こんにちは、福薗です。
学生時代は美術を勉強していたので、キャンバスに絵の具で描いておりました。
ありがたいことに最近も「描く」勉強をさせていただいています。
キャンバスはキャンバスでも、
canvas
というタグを使って、html上に図形などのグラフィックスを描きます。
Canvas要素、これがまた奥深く面白いのです。
色々な表現があって、組み合わせたらどんなものができるかわくわくしております。
これから数回に分けて、Canvas要素の使い方を共有しながら、魅力を伝えられたらと思っております。
今回は、「基本編」ということで、Canvas要素の設置の仕方と基本的な図形の描き方を紹介したいと思います。
目次/このページでわかること
Canvas要素とは
Canvas要素は図形を描くために使われるHTML要素です。
従来HTML上で図を表現するためには、GIFやJPEGといった拡張子の画像を用意する必要がありました。
また、条件に応じて表示する図を変化させたり、アニメーションを実現するために、FlashやJavaアプレットが使われてきました。
しかし、Canvas要素の登場により、FlashやJavaのようにプラグインを使わず、JavaScriptベースで図を描くことができるようになりました。
Canvasを準備する
HTML上の描きたい場所に『タグ』とJSで与える『id』、必要に応じて『width』と『height』を指定します。
▼HTML
<canvas id=“任意のID” width=“400px” height=“300px”></canvas>
Canvas要素の設置はこれでOKです。
コンテキストオブジェクトを取得する
JavaScript内に次の記述をします。
var context = canvas.getContext('2d');
第一引数にコンテキストIDを渡します。これによって取得するコンテキストオブジェクトの種類が決まります。
○コンテキストIDの種類
2d:2次元グラフィックスの描画に使用し、CanvasRenderingContext2D オブジェクトを返します。
webgl:3次元グラフィックスの描画に使用(WebGL ver1)し、WebGLRenderingContext オブジェクトを返します。
webgl2:3次元グラフィックスの描画に使用(WebGL ver2)し、WebGL2RenderingContext オブジェクトを返します。
これで、所定のcanvas要素内に図形を描く準備ができました。
では、実際に基本的な図形を描いてみましょう。
長方形を描く
まずは長方形を描画してみましょう。Canvasでは長方形を描くための3つのメゾットがあります。
○長方形の関数
fillRect(x,y,width,height) : 塗られた長方形を描きます。
strokeRect(x,y,width,height) : 長方形の輪郭を描きます。
clearRect(x,y,width,height) : 指定された領域を消去し、完全な透明にします。
第一引数、第二引数は図形を描く画面の座標の値になります。
第三引数、第四引数は長方形のサイズになります。
冒頭のサンプルのようにクリック時の座標を取得することもできます。座標の取得やクリックイベントなどの詳細は、情報が混雑するので「応用編」でご紹介したいと思います。
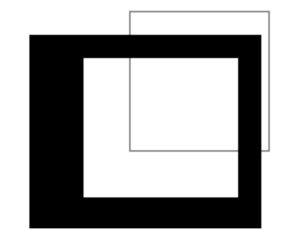
実際に長方形を描いたコードです。
▼HTML
<html>
<head>
<title>Canvas sample</title>
</head>
<body onload="draw();">
<canvas id="sample" width="400" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('sample');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(50,50,300,260);
ctx.clearRect(120,80,200,180);
ctx.strokeRect(180,20,180,180);
}
}
</script>
<style type="text/css">
#sample {
background: #fff;
}
</style>
</body>
</html>

