
皆さんこんにちは、小野です。
昨日からスマホアプリ版のどうぶつの森が先行配信されましたね。
この日をワクワクしながらカレンダーにも配信日を入れて心待ちにしていました。
早速インストールして楽しんでいます!夜更かしには気をつけたいところです。。笑
webデザインをする時、この時間が短縮されれば良いのに・・と思ったことはありませんか?
オンライン上には、今までやっていた作業、時間がかかっていた作業を劇的に変えてくれる無料ツールがたくさん存在しています。
今回はwebデザインをする上で知っていると便利で役立つツール、意外と知られていないツールをご紹介していきます。
目次/このページでわかること
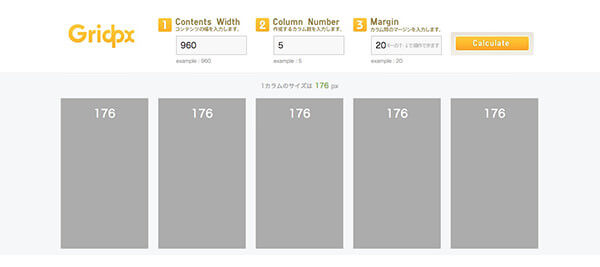
GRIPPX
http://www.kenjisugimoto.com/gridpx/

1200pxのコンテンツ幅で左右の余白60px、4カラムを作成するとき1つ何1pxになるかパッとわかりますか?
このツールはそんなめんどくさい計算を数値を入力するだけで解決してくれるのでwebデザインをする上でとても便利なツールです。
私も以前までは電卓で計算をしていましたが、このツールに出会って「あの計算時間はなんだったんだろう・・」とひしひしと感じました。
面倒な計算時間を短縮してくれるのでその分細かいデザインに費やす時間を増やすことができます。
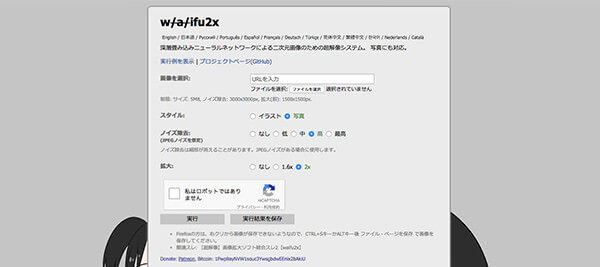
waifu2x
http://waifu2x.udp.jp/

「もう少しサイズの大きい画像があれば・・」「拡大すると画像が荒れる・・」
このような経験ないですか?
waifu2xでは画像を拡大した時に足りなくなる色情報を人工知能が予測して良い感じに画像補正を行ってくれるオンライン無料ツールです。
リリース当初はイラストのみの処理だったみたいですが現在は写真にも対応しており、
先日も元写真がなく既存のサイトの写真を使用するデザインをしたのですがこのサイトには私自身もとてもお世話になっています。
(あまり小さすぎる写真を拡大するとイラストっぽくなりがちなのでノイズ除去→中、拡大→1.6xがオススメです!)
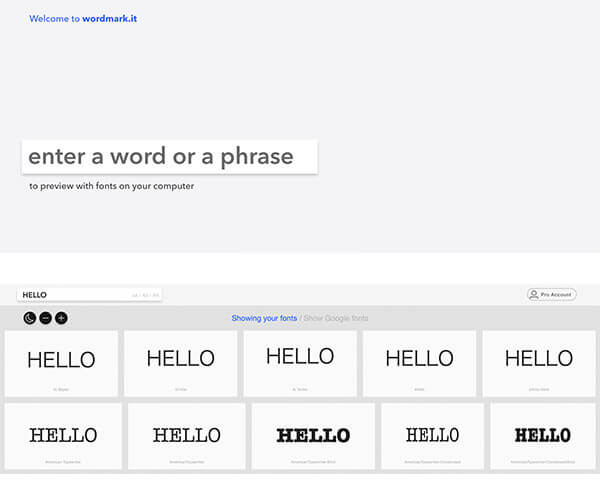
Wordmark
https://wordmark.it/

自分のPCにインストールされているフォントをブラウザ上で一覧できるWEBツールです。
photoshopの文字パレットで見るとプレビューが小さくわかりづらいので特に私はwebデザインで部分的に使用する英文字を探すときに、このツールで確認するようにしています。
日本語のフォントも一覧で見ることができます。
web計
http://zeller-lab.com/img-width/

このサイトではwebデザイナーがよく使う計算をあっとゆう間にしてくれるサービスです。
GRIPPX同様、コンテンツ幅と余白を計算して配置できる画像幅を計算する機能、画像の比率や黄金比、白銀比の値を簡単に計算してくれる機能が備わっています。
Css Peeper
https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk?hl=ja

Css PeeperはChromeの拡張機能で閲覧しているページのcss情報をまとめて教えてくれます。
Chromeのデベロッパーツールで見なくても、拡張機能ボタンを押すだけでフォント情報やサイト内で使用している色一覧、使用されている画像の抽出をしてくれるので大まかな情報を知りたい方には便利な機能です。
私はよく色の組み合わせの参考や気になるフォントの情報を見る時に使用しています。
いかがだったでしょうか?
作業効率を上げるにはスキルや知識ももちろん必要ですがこういった無料のオンラインツールを知っておくことも大切です。
ぜひ活用してみてください。それでは。