川島です。毎年甲子園を見ていますが、今年は時間がなく、1試合も見れなかったです・・・
金足農業の快進撃をニュースで拝見したのですが、かなり勇気をもらえました!
最近参加させていただく業務で、「画像をポップアップ表示させて欲しい」、「動画をポップアップ表示させて!」等の要望があり、どうするんだろう・・・と戸惑っていた僕に先輩が優しく教えてくださいました。
Magnific Popupを使え
と・・・
実際使ってみてすごい便利だったので、今回はMagnific Popupの導入方法について記述していこうと思います。
Magnific Popup導入手順
それでは早速触れていきたいと思います。
例のごとく研修で作ったlpを元に導入していこうと思います。

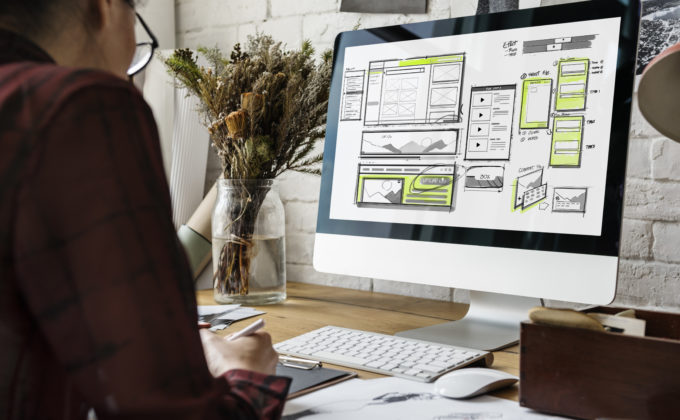
今回はこの画像部分をクリックすると同じ画像がモーダルウインドウで開けるようにしたいと思います。
まずはこちらのリンクに行き(公式サイトだと自分には分かりにくかったので)Clone or downloadというところをクリックしMagnific Popupを落としてきます。
・magnific-popup.css
・jquery.magnific-popup.js
があるので、cssやjs等該当の場所に入れます。
そして、
<link rel="stylesheet" href="magnific-popup.css" /> <!--bodyの終わりあたりに記述--> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script src="jquery.magnific-popup.min.js"></script>
しっかり読み込めるようにします。
モーダルウィンドウで表示させたい要素のclass名を、jQueryで設定します。ここでは今回は分かりやすく.popup-testにしました。(今回はhtmlに直接書いたのでscriptタグで囲ってます。)
<script>
$(function(){
$('.popup-test').magnificPopup({
type: 'image'
});
});
</script>
html側でモーダルウインドウで表示させたい画像に↑のクラスを付けます。
<li class="contents-img"><a href="img/img_sample01.jpg" class="popup-test"><img src="img/img_sample01.jpg"><p><span>医療 ・ 介護業界</span></p></a></li>
これで画像をクリックしてみると・・・

無事表示することができました!
実はmagnific-popupはモーダルウインドウだけでなく、動画を表示させたり、モーダル時の背景などもアレンジすることもできちゃいます。
かなり幅広い使い方ができますね!
今回は以上になります。ありがとうございました。