こんにちは、ジーニアスウェブの和田です。
猛暑が続いてますね、皆さん体調に気をつけながらお過ごしください。
デザインをアピールするとき、わかりやすく伝えたいと思う事ありませんか?
よりよく伝えるために「モックアップ」を活用する方法があります。
モックアップとは?
完成イメージを、ビジュアルで確認するために使用されます。
言葉だけだと伝わりにくい場面はしばしば直面すると思います。
そんな時に、「こんな見た目です」と見せれると相手もイメージしやすいです。
作ってからイメージと違うな…となる前に、イメージを共有して確認していくツールとして使えます。
モックアップの作り方
モックアップの作り方に正解はありません。
検索すると汎用性の高い綺麗な素材がたくさん公開されているので活用するもよし、ジェネレータのサイトを使うもよし、一からオリジナルのモックアップを作成するのもよしです!
作り方の流れ
素材を使ってphotoshopで作成する
公開されている素材を使ったモックアップの作り方をご紹介。
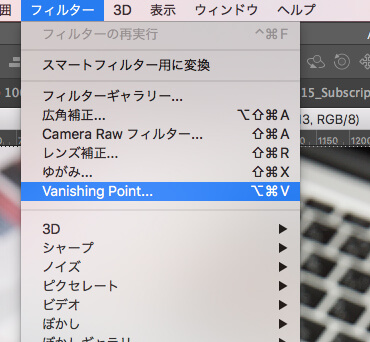
photoshop機能の「Vanishing Point」でハメコミ合成していきます。とっても簡単で5分ほどで完了です。
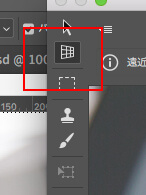
3)Vanishing Pointが立ち上がるので、「面生成ツール」でハメコミたいポイントに合わせる

4)画像を貼り付け、「面生成ツール」で設定した範囲内にドラッグ&ドロップで完成!

最後に
デザインの意味を伝えることは求められてきます。
見てもらえる資料を作れることも大事なスキルなので、これからさらに身に付けたいと思います。