こんにちは。ジーニアスウェブの山田です。
暑いですね。台風や大雨も頻繁に起き、異常気象が続いています。
お体には十分お気をつけください。
さて、今回はレスポンシブを確認するときに便利なツールをご紹介します。
実機テストができないときでも、PCひとつでios、Android、imacなど、多様なデバイスを確認できます。
サイトチェック時の効率化や、お客様に「レスポンシブってこういうのです」とお伝えするときにも便利ですね!
目次/このページでわかること
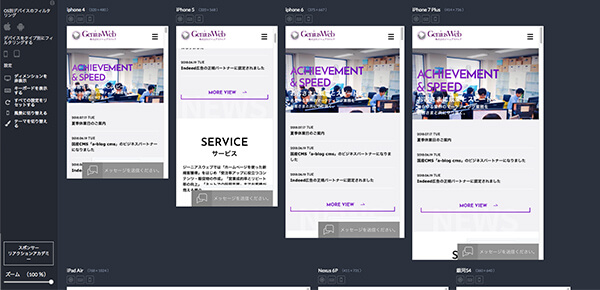
sizzy
| ios | iPhone(4〜7)、iPad Air |
|---|---|
| Android | Nexus、銀河 |
シンプルながらもデザインが洗練されており、お気に入りです。
下にスライドすると、デバイスを横向きにした状態も確認できます。
また、キーボードが表示された時も確認できるのでとても便利です。
サイトを開くのは面倒くさい!とういう人には、Sizzyの拡張機能もあります。
確認するサイトを開いた状態で、アイコンをクリックすればすぐに確認できます。
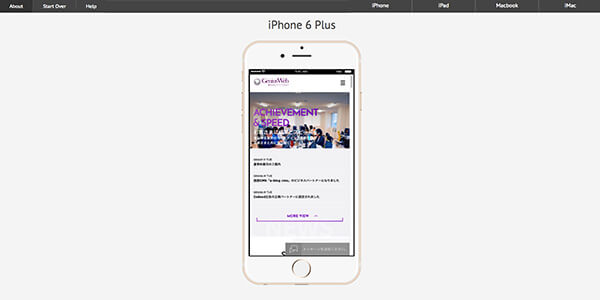
responsiv
| ios | iPhone(4~6)、iPad Pro、iPad Air、iPad mini、 MacBook Air(11〜Retina15)、iMac |
|---|---|
| ios | 対応なし |
Androidの対応はありませんが、Apple製品の殆どに対応しています。
デバイスのデザインがリアルなので、実機で見るように確認ができます。
デザインもすっきりして見やすく、操作性が良いです。
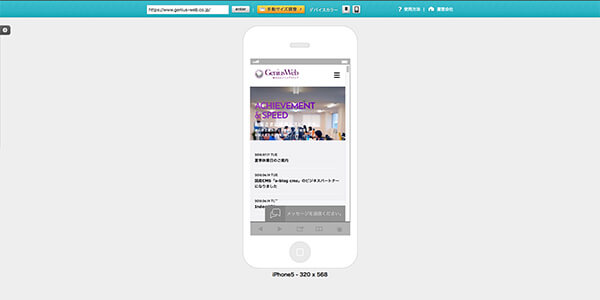
Responsive Checker
| ios | iPhone(5)、iPad mini |
|---|---|
| Android | Galaxy、Xperia、HTC Aria |
こちらはiPhoneのデバイスが5のみと少ないですが、GalaxyやXperiaなど、Androidのデバイスに強いです(少し古いタイプだと思いますが…)。
また、デバイスカラーを白か黒か選べるので、サイトが全体的に黒色だけどデバイスも黒ならどうなんだろう…など、コンセプトに合わせて試せます。
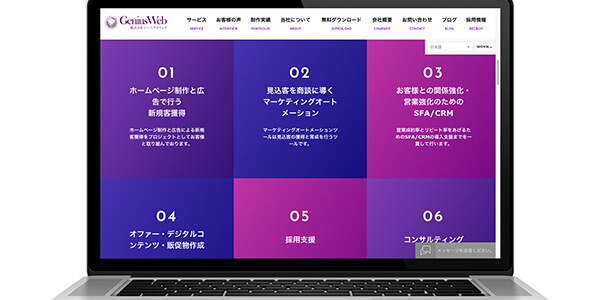
deviceponsive.com
| ios | MacBook、iPad、iPhone(5) |
|---|---|
| Android | 銀河、Kindle |
こちらもデバイスデザインがリアルで、実機で確認しているような感覚です。
唯一Kindleでの表示が確認できるツールです(需要は少ないかもしれませんが…)。
まとめ
サイトの制作時は必ず、iPhoneとAndroidの実機テストを行います。
今回のツールは簡易的なものとしてお伝えしましたが、いざという時、外にいるときなど、さっと確認できるのでおすすめです。
Androidでのチェックをもっと詳しく、また、検証画面を見ながら行いたい技術者向けは以下の記事をご覧ください。
PCでAndroid端末のブラウザチェックをして、検証までやってしまおう!
それでは。