パスを描く
Canvasでは一つのまとまった図形を描くのは長方形しかなく、他の図形を描くには、一つ以上のパスを組み合わせて作る必要があります。
パスを使用して図形を描くためのメゾットには、次のようなものがあります。
○パスに関するメゾット
beginPath():パスの開始
closePath():パスを閉じる(始点に向けて直線を描くことで図形を閉じる)
stroke():線でパスを描く
fill():塗りつぶしでパスを描く
moveTo(x, y):パスの始点を移動する
パスを組み合せて図形を描くには、まずbeginPath()を呼びだしてパスを開始します。
次に必要であれば、moveTo(x, y)でパスの始点を移動します。
その後で以下のセクションで紹介する直線を描くメゾットや、円弧を描くメゾットなどを組み合せて図形を描いていきます。
パスの最後に始点まで戻って図形を閉じたい場合には、closePath()を用います。
stroke()は外枠の線だけを描画します。fill()はパスに囲まれた領域を塗り潰します。
直線を描く
パスと直線を組み合せて図形を描いてみましょう。直線を描くには次のメゾットを使用します。
○直線に関するメゾット
lineTo(x, y):現在の始点の座標から、座標(x, y)に向けて直線を描く
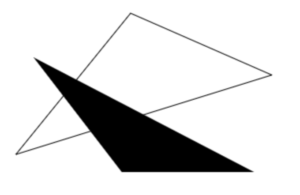
実際にパスと直線を組み合わせたコードです。
▼HTML
<html>
<head>
<title>Canvas sample</title>
</head>
<body onload="draw();">
<canvas id="sample" width="400" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('sample');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
//塗りつぶし
ctx.beginPath();
ctx.moveTo(50,70);
ctx.lineTo(300,200);
ctx.lineTo(150,200);
ctx.closePath();
ctx.fill();
//輪郭線
ctx.beginPath();
ctx.moveTo(30,180);
ctx.lineTo(160,20);
ctx.lineTo(320,90);
ctx.closePath();
ctx.stroke();
}
}
</script>
<style type="text/css">
#sample {
background: #fff;
}
</style>
</body>
</html>

円弧を描く
円弧や円を描くためにはarcというメソッドを使います。
○円弧に関するメゾット
arc(x, y, radius, startAngle, endAngle, anticlockwise)
それぞれの引数の内容は以下の通りです。
第一引数、第二引数:x と y は円の中心の座標です。
第三引数:radius は半径を入力します。
第四引数、第五引数:startAngle と endAngle パラメーターは円弧の始まりと終点をラジアン角で定義します。ラジアン角とは「0°〜360°を0 〜2 * PIで表現する角度の単位」です。始まりと終わりの角度は x 軸から計算します。
第六引数:anticlockwiseパラメーターはtrueのときには円弧を反時計回りに、falseのときには時計回りに描きます。
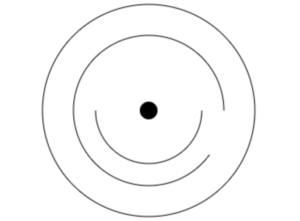
実際に円弧を描いたコードです。
▼HTML
<html>
<head>
<title>Canvas sample</title>
</head>
<body onload="draw();">
<canvas id="sample" width="400" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('sample');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
//円弧1
ctx.beginPath();
ctx.arc(200,150,120,0,Math.PI*2,false);
ctx.stroke();
//円弧2
ctx.beginPath();
ctx.arc(200,150,85,0,Math.PI*0.2,true);
ctx.stroke();
//円弧3
ctx.beginPath();
ctx.arc(200,150,60,Math.PI*2.0,Math.PI*1.0,false);
ctx.stroke();
//円弧4
ctx.beginPath();
ctx.arc(200,150,10,0,Math.PI*2.0,true);
ctx.fill();
}
}
</script>
<style type="text/css">
#sample {
background: #fff;
}
</style>
</body>
</html>

さいごに
ここまでCanvas要素の基本的な描写の仕方を説明してまいりました。
次回は色の設定やマウスイベントなどオプションの紹介をしたいと思います。
図形とオプションを組み合わせれば、表現の幅がぐんと広がります。
次回までに、私も勉強を進めたいと思います。
それでは、今回は失礼いたします。