こんにちは、ジーニアスウェブの和田です。
通勤していてふと思ったのですが、空が夏の色をしてました!
青が濃くて明るい空を見ると、そろそろ夏がきたなあと毎年感じます。
さて、今回是非ご紹介したいのが、画像補正の「色調整」です。
色の調整とは
調整とは、
「ある基準に合わせてととのえること。過不足なくすること(大辞林 第三版より」。
webデザインならクライアント様のサイトに、趣味なら自分の表現したいものに、基準を合わせて整えることです。基準に合わせることで、全体を見たときに統一感を持たせることができます。
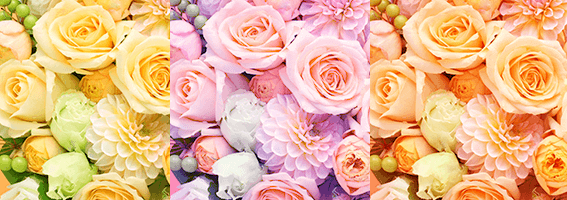
色は不思議なもので、少しの違いで印象が変わります。例えばこちら、元は同じ花の写真で、色調補正»レベル補正をかけました。

レベル補正はRGBごとに補正ができ、左からG(Green)、B(Blue)、R(Red)の色が強く出るように調整しています。Greenで補正した写真はレトロ、Blueは幻想的、Redは穏やかな印象を持ちませんか?このように色を生かして、表現したいイメージに合わせていきます。
デザインでは、ユーザーに正しく意図を伝えねばなりません。狙ったターゲットに「良いな!」と思ってもらえるために、色調整は重要なことの一つなのです。
RGBとCMYK
色は混ぜると違う色になりますよね。実は混ぜ方にも種類があり、それがRGBとCMYKです。
「絵の具を混ぜたら黒になった」という経験皆さんお持ちだと思うのですが、この混ぜ方がCMYKです。
そして逆に、混ぜ合わせると白になるのがRGBです(可視光線の考え方からきています)。
RGB :光の三原色。レッドのR、グリーンのG、ブルーのB。コンピューターのモニター、iphoneといった電子機器。
CMYK:色の三原色。シアンのC、マゼンタのM、イエローのY、キー色のK。印刷物。
補正する前に
レイヤーに直接フィルターをかけてしまうと、後に修正できなくなります。
・スマートフィルターに変換
・スマートオブジェクトに変換
・レイヤーマスクを追加
などなど、最初に少しの手間をかけておくと後々の作業がスムーズに運ぶかと思います。
最後に
レベル補正だけでなくトーンカーブ・レンズフィルターといった機能もあります。ブレンドモードで、レイヤーをブレンドして調整する方法もあり、奥深いです。私も思い通りに素敵な画像補正ができる様に、これからもっともっと研究したいと思います。
それでは失礼いたします。