皆さんこんにちは小野です。
最近、LINEゲームのディズニー ツムツムにはまり始めたのですが一昔前のゲームってたまに開くとはまり込んでしまうことがありますよね。
ツムツムも高校の時に少ししていたのですが久しぶりにやり始めると手が止まらず・・
ゲームをしすぎて視力を落とさないように気をつけないといけないなと思っています。
さて、今回はwebフォントサービスの「Googleフォント」について実際のデザイン業務で使用しやすい・よく使用するフォントをご紹介していきたいと思います。
目次/このページでわかること
webフォントとは?
フォントは通常、ローカル環境(自分のPC)にあるフォントを使用する仕組みとなっており、ユーザーによって見えるフォントが変わってしまうのですが、webフォントはフォントデータをサーバーから読み込み、ページに表示させることができるのでどの端末でも同じフォントが表示されるようになります。
・デザイン性が上がる
・どの端末でも同じフォントで表示される
といったメリットがある一方で、
・たくさんのwebフォントを使用しすぎると表示速度が遅くなる
・日本語に対応しているwebフォントが少ない
といったデメリットもあります。
Googleフォントとは?
https://fonts.google.com/
Goolgeが無料で提供しているwebフォントのサービスで800種類以上のフォントを使用することができます。
商用利用もできるので幅広く使用することができます。
登録も不要で利用したいフォントを選んでコードをコピー・ペーストするだけで簡単に利用できるので初めてwebフォントを使用する方や試してみたい方におすすめのサービスです。
おすすめのGoogleフォント
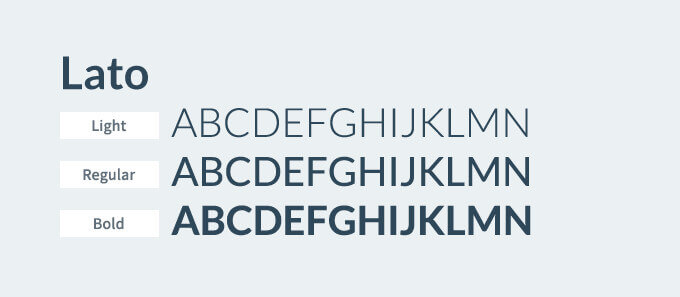
Lato

バランスや字詰め具合など、上品で柔らかい雰囲気のフォントです。
どのデザインテイストでも合わせやすいので私もよく使用します。
http://www.google.com/fonts/specimen/Lato
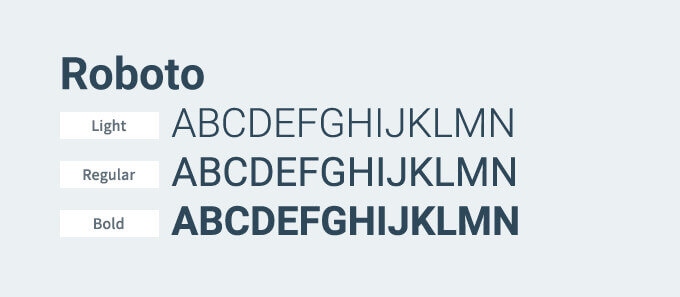
Roboto

太さがたくさん用意してあるので、幅広く使用できるフォントです。
可読性もよく、文字を読ませたい・しっかりした印象を与えたいといったときにおすすめです。
https://fonts.google.com/specimen/Roboto
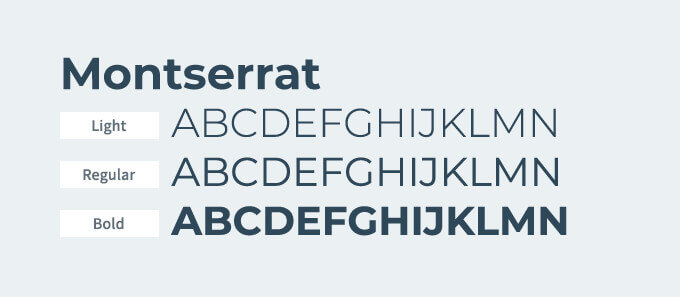
Montserrat

