皆さんこんにちは。
ジーニアスウェブの増田です。
梅田駅や道路の並木道等、様々な場所にイルミネーションが飾られクリスマス一色になってきましたね。
今年も後1ヶ月ということもあり、クリスマスのキャンペーンと歳末セール等を行っているお店を良く見かけます。
この機会に、前から欲しいと思っていた腕時計なども買ってみようかなと悩みつつ過ごす毎日です。
ところで皆さんは、a-blogというCMSをご存知でしょうか?
CMSと言えば代表的なものはWordPressやEC-CUBE辺りだと思います。
最近私がa-blogを使うことがありましたので、自分のための備忘録も兼ねて、特徴と使い方を数回に渡ってお伝えしたいと思います。
a-blogを使うことになった理由
1つのCMSで複数(数十個)のサイトを運営できるということが決め手です。
子ブログを作成というものがあり、ベースになったブログ(親)の下層に子ブログを設置できます。
子ブログには、親のブログとデザインのテーマを合わせてもいいですし、デザインを変えたいとなれば、別のテーマを反映させれば、全く別の見た目にすることも可能です。
また、子ブログごとに記事の投稿、管理などを個別に行えるというのもポイントです。
例えば、チェーン店で全国的に展開しているお店や、各地に複数店舗を持っていて、それぞれの店舗でブログを投稿できるようにしたい場合にはa-blogを一つ持っておくだけでそれぞれの店舗用ブログの運営・管理ができます。
そもそもCMSって?
仕事でコーディングをされる機会の多い方からすれば、常識かもしれませんが…
CMSとは、サイトの管理画面から、画像やテキストを入力・登録することで、HTMLのスキルがない人でも比較的簡単にホームページの更新が出来るもののことをいいます。
そして、a-blogはかなり簡単にホームページの改修ができるようになっています。
どういうところが簡単なのか?
a-blogの特徴として「ブラウザからの編集のしやすさ」が挙げられます。
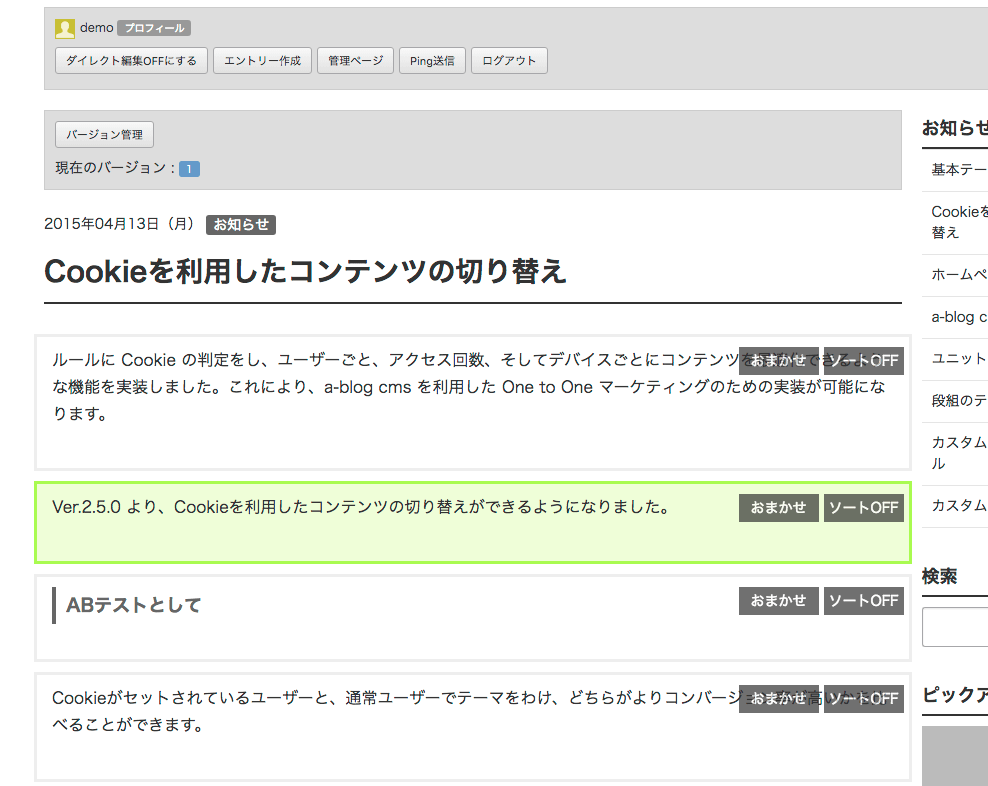
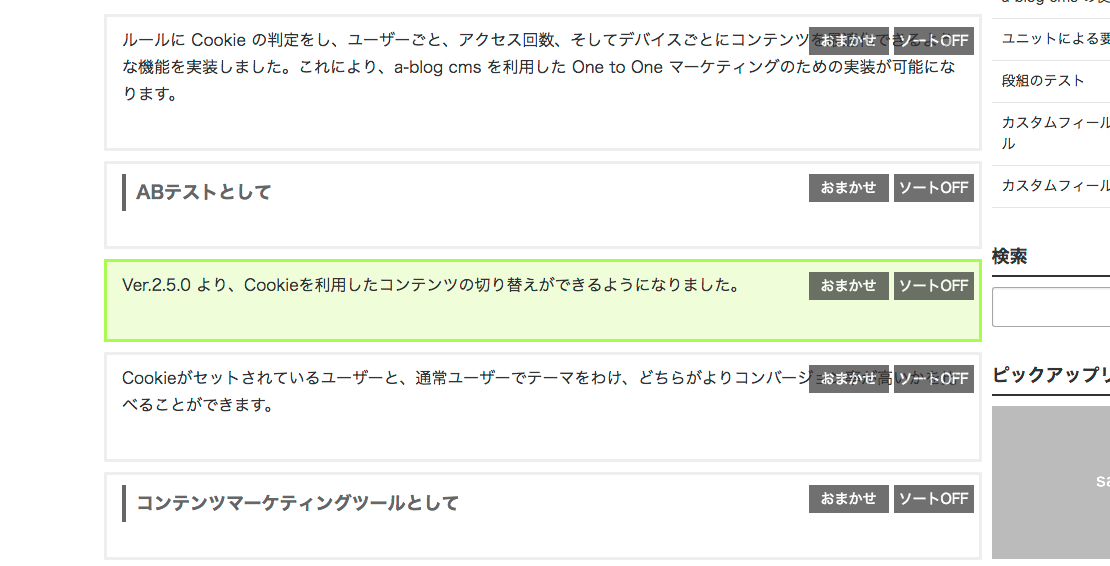
・ブラウザ上からレイアウトを変更できるユニットレイアウト機能

