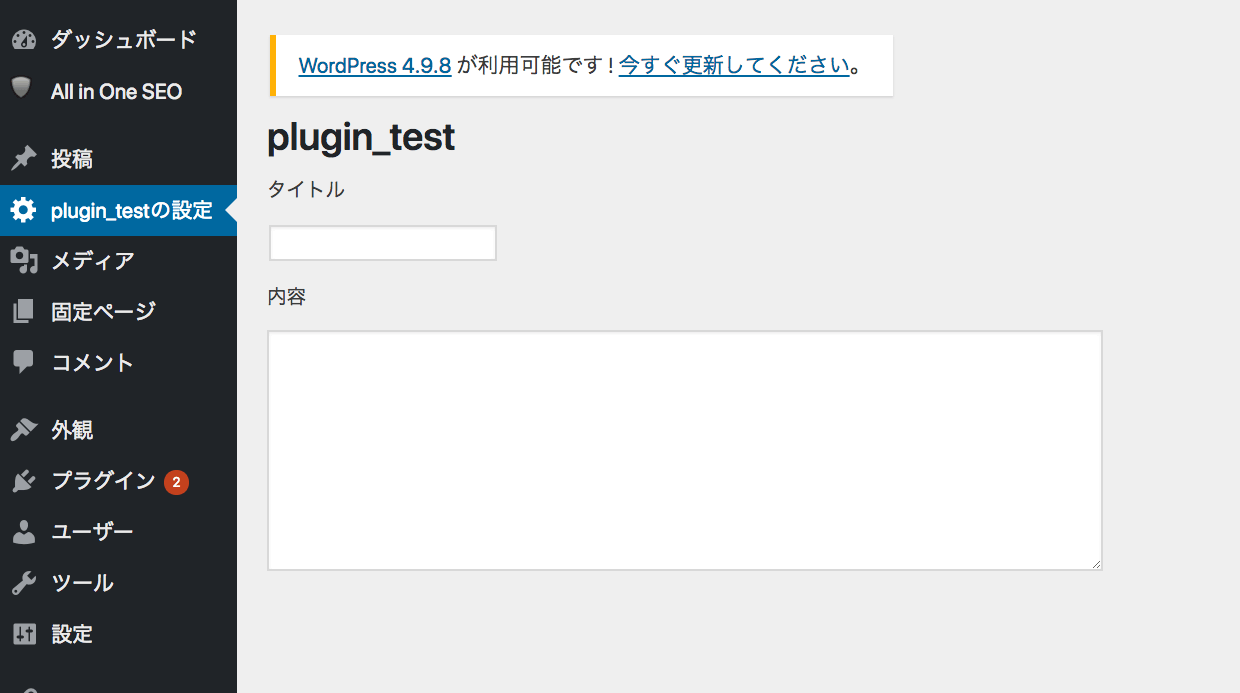
管理画面をみてみると
このようにちゃんとメニューに表示さていますし、呼び出し関数に記述したinputタグやtextareaタグも問題なく表示されています。
これで自作プラグインの導入が完了しました。
今回は導入方法の紹介だったので、具体的なプラグインの機能の部分の実装は記述していませんが、実装を加えていくことで自分だけのオリジナルのプラグインを作成することができます。
こんなプラグインがあったら便利だな、と思うものがあれば、自分でつくってみるのも楽しいと思います。
それでは。