みなさんこんにちは、内山です!
先日東京のお台場にいく機会があったのですが、ついでということで今年9月から公開されたユニコーンガンダム像を見てきました!
写真をとる人や観光客で賑わっていてとても驚きました。ガンダム像はインスタ映えするようです。
数時間おきに変形したり、プロジェクションマッピングも流れるようなので是非いつか見てみたいです!
さて、今回はAnalyticsの設定に関するお話をさせていただきます。
Google Analyticsでは、通常の設定のままではドメインが異なるサイトのデータを計測することはできません。
自社サイトからドメインの異なるブログや予約サイトにリンクしている場合、リンク先でのユーザーの動作を目標設定したいケースもあるのではないでしょうか。
そんな場合に役にたつトラッキング方法が、「クロスドメイントラッキング」です。
本日はそんなGoogle Analytics「クロスドメイントラッキング」の設定方法についてご紹介させていただきます。
クロスドメイントラッキングとは
サイト運用を行なっていると、自社URLのサイトから異なるドメインのサイトにリンクさせて、ユーザーを誘導するケースもあるかと思います。
通常の設定では、一つのユニバーサルタグでは一つのドメインのものしか計測することができません。
そんな時、二つのサイトをリンクさせて1 回のセッションとしてアナリティクス レポートに記録することが出来るようになる設定、それがクロスドメイントラッキング」です。
クロスドメイントラッキングの導入方法は二つ、そのままサイトにタグを埋め込む方法とタグマネージャーを使用する方法です。
今回はサイトにタグを埋め込む方法をご紹介させていただきます。
サイトにタグを埋め込む方法
通常、Analyticsをサイトに導入する場合トラッキングコードを埋め込みますが、「クロスドメイントラッキング」ではそのタグを改変したものを使います。
また、2017年8月頃からAnalyticsのトラッキングコードが「analytics.js」から「gtag.js」の形式に変更されています。
トラッキングコードのヘルプでは未だ「gtag.js」に対応していない状態ですので、今回の設定も「analytics.js」の形式に合わせて行います。
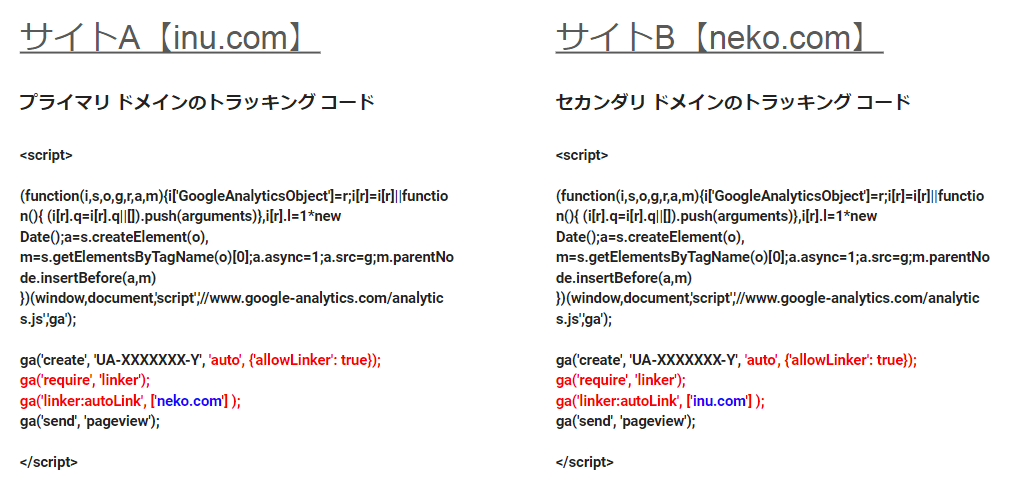
今回はサイトA【inu.com】とサイトB【neko.com】の「クロスドメイントラッキング」を行うとします。


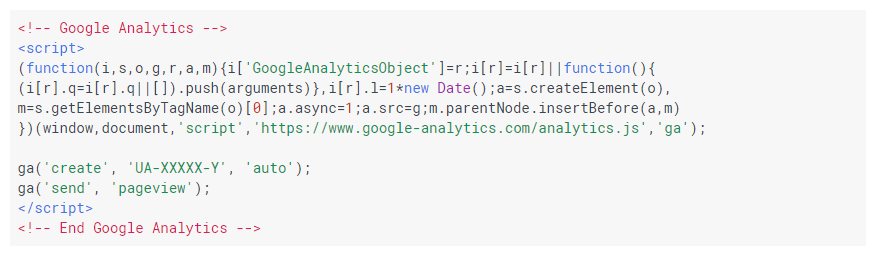
こちらが通常の「analytics.js」形式のトラッキングコードになりますが、下記記述を変更することでクロスドメイン対応のコードに改変することが出来ます。
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
↓
ga(‘create’, ‘UA-XXXXXXX-Y’, ‘auto’, {‘allowLinker’: true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘●●●●.com’] );
クロスドメイントラッキングには、プライマリドメインとセカンダリドメインに対応した二つのタグが必要です。
[‘●●●●.com’] にサイトA【inu.com】とサイトB【neko.com】のドメインを入れるだけで完成です。
サイトA【inu.com】にサイトB【neko.com】のドメインが書かれたタグを貼り、サイトBも同様にサイトAのタグを貼ることで設定が完了です。
一件、タグだけを見ると難しいかもしれませんが、それぞれのサイトにリンクしたいドメインのトラッキングコードを貼るというイメージで問題ないかと思います。
あとは通常の設定と同じく、計測したいページにトラッキングコードを導入しましょう。
タグについてはGoogle公式ヘルプに例が載っておりますので、そちらもご覧ください。
いかがでしょうか?
クロスドメイントラッキングを導入するにはトラッキングタグを改変する必要があるので取っつき難く感じるかもしれませんが、実はあまり難しいものではありません。
誘導先のサイトをリンクすることで計測範囲が広がるので、Analyticsでより詳細な分析を行うことが出来るようになります。
次回はGoogleタグマネージャ―を使ったクロスドメイントラッキングの導入方法についてご紹介させていただきます。
それでは。