
こんにちは、鶴川です。
最近、お仕事でユーザビリティを重要視した案件の制作依頼がありました。
恥ずかしながらこれまでインターフェイスについて意識はしつつも浅い知識しか持ち合わせておらず、
こんな状態ではこのお仕事を引き受けられない・・と参考書を読んだりセミナーで学ばせていただきました。
今回はUIデザインを作る上で重要な「視線移動」から順にご紹介したいと思います。
■人の視線移動が描く文字について
よく人の視線移動を表す言葉として「Z型」「F型」というのを聞いたことないでしょうか?
まず、人の視線のスタート地点は「左上」に来ます。
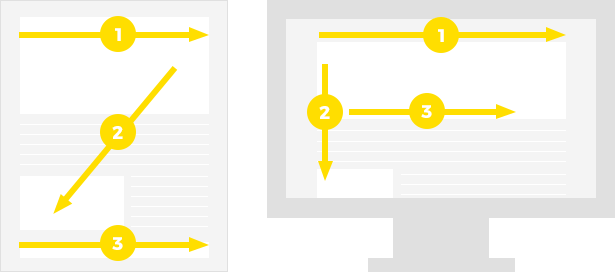
紙媒体の視線移動は「Z型」
コンテンツ領域が「紙の大きさ」に限られているチラシやポスター等の紙媒体は情報の全体像を把握するため、まずは水平方向に、次に左下へ斜め移動、そして右に水平移動し「Z」を描く形で移動すると言われています。
WEBの視線移動は「F型」
スクロールが発生したりとコンテンツ領域が限られていないWEBコンテンツは、人は重要な要素を抜き出し短時間で概要を把握しようと飛ばし読みをします。

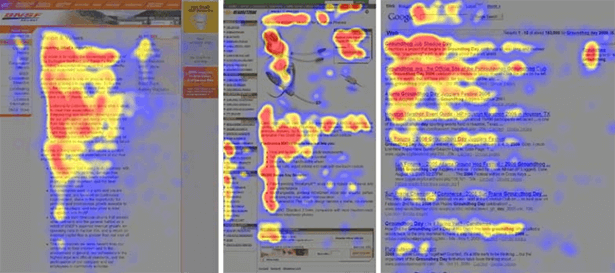
ウェブサイトのユーザビリティ研究の第一人者、ヤコブ・ニールセンが232人のユーザーの協力のもと、数千に及ぶWEBコンテンツのアイトラッキング調査を行なったところ、サイトの内容やタスクに関係なく一貫性のある動きが出たそうです。

出典:http://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
ユーザーの視線は、まず水平方向に動く。コンテンツの上部を、横に読み進むのが通例だ。この一つ目の要素が“F”の上の横棒を形作る。
次に、少しページを下ってから、水平方向に二度目の動きを見せる。最初よりも少し短い距離で視線が止まるのが典型的だ。これで、“F”の下の横棒が描かれる。
最後に、ユーザーの視線はコンテンツの左端部分を縦に動く。かなりゆっくりと上から順に視線を降ろしていく場合が多く、アイトラッキング結果を示すヒートマップには、隙間のない実線として現れてくる。素早く視線を降ろしていった場合には、ヒートマップに斑点が並ぶ。この最後の要素が、“F”の縦の棒を形成する。
■まともに見てもらえないことを前提にする
ユーザーは数あるサイトの溢れた情報から自分の目的とする情報を探しだすため、作成したページが端から端までしっかり読んでもらえる、ということはまずありません。
人の視線導線を考慮したWEBデザインにおいて、
・ 重要な要素はページの最上部に配置すること
・ 人の視線移動の先に障害になる要素をおかないこと
・ テキストはただ羅列するのではなく、小見出しをつける等内容を端的に伝えられる工夫を盛り込むこと
・ 見てもらえる前提の設計ではなく、見てもらえない人へ最低限伝えることを考えて設計する
が重要だと考えます。
今回は「視線移動」にフォーカスを当ててお伝えしました。
また次回、UIデザインを作る上で考慮すべき要素についてまとめたいと思います。