↑ 上の緑の部分に注目

↑ ドラッグするだけで簡単に下に移動
・ブラウザから編集したい箇所をそのまま編集できるダイレクト編集機能

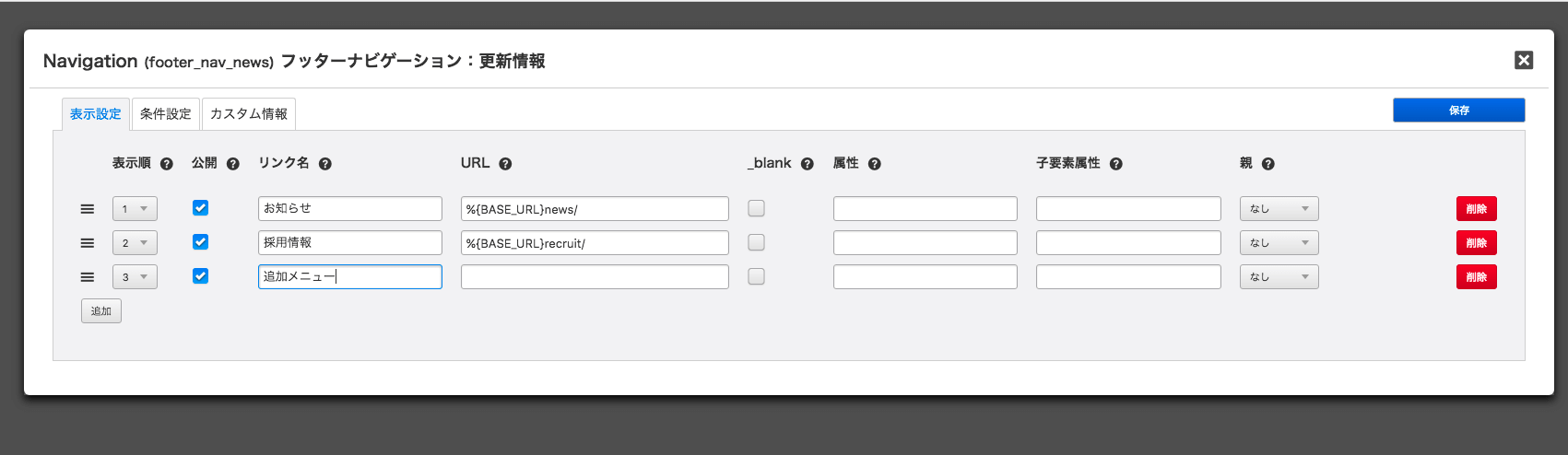
↑ 四角で囲われてる部分のメニューに、新しく項目を追加したい場合は

↑ 「モジュール」の文字をクリック後、こんな画面になるので、「追加」をクリック

↑ その後確認すると、メニューが追加されている
こんな感じで、ブラウザから簡単に項目を追加や編集できるようになります。
・テーマを使うことができるので構築も時間がかからない
この3点が、サイトを運営していく中でもかなり運営しやすい要因だと思います。
デモサイトがあり、管理画面なども確認できる
https://demo.a-blogcms.jp/
上記URLから、a-blogのデモサイトを見ることができます。
ここでは先程の項目でメニュー等の編集を行ないましたが、デモサイト上で実際に編集することができます。
少し興味がある方は、こちらから触ってみるといいと思います。
実際の環境をお試しで使ってみたいという方にはこちらもあります。
http://ablogcms.io/
a-blogは有料CMSなので、ちょっとためらっている…という方は先にこちらで一通り自分のサイトを作成してみるのがいいと思います。
今回は、初めてa-blogをご紹介するにあたり、特徴についてお話ししました。
これらは公式サイトにも乗ってることなので、もし気になった方はのぞいてみてください。
次回、テーマの作成など、もう少し踏み込んだ内容でお届けしたいと思います。