みなさん、こんにちは!宮崎オフィスの宮本です。
梅雨の時期がやってきましたね。原付通勤の私には、辛い時期です…
突然ですが、「貴金属比」ってご存知ですか?
人間が無意識のうちに、美しいと感じる比率のことです。
今回は、その貴金属比のうち代表的な3つをご紹介します。
目次/このページでわかること
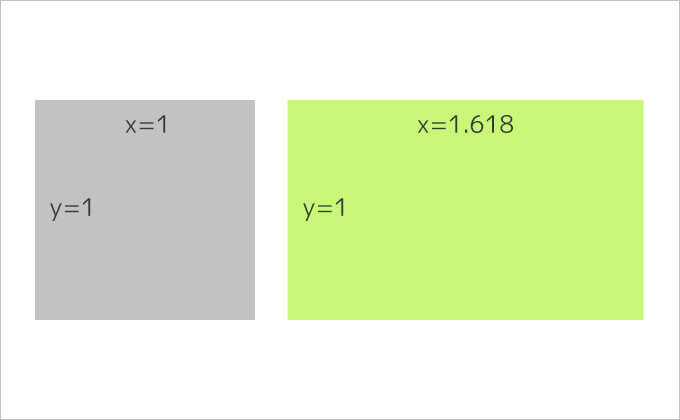
黄金比(Golden Ratio)
黄金比とは、1:(1+√5)/2=1.618…で表される比率のことです。

難しげな数式が出てきて、「うわ….」と思う方もいらっしゃるかもしれませんが(現に私がそうです汗)、黄金比は私たちの身近に多く存在しています。
たとえば、
- パルテノン神殿
- モナ・リザ
- Apple社のロゴ
- パスポート
- Twitterのロゴ などなど…
ちなみに、ジーニアスウェブのブログ記事のメイン画像(記事タイトルの下に表示される画像)も、実は黄金比なんです!
パルテノン神殿からTwitterのロゴ…その時代の振り幅に驚きますが、黄金比はそれだけ長い間、人間の生活の中に美しさをもたらしているのですね。
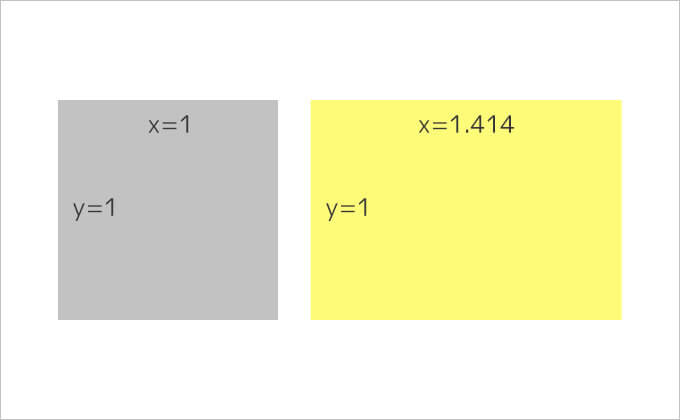
白銀比(Silver Ratio)
白銀比とは、1:√2=1.414…で表される比率のことです。

黄金比と同じように、白銀比をもったものは身近に多く存在します。
たとえば…
- 用紙サイズ(A版、B版)
- スカイツリー
- 法隆寺
- ドラえもん などなど…
法隆寺からドラえもん…こちらもかなり振り幅がありますね笑
白銀比は、古来より日本で多く使われており、日本人は黄金比よりも白銀比の方が美しいと思う傾向が強いようです。
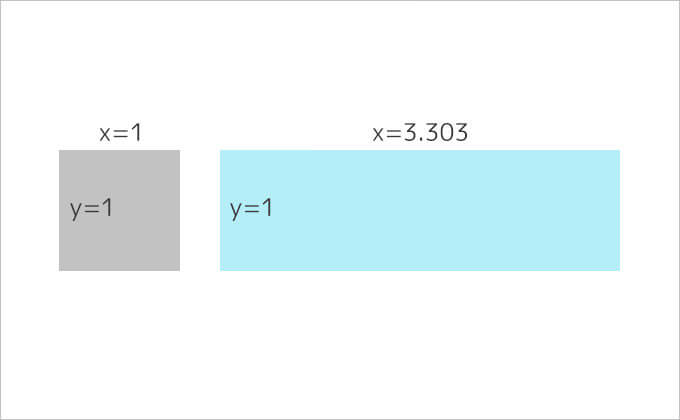
青銅比(Bronze Ratio)
青銅比とは1:(3+√13)/2=3.303…で表される比率のことです。

