こんにちは、戸井です。
今までPCサイトだけだったけど、新しくスマホサイトを作った!という方はいらっしゃいますか?
もしかして、スマホでもPCサイトが見れたり、PCでスマホサイトが見れる状態になってないですか?
デバイスにあったサイトが見れないという状態は、改善すべきです。
なので、「.htaccess」を使用して、スマホサイトとPCサイトを振り分ける設定をお伝えいたします。
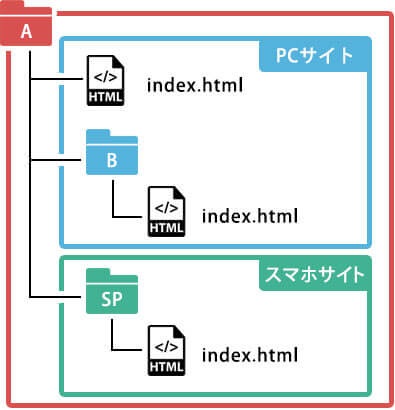
ファイル構成例
下記が今回設定をするファイル構成の例です。

もちろん、このようなファイル構成でなくても設定は可能です。
1.全てのページをそれぞれにリダイレクトさせる場合
全てトップページにリダイレクトさせる方法です。
下記を「.htaccess」に記載します。
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/$1 [R]
RewriteBase /
RewriteCond %{REQUEST_URI} /sp/
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ $1 [R]
RewriteBase /
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/$1 [R]
RewriteBase /
こちらには、URLに/sp/を含まずスマホで閲覧した場合は、ファイル名の前にsp/を追加するという設定です。
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ $1 [R]
RewriteBase /
こちらには、URLに/sp/を含みスマホ以外で閲覧した場合は、URLからsp/を取り除くという設定です。
2.全てトップにリダイレクトさせる場合
PC用サイトとスマホ用サイトのそれぞれのファイル名が違う場合、先ほどお伝えした方法では正しくリダイレクトされません。
その場合、スマホサイトからのアクセス全てをTOPにリダイレクトにしたほうがいいです。
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/ [R]
RewriteBase /
RewriteCond %{REQUEST_URI} /sp/
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ / [R]
RewriteBase /
まとめ
いかがでしたでしょうか?
折角作成したサイトなので、リダイレクトを設定して、デバイスにあったサイトを閲覧してもらいましょう。