皆さんこんにちは小野です。
もうすぐクリスマスがやってきますね!
お店でクリスマスソングが流れる季節になるともう今年も終わりなんだなと少し悲しくなってきます・・
家族と過ごす方、友達と過ごす方、恋人と過ごす方、楽しいクリスマスをお過ごし下さい!
今回はweb業界でもトレンドとなった「デュオトーン」についてご紹介していきたいと思います。
目次/このページでわかること
デュオトーンとは?
デュオトーンは簡単にいうと2つの鮮やかな色を重ね合わせたデザインのことです。
使用することでサイトを訪れた人に強いインパクトを与えたり、印象に残るデザインになります。
コントラストがはっきりした写真や被写体が明確な写真を使用し、補色関係の2色を選ぶとよりデザインが際立ちます。
photoshopのグラデーションマップで作成したり、cssやjQueryで実現することもできます。
デュオトーンを使用したサイト

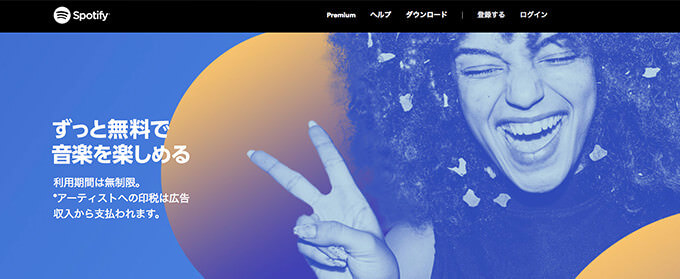
https://www.spotify.com/jp/
有名どころではありますが音楽サービスspotifyのウェブサイトでも使用されています。鮮やかな配色のデュオトーンを大胆に取り入れたポップなデザインで作成されています。

http://chrisredshaw.co.uk/
ファーストビューの情報は少ないですが人物+デュオトーン(黄色と黒の配色)で人物の写真がより引き立って見えるデザインです。

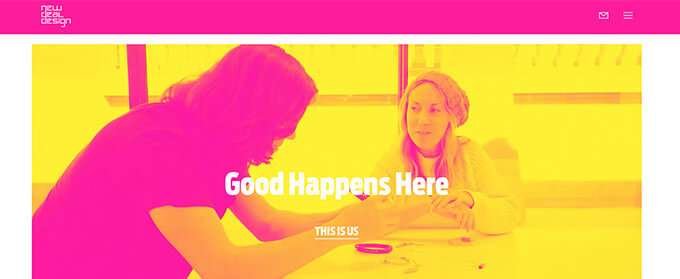
https://newdealdesign.com/
ビビッドカラーで作成されたデュオトーンでキャプチャの部分はフッターなのですが動画で切り替わるようなデザインになっています。
デュオトーンのつくり方
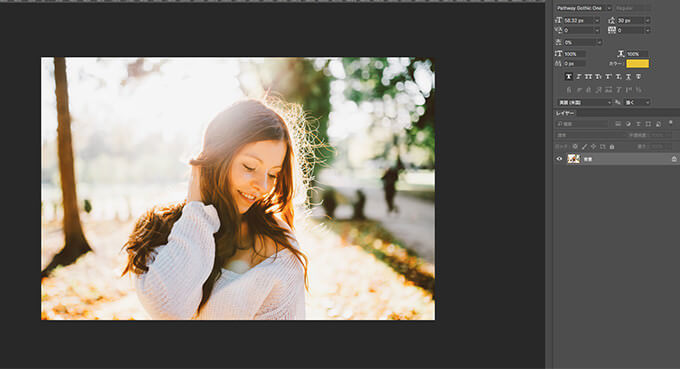
1.デュオトーン加工にしたい写真をphotoshopで開きます。

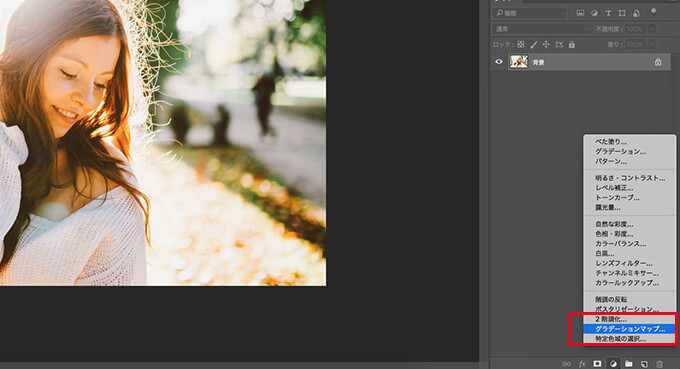
2.調整レイヤーから「グラデーションマップ」を選択します。

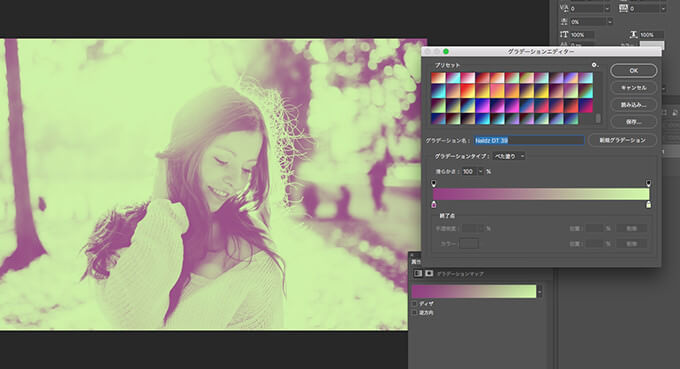
3.好きなグラデーションをかけます。

★完成

たったこれだけで完成です!
めちゃくちゃ簡単ですよね。笑
今回私はフリーのグラデーションプリセットを使用して作成してみました。
暖色系、寒色系、同系色、補色のデュオトーンが60種類も揃っているのでデザイナーさんにはオススメのフリープリセットです。
色彩の構成にあまり詳しくない方でもワンクリックでアーティスティックな写真を作成することができます。
https://naldzgraphics.net/free-duotone-photoshop-gradient-presets/
以上がデュオトーンの特徴とつくり方になります。
デュオトーンは色の組み合わせが大胆な分サイトに取り入れるのは難しそうですが
例えばブログの画像に一手間加えたい方、スライドショーにポイントで取り入れたい方にもオススメだと思います。
ぜひお試しください。それでは。