青銅比は、前述した2つの貴金属比と比べると、認知度は低いかもしれませんね。
身近なもので青銅比が使われているもの…といっても、思い浮かびません。
青銅比は、ウィンドウ幅いっぱいのメインビジュアルの高さを決める時など、参考にしてみるのもアリだと思います。
(ちなみに下記の2サイトのメインビジュアルは、ほぼ青銅比でした)
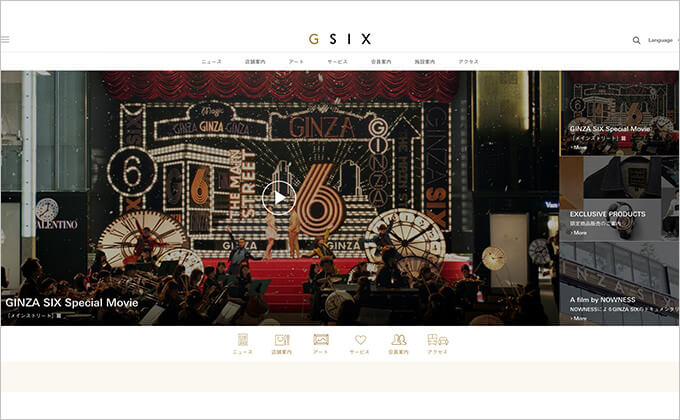
■ GINZA SIX
URL:https://ginza6.tokyo/

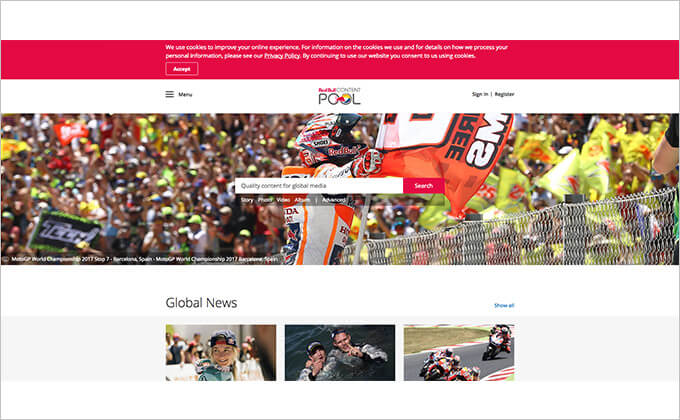
■ Red Bull Content Pool
URL:https://www.redbullcontentpool.com/

貴金属比をパパッと計算してくれる便利なサイト
貴金属比の例として3つご紹介しましたが、難しい計算式が出てきたからといって、嫌悪感を抱いている方はいませんか?
でも、安心してください。
簡単に計算してくれるサイトがたくさんありますから!
「黄金比 , 計算」や「貴金属比 , 計算」などで検索してみると、1箇所の数値を入力するだけで簡単に各比率の計算をしてくれるサイトがすぐに見つかるはずです。
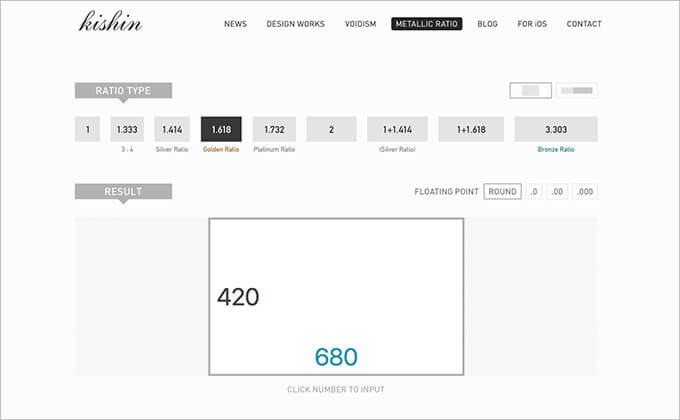
私がよくお世話になっているのは、「METALLIC RATIO」です。
URL:http://voidism.net/metallicratio/
簡単に計算してくれるのはもちろん、シンプルなデザインもお気に入りです。
終わりに
ちなみに、今回の記事で使用した画像は全て黄金比を用いたサイズにしてみました。
ただの長方形の画像でも、適当な数値で作成するよりも、貴金属比を意識して作成した方が少しでもデザイン力が高まりそうですね!
貴金属比、一見難しそうに感じますが、計算サイトなどを利用して、気軽にデザインに取り入れてみてはいかがでしょうか?
それでは、失礼致します。
「デザイン」に関する記事一覧はこちら