少し縦に潰したような形で、タイトルや日付部分に使用しやすいフォントです。
ゴシック体ですが少し丸みもあり、可愛らしい印象を与えます。
https://fonts.google.com/specimen/Montserrat
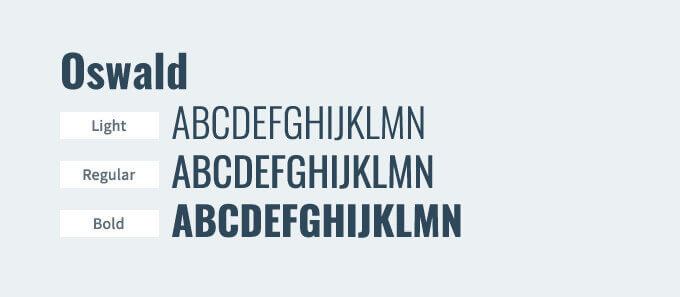
Oswald

かっこいい縦長のフォントで、スポーティーな力強い印象を与えます。
細いウェイトを使用すればスタイリッシュな印象にもなります。
https://fonts.google.com/specimen/Oswald
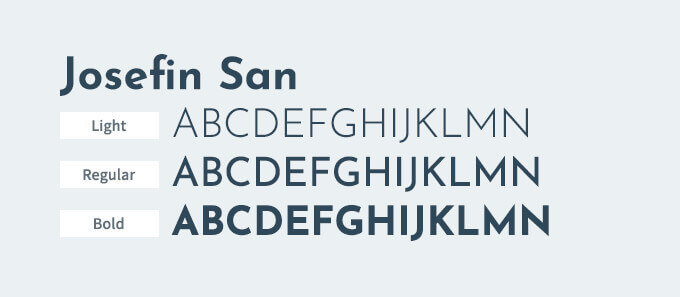
Josefin San

特に細いウェイトはシックで女性らしい印象を与えます。
デザイン性があるフォントでジーニアスウェブのオフィシャルサイトでも使用されています。
https://fonts.google.com/specimen/Josefin+Sans
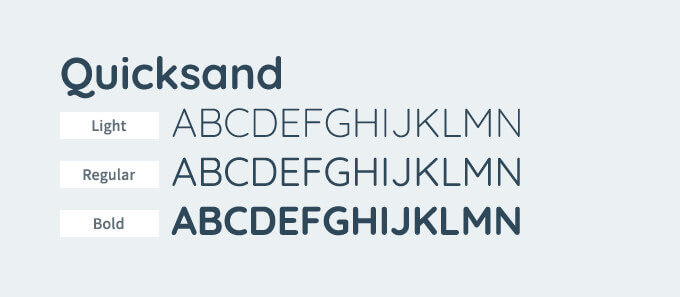
Quicksand

丸っこく親しみやすい印象を与えるフォントです。
女性向けのサイトデザインやミニマルデザインにマッチします。
https://fonts.google.com/specimen/Quicksand
Slabo

読みやすく、長文にも使用しやすいフォントです。
https://fonts.google.com/specimen/Slabo+13px?selection.family=Slabo+13px
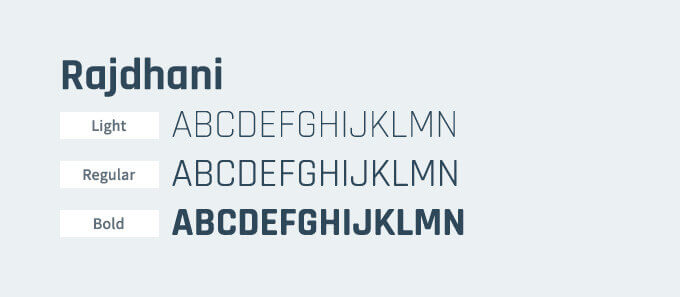
Rajdhani

全体的に丸みがありながらも、カクカクしているのでデジタル系、サイバー系のデザインに使用しやすいフォントです。
https://fonts.google.com/specimen/Rajdhani
いかがでしたでしょうか。
ローカルにあるフォントだけではただ打っただけの文字に見えますが、デザイン性のあるwebフォントを使用することでデザインにアクセントもつき幅広いデザインを作成することができます。
まだwebフォントを使用したことがない方はぜひ簡単に導入できるGoogleフォントから使用してみてください。それでは。